搜狗:hanshu韩束 digui递归 jianjiediaoyong间接调用 lianshidiaoyong链式调用 arguments参数 return 返回值 gouzaohanshu构造函数
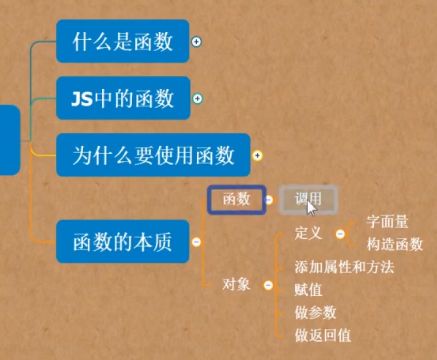
要使用面向对象编程,不要面向过程编程。
对象:就是任意值的集合。
使用花括号表示: { ... } 如果没有值,那么就表示空对象
对象:任意值的集合
创建对象的方式一:字面量创建方式
//创建一个喵星人对象,花括号里面是他的属性(方法是属性的另一种别称),属性都是以键值对存在的,属性之间用逗号隔开
--------
创建对象的方式二:构造函数创建法
var obj=new Object();
--------
创建对象的方式二:ECMAScript 5版本提供的创建方法(存在兼容性问题)
Object.create();
-------
对象属性的访问,修改,赋值,增加等操作
对上面喵星人对象增删改查
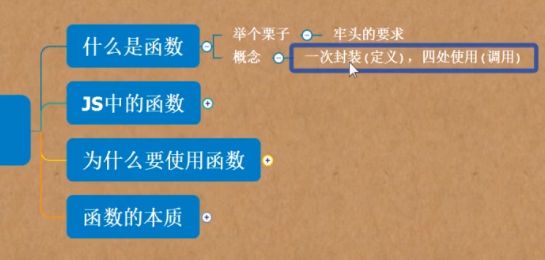
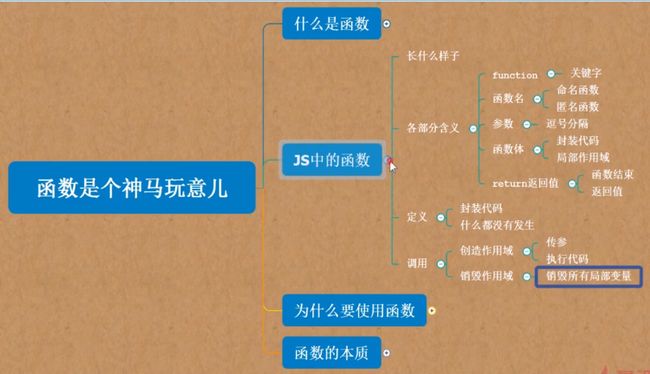
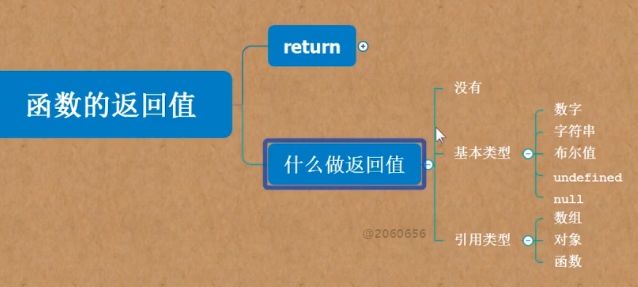
函数的定义, 普通函数 构造函数 本质 作为数据,递归, 链式调用,间接调用, arguments参数 return返回值
函数的定义:
//函数:一次申明,四次使用(调用)
//函数分为:命名函数(有函数名称的函数) 和 匿名函数(没有名称的函数)
//命名函数
function add(a,b){
//函数体,属于局部作用域
return a+b;// return 表示函数一死,可以烧纸,return后面的是函数返回值
console.log("return 后面的代码永远不会执行。");
};
add(3,8);
//匿名函数
window.οnlοad=function(){
//函数体,属于局部作用域
alert("hellow");
};
//------函数执行过程-------
function add(a,b){
var result=a+b;
return result;
}
/*
-------上述函数每次被调用时都会发生的事情-------
1,浏览器全局对象window下面创建一个add方法
2,在add方法下面创建一个局部作用域
3,在局部作用域中创建变量 a=undefined , b=undefined , result=undefined
4,执行函数add(1,2);
5,给每个变量赋值 a=1 , b=2 , result=3
6,函数执行完毕,第一个要做的就是删除 add方法里面的局部作用域以及里面的变量,所以在外面无法访问里面的变量*/
//------------------------------------------
//------为什么要使用函数-------
/*1,复用代码
2,易于修改,维护
3,增加程序的可读性*/
//以下函数对可读性的优化
//下面代码每次看的话都要分析如何实现,怎么判断春夏秋冬,
//每次查看都要分析,细节暴露太多了,所以可读性不是很强。这里就需要封装函数了
function doThings(month){
if (month>=3 && month<=5) {
//踏春
}else if(month>=6 && month<=8){
//游泳
}else if(month>=9 && month<=11){
//秋收
}else{
//冬天睡觉
}
}
//什么时候可以使用函数?
