前端笔记(一):HTML5 入门学习
前言:
在完成 Java 的 SpringBoot 学习并练习了几个项目后,出于对编程的兴趣和没有组织的局限性,为了开发一些个人的小项目,我将开始前端部分的学习,预计会学到 Vue 框架,同时会把自己的学习笔记发布成博客,希望与大家共勉!
HTML(超文本标记语言)是一种标记语言,用于创建网页结构。它由一系列称为标签(tags)的元素组成,每个标签描述了文档中不同的内容类型,如文本、图像、链接等。HTML标签以尖括号包围,其中包括标签名称和可能的属性。这些标签通常是成对出现的,有开标签和闭合标签,但也有一些单标签,表示没有内容的元素。
开发工具:VSCode + 谷歌浏览器
HTML 基本骨架
HTML 基本骨架指的是是网页模板,可以使用 VSCode 中的英文 ! 快速生成
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题title>
head>
<body>
网页主体
body>
html>
这段代码是一个基本的 HTML 结构。让我逐步解释它的作用:
:声明文档类型为 HTML5,通知浏览器使用 HTML5 标准解析页面。:开始HTML文档的根元素。lang="en"属性表示页面的语言是英语。该属性有助于搜索引擎和辅助技术确定页面的语言。:这部分包含了文档的元数据,不会直接显示在浏览器窗口中,包括:
:指定文档使用的字符编码为 UTF-8,确保能够正确显示多种语言和符号。:设置移动设备的视口宽度等于设备宽度,并且初始缩放级别为 1,有助于响应式网页设计在移动设备上正确显示。
网页标题 :网页的主体部分,其中包含了实际显示在浏览器窗口中的内容。在这个示例中,网页主体是简单的文本内容,但通常会包含更多的HTML标签来构建页面的结构和内容。
在开发的初期我们只需要关注 中的部分即可, 中的部分会在后续的学习中学到。
标签的基本介绍
标签的基本语法
- 标签成对出现,中间包裹内容,标签分为开始标签和结束标签。
- <…> 里面放英文字母(标签名)。
- 结束标签比开始标签多一个 /。
- 拓展:成对出现的标签为双标签,只有开始标签的称为单标签。
标签的关系
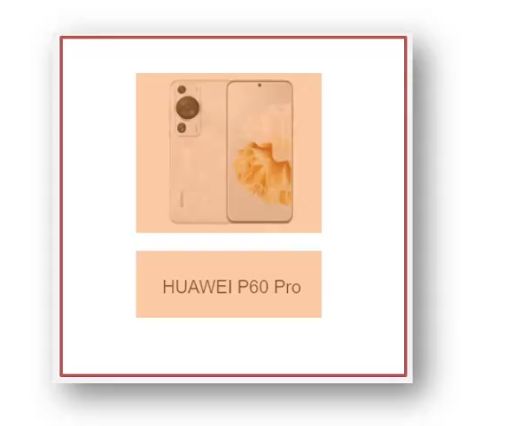
一个标签中包含多个标签称为父子关系或者嵌套关系,比如后面提到的
就可以包裹多个标签,被包裹的这些标签与 div 形成父子关系,这些平级的标签彼此之间为兄弟关系。
如上图中,红框是一个父级标签,里面的图片部分和文字部分是子级标签,图片和文字互为兄弟关系。
注释
注释就是对代码的解释和说明,能够提高代码的可读性。方便理解查找和方便项目组中的其他程序员了解你的代码,方便之后对代码的修改。
注释的格式为: ,注释不会在浏览器中显示,在 VSCode 中注释的快捷键是 ctrl + /
常用标签
标题标签
一般用在新闻标题,文章标题,网页区域名称,产品名称等等,具有加粗加大展示的效果
标签名 h1 ~ h6 (双标签)
经验分享:h1 一个标签只能用一次,用于放标题和网页的 LOGO 等
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div style="text-align: center;">
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
div>
body>
html>
段落标签
一般用在新闻段落、文章段落、产品描述信息等等
标签名:p(双标签)
显示特点:独占一行,段落之间存在间隙
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>HTML 是一种超文本标记语言,超文本(链接),标记也叫标签,就是带尖括号的文本。p>
<p>HTML 是一种超文本标记语言,超文本(链接),标记也叫标签,就是带尖括号的文本。p>
<p>HTML 是一种超文本标记语言,超文本(链接),标记也叫标签,就是带尖括号的文本。p>
body>
html>
换行与水平线标签
我们需要知道的是,在 HTML 文件中敲回车浏览器是不会识别的。
换行
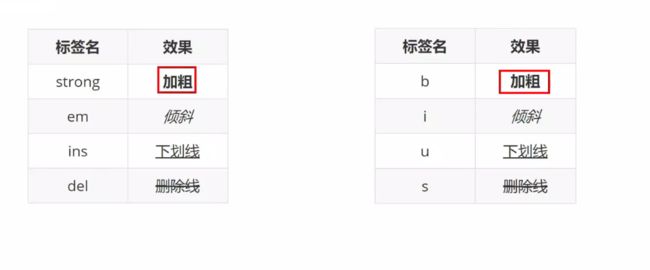
文本格式化标签

