貌似很多人看到PPT就头疼。作为一个自认为是PPT老司机的产品经理,今天从产品角度聊聊PPT。
这里说的不限于PPT/keynote,当然工具只是个小问题。
这里说的「产品」当然也不是工具本身,而是你要做出来的这个PPT文件。
产品目标
首先确定目标:明确表达自己的观点。对,你不是没事做个PPT放松心情,也不是拿它做毕业论文,而是在特定场合,借助它准确表达自己的观点。目标明确就好办了。
用户分析
PPT要给谁看,谁就是用户。分析用户,无非就是「痛点、爽点、痒点」(不记得的欢迎点击回去看)。
痛点是恐惧。观众看PPT过程中通常「恐惧」的是什么呢:怕看不懂。
具体表现在:刚才在讲什么?现在在讲什么?后面会讲什么?(咳咳,不要笑,想想你听别人讲PPT是不是也有这些疑惑)
没错,能让用户清晰地知道:你刚才讲了什么,现在在讲什么,还要多久结束。****这就是核心痛点。
爽点是即时满足。PPT能有啥即时满足吗?有的,比如惊喜的内容、有趣的表达方式。
当然我相信99%做PPT的人根本用不到,这里举个栗子你们感受下:
老罗在锤子T1发布会上,老罗是怎样介绍T1价格的呢?
他先放出一页:怎样把价值4000元的手机卖得很好?(现场观众此刻心理是:特么有点贵呀,怎么办怎么办?)
而下一页内容是:把它卖3000元!
现场沸腾了(虽然还是很贵)。
这两页PPT就实现了「即时满足」,也就是抓住了「爽点」。
痒点是自我实现。不好意思这个真没有,下一节。
产品特点
PPT这个产品,有什么特点呢?
优势:它能图/文/音频/视频混排;它通常在一个封闭空间演示,用户注意力集中;一边翻页一边讲解,临场发挥空间很大...
劣势:页面只能写一部分内容,你必须挑出重点;观众的节奏完全被演讲者带着走,讲太快会犯懵,讲太慢又犯困...
产品定位
前面不是说了产品目标吗,怎么又搞个产品定位?没错,你的PPT是为了表达观点,但具体情况还是不一样的。
至少有两个大的方向:用于现场演讲的PPT(比如手机发布会) VS 发邮件给对方看的PPT(比如公司介绍手册)。
如果你要用来演讲,排版、动画、转场就得很考究,页面的内容也会极简单,因为一半内容得靠你说。
而如果你是发个公司介绍手册给客户,麻烦别搞什么动画,把该有的内容塞满让人家慢慢读就行。
接下来我们只讲最常用的:用来演讲的PPT。
产品层次
没错现在还没进入正题,再耐心点等我把产品五层次说完。
战略层:这个PPT主题是什么?观众是老板、客户,还是学员?
范围层:为了满足这个战略,我应该准备哪些内容?
结构层&框架层:内容准备好了,怎样把它们组织起来,具体页面的顺序、层级应该怎样布局?
表现层:每个页面的字体字号文字图片动画怎么设计?(好我知道这是你们最关心的)
到这里,我们前期准备算是结束了,接下来开始讲内容组织、排版布局就简单很多。
比如PPT是给老板看,内容得是干货,尤其销售数据什么的得准备好,另外多出现点公司logo主色调总没错;
如果给客户看,那就做得高大上一点,高端概念呀,合作伙伴呀都搬出来,中文博大精深你懂的;
如果给学员做分享,不妨开篇搞点破冰游戏什么的,中间可以加几个提问环节,整体内容要是能总结成「十字真言」方便记忆,简直就完美了。(恩,我这篇文章就是此类,我会试着总结成短句哟)
现在正式开始PPT的表现层——到底怎么做页面?
