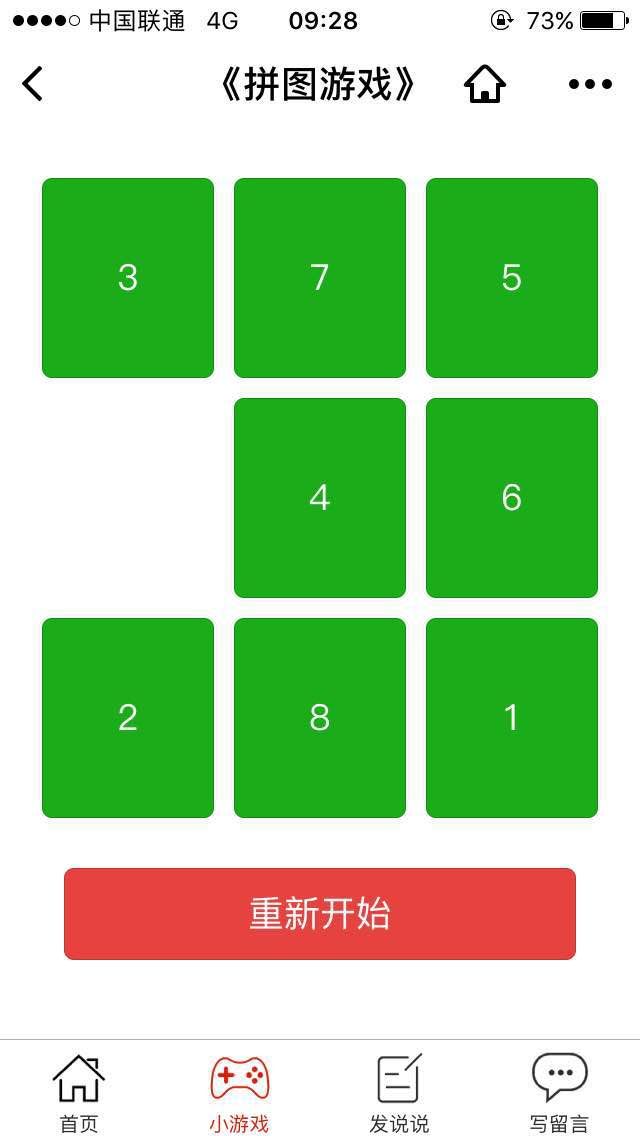
微信小程序开发的游戏《拼图游戏》
代码直接考进去就能用
pintu.js
// pintu.js
Page({
/**
* 页面的初始数据
*/
data: {
},
initGame: function () {
this.setData({
cards: {
card1: { num: 3, hidden: false },
card2: { num: 7, hidden: false },
card3: { num: 5, hidden: false },
card4: { num: '', hidden: true },
card5: { num: 4, hidden: false },
card6: { num: 6, hidden: false },
card7: { num: 2, hidden: false },
card8: { num: 8, hidden: false },
card9: { num: 1, hidden: false }
}
});
},
card1: function () {
this.moveCard('1', '2');
this.moveCard('1', '4');
},
card2: function () {
this.moveCard('2', '1');
this.moveCard('2', '3');
this.moveCard('2', '5');
},
card3: function () {
this.moveCard('3', '2');
this.moveCard('3', '6');
},
card4: function () {
this.moveCard('4', '1');
this.moveCard('4', '5');
this.moveCard('4', '7');
},
card5: function () {
this.moveCard('5', '2');
this.moveCard('5', '4');
this.moveCard('5', '6');
this.moveCard('5', '8');
},
card6: function () {
this.moveCard('6', '3');
this.moveCard('6', '5');
this.moveCard('6', '9');
},
card7: function () {
this.moveCard('7', '4');
this.moveCard('7', '8');
},
card8: function () {
this.moveCard('8', '5');
this.moveCard('8', '7');
this.moveCard('8', '9');
},
card9: function () {
this.moveCard('9', '6');
this.moveCard('9', '8');
},
moveCard: function (n1, n2) {
var cards = this.data.cards;
var c1 = cards['card' + n1];
var c2 = cards['card' + n2];
if (c1.num && !c2.num) {
var num1 = c1.num;
var hidden1 = c1.hidden;
var num2 = c2.num;
var hidden2 = c2.hidden;
cards['card' + n1].num = num2;
cards['card' + n1].hidden = hidden2;
cards['card' + n2].num = num1;
cards['card' + n2].hidden = hidden1;
var isGameOver = true;
for (var i = 1; i < 9; i++) {
if (cards['card' + i].num != i) {
isGameOver = false;
break;
}
}
if (isGameOver) {
cards.card9.num = 9;
cards.card9.hidden = false;
}
this.setData({
cards: cards
});
if (isGameOver) {
wx.showModal({
title: '恭喜',
content: '你简直太厉害了',
showCancel: false,
})
}
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.initGame();
}
})
pintu.json
{
"navigationBarTitleText": "《拼图游戏》",
"enablePullDownRefresh": false
}
pintu.wxml
pintu.wxss
/* pintu.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 20px 0 0;
box-sizing: border-box;
color: #4e4b4b;
}
.btn-wrap {
width: 80%;
padding: 20px 0;
text-align: center;
margin: auto;
}
.pintu-wrap {
width: 90%;
align-items: center;
}
.pintu-line {
display: flex;
}
.pintu-item-wrap {
height: 100px;
width: 30%;
margin: 5px;
}
.pintu-item {
line-height: 100px;
height: 100%;
width: 100%;
}