//1,代码中有重复代码,或者有相似代码时,需要封装函数。
//2,功能实现时有很多代码,细节暴露太多,可读性很差时,就需要封装函数。
//
//把上面函数封装成可阅读性比较强,不暴露细节,直接读函数名称就可以知道做什么?
//在实现比较强的阅读性时,不要暴露具体实现的函数过程,直接一个函数名即可。
function isSpring(month){
return month>=3 && month<=5;
}
function isSummer(month){
return month>=6 && month<=8;
}
function isAutumn(month){
return month>=9 && month<=11;
}
function isWinter(month){
return month>12 && month<=2
}
function doThings(month){
if (isSpring()) {
//踏春
}else if(isSummer()){
//游泳
}else if(isAutumn()){
//秋收
}else{
//冬天睡觉
}
}
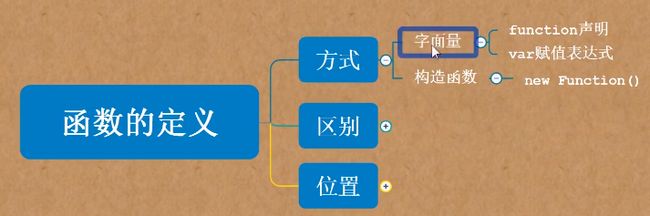
//========函数的三种定义方式============
//-----第一,二种函数定义方式:------
字面量:
function声明:
function add(){...body...} //这里可以不要使用分号,这是函数
调用: add();
var赋值表达式:
var add=function(){...body...};//这里一定要使用分号,这是语句
调用: add();
var add=function fn(){...}
add(); //只能在外部调用,不能再函数体内调用
fn();//这么调用是错误的,fn属于局部变量,不可以在外面调用
//-----第三种函数定义方式:------
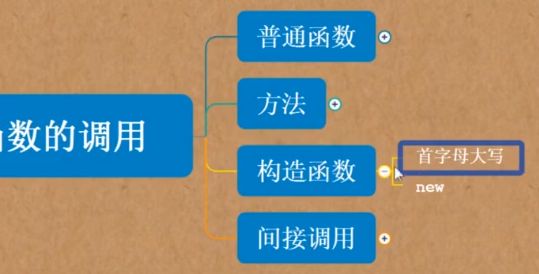
构造函数:
申明:var fn=new Function("a","b","return a+b;");
调用:fn();
//============函数定义的区别===============
字面量于构造函数的区别:
1,字面量定义:直观,简洁,方便书写
2,构造函数:笨重,复杂,效率低(解析字符串是变量是还函数体,实例化构造函数,函数体多的时候很难看)
构造函数的定义方式复杂难懂,效率较低,一般不用它来定义函数
使用构造函数的方式定义函数,不会被提前,函数调用必须在定义之后
声明方式:var声明方式 和 function声明方式 的区别:
1,使用var声明方式 是一个条语句,不会申明提前,所以最后要加分号;
2,使用function声明方式 是一个函数,会被申明提前,所以最后不要加分号。
3,预解析的过程的不同,如下代码:
//使用时怎么选择函数
//构造函数 傻大黑粗效率低,一般不建议使用
//var 和 function 两种都差不多,一般都是根据团队风格进行选择的。
======================
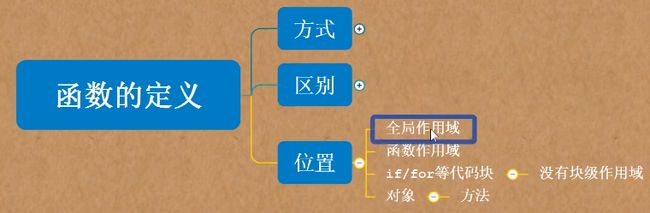
//========函数定义的位置============
//具体哪里可以访问,请使用搜狗:zuoyongyu:作用域的知识
1,全局作用域
function add(){...} 在哪里都可以调用
2,函数作用域
//fn1()函数只能在substract函数中进行访问,不可以在全局中访问。
function substract(){
fn1();//可以访问
function fn1(){
fn1();//可以访问
function fn3(){
fn1();//可以访问
}
}
fn1();//可以访问
function fn2(){
fn1();//可以访问
}
}
3,不建议在代码块中定义函数:
在javascript中不存在 if/for代码块的作用域,里面的函数预解析为window全局作用域