世上的真理都很简约,所以我们只需要记住8个字:
亲密、对齐、对比、重复
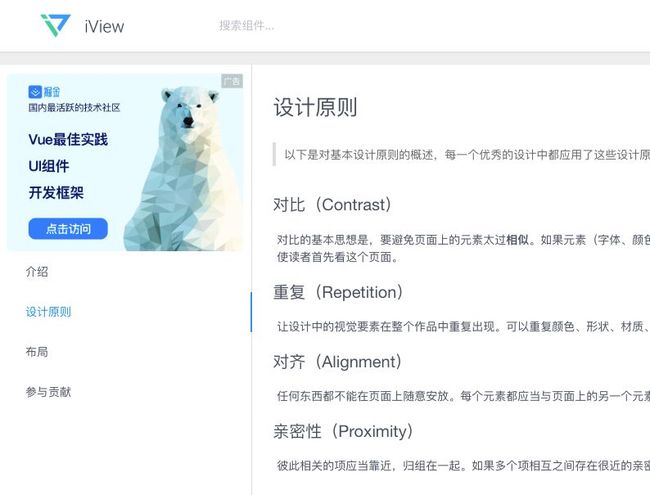
对的,你几乎在任何聊设计的地方都能直接看到或感受到这8个字。比如下面这个iview网页设计框架:
这是一套行而有效的设计思路,我们来过逐一过一遍:
亲密:两个或多个元素如果是一组的,就应该更「亲密」地放在附近。
比如这张复联2海报,你不看剧情都知道:美队带了一波人,钢铁侠带了一波人。为啥?队友之间靠的近呀,此所谓「亲密性」。
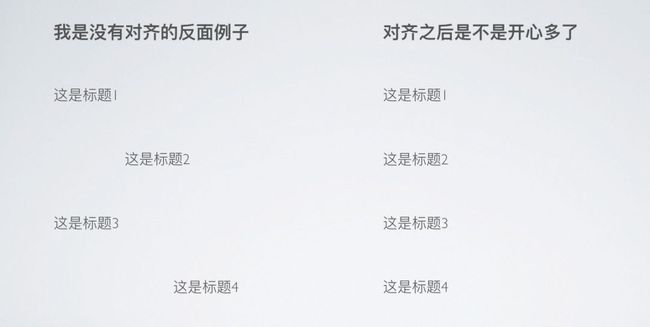
对齐:页面的元素不能瞎放,要有一定的对齐关系,观众读起来才顺畅。
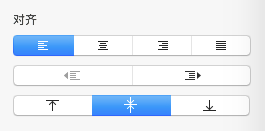
就像茴香豆的「茴」有四种写法,常见的对齐方式也有几种,什么,你问哪几种?工具栏早已告诉你答案:
左对齐,右对齐,左右居中对齐/两端对齐
上对齐,下对齐,上下居中对齐
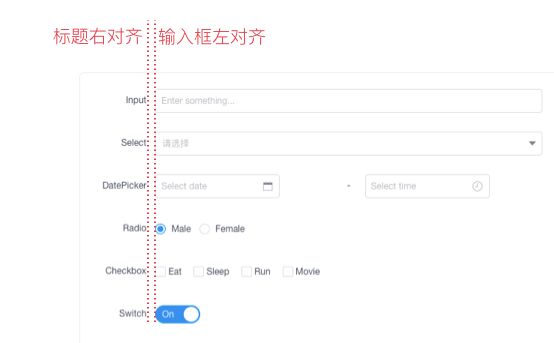
根据你的实际场景,也可以有多种对齐方式的组合,比如这样:
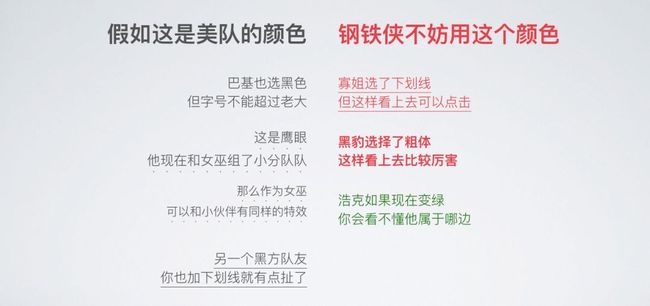
对比:如果两个元素是不同的,除了距离要远(亲密性反着用),还要强化他们的对比。
通过这样的对比,我们很快就能知道标题的层级。
对比当然也有多种形式:就文字来说,字体、字号、颜色、斜体、加粗、下划线都是很常见的对比方式。
重复:相似的元素应该不断重复,这样可以简化用户理解,也能加强记忆。
样式的重复:如果第1章的标题是:48号字,雅黑,加粗。那么第2、3、4...章的标题也要复制过来。
动作的重复:如果从第1章切换到第2章,你用的转场是「向左推出」;那么第2到第3章转场也应该如此。
重复多几遍,观众的潜意识就接受你的设定,并且知道:哦现在还在第2章,
现在向左推送,已经到下一章了。
再重复一遍8字真决:亲密、对齐、对比、重复。现在是不是多一点印象了?