开发的时候一般使用左边的部分,带有解释性质,一般字体的格式是由 CSS 文件控制的,这里略作了解。
图像格式标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="./jpg/Redis.jpg" alt="这是一张图片">
body>
html>
路径
路径就是查找文件的时候,从起点到终点经历的路线,分为相对路径和绝对路径
超链接标签
布局内容排列整齐的区域,分为:无序列表、有序列表和定义列表 网页中的表格与 EXCLE 表的效果类似,用于清晰的展示数据 标签:table 嵌套 tr,tr 嵌套 td 和 th,我们可以在写表格标签的时候加上 thead、tbody、tfoot 标签来使得表 格更有可读性,这些标签不会实际显示。 作用:将多个单元格合并成一个单元格,来合并同类信息 合并单元格的步骤 作用: 很多常见的功能都是由 input 标签实现的,input 标签有一个 tyoe 属性值,这个属性值不同则功能不同。 比如我们在填写基本信息的时候填写地址的时候,很多网页选择用下拉标签 标签:select 嵌套 option,selected 表示整个 作用:多行输入文本的表单控件,上面的 是单行文本 标签: 作用: 使用 label 包裹 input 标签中的内容,当用户单击文本的时候就相当于单击了这个 input 标签 这里不对它做过多的介绍,因为按钮的样式或者使用效果都需要配合 CSS 或者 JavaScript 来使用 作用:布局网页(划分王爷区域,摆放内容) 当我们需要在网页上展示这些标签的时候,为了防止浏览器将其解释为一个标签,需要使用下面的实体名称代替。
音频标签
常见属性:

在书写 HTML5 的时候,如果属性名和属性值是相同的,可以缩写为一个单词视频标签
列表、表格与表单
列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li><a href="http://baidu.com" target="_blank">跳转到百度1a>li>
<li><a href="http://baidu.com" target="_blank">跳转到百度2a>li>
<li><a href="http://baidu.com" target="_blank">跳转到百度3a>li>
ul>
<ol>
<li>第一条li>
<li>第二条li>
<li>第三条li>
ol>
<dl>
<dt>服务中心dt>
<dd>申请售后dd>
<dd>请求服务dd>
<dt>服务中心dt>
<dd>申请售后dd>
<dd>请求服务dd>
dl>
body>
html>
表格标签
为了更好的展示表格的范围这里使用 border 来展示单元格的边框,具体的展示样式的设定也是放在 CSS 的学习中进行。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table border="5px">
<thead>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>Tomtd>
<td>19td>
<td>男td>
tr>
tbody>
<tfoot>
<tr>
<td>你好td>
tr>
tfoot>
table>
body>
html>
合并单元格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table border="5px">
<thead>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>Tomtd>
<td rowspan="2">19td>
<td>男td>
tr>
<tr>
<td>Jacktd>
<td>男td>
tr>
tbody>
<tfoot>
<tr>
<td colspan="3">你好td>
tr>
tfoot>
table>
body>
html>
表单标签
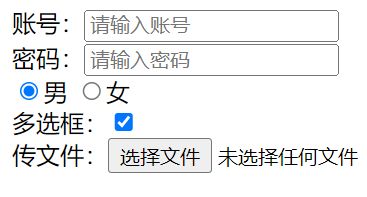
需要收集用户输入的信息的场景,比如登录注册界面,搜索等等。主要有 input 标签、下拉菜单、文本域等等。
,利用里面的 checked 属性可以实现单选框或者多选框的默认选中。
补充:如果属性名和属性值相同的话,只写属性名即可,比如上面提到的 checked属性实际上是
checked="checked"。

因为还没有学习 JavaScript,不用考虑和后端的交互,这里只需要了解它们的显示效果即可。DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
账号:<input type="text" placeholder="请输入账号"><br>
密码:<input type="password" placeholder="请输入密码"><br>
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女<br>
多选框:<input type="checkbox" checked="checked"><br>
传文件:<input type="file" multiple>
body>
html>
下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
城市:
<select>
<option>北京option>
<option>山东option>
<option>上海option>
<option>广州option>
<option>深圳option>
<option selected>武汉option>
select>
body>
html>
文本域标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<textarea>请输入评论textarea>
body>
html>
label 标签
网页中,某个标签的说明文本,可以使用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。比如上面实现的性别选择的单选框,在很多网页中我们发现点击男或者点击女就会实现单选框的选中,提高了用户的体验。
其实不只是 input 标签,很多标签都能通过 来实现和文字内容的关联。DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<label><input type="radio" name="gender">男label>
<label><input type="radio" name="gender">女label>
body>
html>
按钮
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>按钮button>
<button type="reset">按钮button>
<button type="submit">按钮button>
body>
html>
无语义的布局标签
字符实体