if(true){
function add(argument){...}
}else{
function substract(argument){...}
}
//函数预解析时就提前声明了:
window下面的属性及其方法:
function add(argument){...}
function abstract(argument){...}
再逐行执行代码
------如果为真,就可以执行add()函数,否则就可以执行substract()函数-------
if(true){
var add=function(){...};
}else{
var substract=function(){...};
}
函数是在预解析之后再赋值的:
var add=undefined;
var substract=undefined;
再逐行执行代码
------
B:JS中没有块级作用域,所以不会在if中发生预解析,在外部预解析的时候,if中声明的所有函数都会被提前,所以无法达到按需定义的目的。
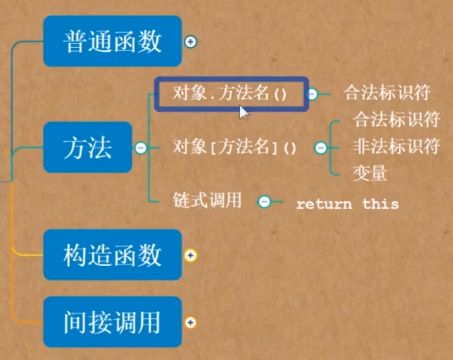
C:方法的调用必须指定对象,一般通过 对象.函数名() 的方式调用
D:内部函数可以访问外部函数的变量(作用域链的机制)
------
4,函数作为对象的属性值:
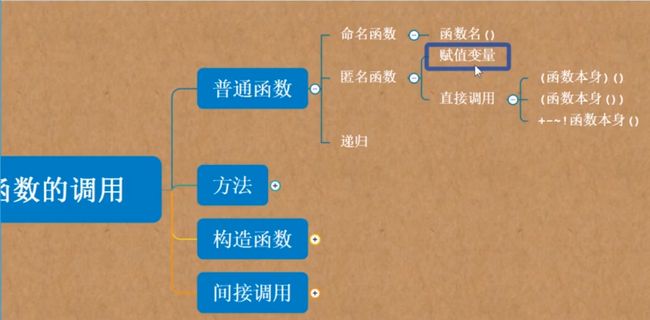
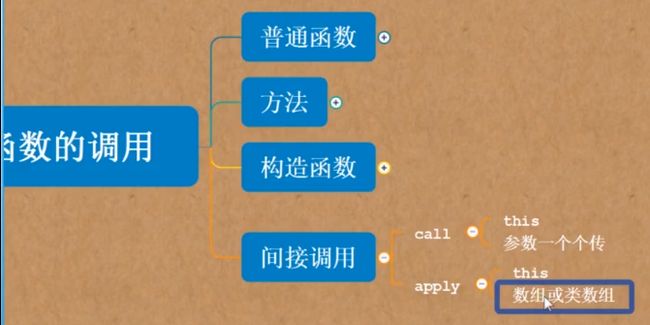
//------函数的调用------
//------递归函数------
5的阶乘:5*4*3*2*1
//递归函数,类似于循环
//1,一定有一个终结点退出函数执行
//2,同理一直进行自我调用
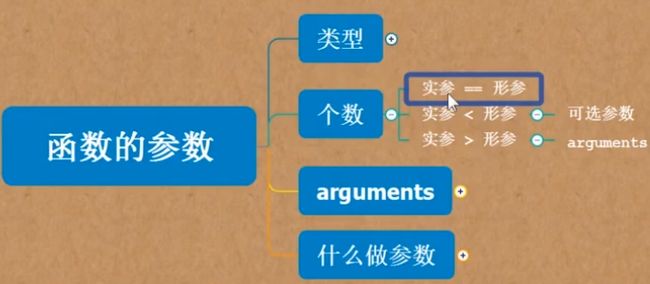
//------arguments 参数------
//参数分为:实参,形参
1,当参数为基本数据类型时,只是进行了复制操作,不不会修改原来的值。
2,当参数为引用类型时,因为两个引用地址相同,指向同一个值。如果修改其中一个,另一个也会被修改。
//三种情况:
1,实参=形参
2,实参<形参
3,实参>形参
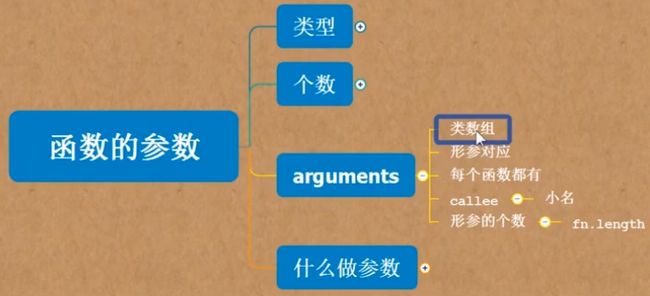
//arguments
//参数是每个函数都有的,是一个局部变量
//类数组对象,但不是数组的实例。可以使用arguments[index]进行取值.
//------
function fn(arguments){
console.log(argument);
function fn1(arguments){
console.log(argument);
}
fn1(2);//输出2
}
fn(1);//输出1
//arguments是每个函数中独有的,不同作用域不同
//预解析:
/*fn函数作用域:
var argument=undefined;
fn1函数作用:
var argument=undefined;
*/
//--------
// "use strict" //表示使用严格模式
// var num=1;//这样定义num变正确
// num=1;//这样定义num变就会报错
//---------------
我是一个段落!
//------关于局部作用域,调用一次就创建一次,也删除一次-------
函数的定义, 普通函数 构造函数 本质 作为数据,递归, 链式调用,间接调用, arguments参数 return返回值函数的定义: //函数:一次申明,四次使用(调用) //函数分为:命名函数(有函数名称的函数) 和 匿名函数(没有名称的函数) //命名函数 function add(a,b){ //函数体,属于局部作用域 return a+b;// return 表示函数一死,可以烧纸,return后面的是函数返回值 console.log("return 后面的代码永远不会执行。"); }; add(3,8); //匿名函数 window.οnlοad=function(){ //函数体,属于局部作用域 alert("hellow"); };
//------函数执行过程------- function add(a,b){ var result=a+b; return result; } /* -------上述函数每次被调用时都会发生的事情------- 1,浏览器全局对象window下面创建一个add方法 2,在add方法下面创建一个局部作用域 3,在局部作用域中创建变量 a=undefined , b=undefined , result=undefined 4,执行函数add(1,2); 5,给每个变量赋值 a=1 , b=2 , result=3 6,函数执行完毕,第一个要做的就是删除 add方法里面的局部作用域以及里面的变量,所以在外面无法访问里面的变量*/
//------------------------------------------ //------为什么要使用函数------- /*1,复用代码 2,易于修改,维护 3,增加程序的可读性*/
//以下函数对可读性的优化 //下面代码每次看的话都要分析如何实现,怎么判断春夏秋冬, //每次查看都要分析,细节暴露太多了,所以可读性不是很强。这里就需要封装函数了 function doThings(month){ if (month>=3 && month<=5) { //踏春 }else if(month>=6 && month<=8){ //游泳 }else if(month>=9 && month<=11){ //秋收 }else{ //冬天睡觉 } } //什么时候可以使用函数? //1,代码中有重复代码,或者有相似代码时,需要封装函数。 //2,功能实现时有很多代码,细节暴露太多,可读性很差时,就需要封装函数。 // //把上面函数封装成可阅读性比较强,不暴露细节,直接读函数名称就可以知道做什么? //在实现比较强的阅读性时,不要暴露具体实现的函数过程,直接一个函数名即可。 function isSpring(month){ return month>=3 && month<=5; } function isSummer(month){ return month>=6 && month<=8; } function isAutumn(month){ return month>=9 && month<=11; } function isWinter(month){ return month>12 && month<=2 } function doThings(month){ if (isSpring()) { //踏春 }else if(isSummer()){ //游泳 }else if(isAutumn()){ //秋收 }else{ //冬天睡觉 } }
//========函数的三种定义方式============//-----第一,二种函数定义方式:------字面量: function声明: function add(){...body...} //这里可以不要使用分号,这是函数调用: add();
var赋值表达式:var add=function(){...body...};//这里一定要使用分号,这是语句调用: add();
var add=function fn(){...}add(); //只能在外部调用,不能再函数体内调用fn();//这么调用是错误的,fn属于局部变量,不可以在外面调用//-----第三种函数定义方式:------构造函数:申明:var fn=new Function("a","b","return a+b;");调用:fn();
//============函数定义的区别===============字面量于构造函数的区别:1,字面量定义:直观,简洁,方便书写2,构造函数:笨重,复杂,效率低(解析字符串是变量是还函数体,实例化构造函数,函数体多的时候很难看) 构造函数的定义方式复杂难懂,效率较低,一般不用它来定义函数 使用构造函数的方式定义函数,不会被提前,函数调用必须在定义之后
声明方式:var声明方式 和 function声明方式 的区别:1,使用var声明方式 是一个条语句,不会申明提前,所以最后要加分号;2,使用function声明方式 是一个函数,会被申明提前,所以最后不要加分号。3,预解析的过程的不同,如下代码:
//使用时怎么选择函数//构造函数 傻大黑粗效率低,一般不建议使用//var 和 function 两种都差不多,一般都是根据团队风格进行选择的。======================
//========函数定义的位置============//具体哪里可以访问,请使用搜狗:zuoyongyu:作用域的知识1,全局作用域function add(){...} 在哪里都可以调用
2,函数作用域//fn1()函数只能在substract函数中进行访问,不可以在全局中访问。function substract(){fn1();//可以访问function fn1(){fn1();//可以访问function fn3(){fn1();//可以访问}}fn1();//可以访问function fn2(){fn1();//可以访问}}
3,不建议在代码块中定义函数:在javascript中不存在 if/for代码块的作用域,里面的函数预解析为window全局作用域if(true){function add(argument){...}}else{function substract(argument){...}}//函数预解析时就提前声明了:window下面的属性及其方法:function add(argument){...}function abstract(argument){...}再逐行执行代码
------如果为真,就可以执行add()函数,否则就可以执行substract()函数-------if(true){var add=function(){...};}else{var substract=function(){...};}函数是在预解析之后再赋值的:var add=undefined;var substract=undefined;再逐行执行代码------B:JS中没有块级作用域,所以不会在if中发生预解析,在外部预解析的时候,if中声明的所有函数都会被提前,所以无法达到按需定义的目的。C:方法的调用必须指定对象,一般通过 对象.函数名() 的方式调用D:内部函数可以访问外部函数的变量(作用域链的机制)------
4,函数作为对象的属性值:
//------函数的调用------
//------递归函数------5的阶乘:5*4*3*2*1//递归函数,类似于循环//1,一定有一个终结点退出函数执行//2,同理一直进行自我调用
//------arguments 参数------//参数分为:实参,形参1,当参数为基本数据类型时,只是进行了复制操作,不不会修改原来的值。2,当参数为引用类型时,因为两个引用地址相同,指向同一个值。如果修改其中一个,另一个也会被修改。//三种情况:1,实参=形参
2,实参<形参
3,实参>形参
//arguments//参数是每个函数都有的,是一个局部变量//类数组对象,但不是数组的实例。可以使用arguments[index]进行取值.//------function fn(arguments){console.log(argument);function fn1(arguments){console.log(argument);}fn1(2);//输出2}fn(1);//输出1//arguments是每个函数中独有的,不同作用域不同//预解析:/*fn函数作用域:var argument=undefined;fn1函数作用:var argument=undefined;*///--------// "use strict" //表示使用严格模式// var num=1;//这样定义num变正确// num=1;//这样定义num变就会报错//---------------
我是一个段落!
//------关于局部作用域,调用一次就创建一次,也删除一次-------