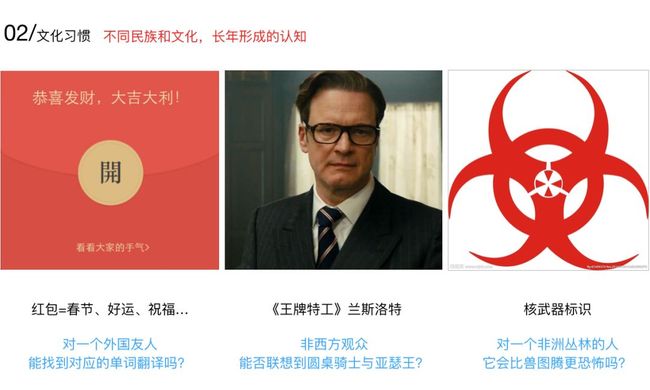
四个点混在一起是什么效果,比如这是我在公司分享的一页keynote:
亲密:标题「02/文化习惯」和副标题「不同民族...」更为靠近,说明它们是一组。
对齐:内容区域各组左右居中;而三组整体来看,又是上下对齐。
对比:标题有黑字/红字对比,内容有黑字/蓝字对比。但还是有问题的,就是它们对比其实不够强烈,观众会有些抓不住重点。
重复:三组内容重复出现,表示它们是同一层级;而标题也是与上下几页样式相同的。
说了一堆方法论,我们再回顾下核心痛点:让用户知道刚才讲了啥,现在在讲啥,等会还会讲啥。
前面一大段的「亲密、对齐、对比、重复」,主要还是单个页面,利用这个黄金法则,你能较好地表达出现在在讲啥,而且有良好的视觉效果。
那么还有两个关键点:怎样告诉用户刚才讲了啥,等会还要讲啥呢?你还需要用一些小技巧。
开篇告知大概时间:比如和多个一起汇报时,你可以告知大家:「各位久等了,稍安勿躁。我这篇PPT大概15分钟讲完哈!」。这时候用户就大概知道「进度条」是怎样了,此所谓,管理预期。
别忘了目录结构:对,一开始把整篇PPT的目录抛出来,并且花一分钟介绍下,整篇内容脉络就很清晰了。
还是拿我自己的举例吧:我这篇PPT,整体内容是从:是什么——为什么——怎么做——常见问题(误区),那么观众是比较容易理解我想讲啥的。
你可能要抬杠了:为啥老罗开的发布会,从不在开始就抛出目录,而是直接讲?
因为这让观众有「未知感」,当然这也得益于他炉火纯青的演讲技巧,此所谓「电影感的PPT」,我们后文稍作介绍。
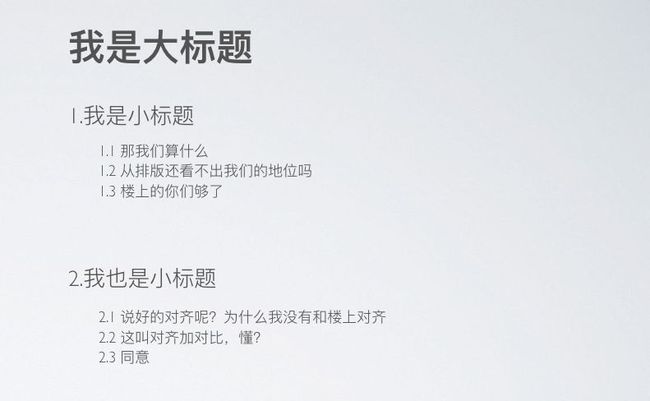
导航永远是神器:什么是导航,就是我们平时看网页的这一堆「标题」,它们可以清晰地告知你当前位置,以及和上下文的关系,比如下图:
你至少可以收到3个信息:1.层级:一级/二级标题的层级不同,从属关系也不同;2.定位:蓝色高亮表示了当前选中的页面;3.预知:明确知道到前后还有哪些标题。
具体应用在PPT上面,其实很简单(因为通常不会这么多层级),比如下图:
你可以很清楚地知道:我现在在讲「独立行为场景化」,而它的前后还有「抽象行为具象化」和「复杂操作本能化」。
这里标题结构也是对仗的,又是「重复」的运用呢。你现在知道「四有新人」、「八荣八耻」为什么要设计成对仗了吧。
回顾下,我们刚才讲了页面设计要亲密、对齐、对比、重复,以及运用目录+导航告知用户PPT进度,接下来是下一个重要话题:
逻辑是PPT的灵魂
即使页面丑一点,只要逻辑正确那都是能够接受的。常见的逻辑关系也就三种:并列、顺序、递进。
并列:内容是同一个级别,谁先谁后关系不大。比如乔布斯要介绍iPhone = 手机+MP4+电脑,后三者就是并列关系。
顺序:内容是上下文的关系,比如上面的:是什么——为什么——怎么做,它们之间是顺序关系。
递进:内容是严谨的层层递进关系,它有点像「顺序」的高级版。
继续举例,我在讲「为什么要拟物」的时候,选择的内容是:
1.提出表层问题——为什么星际规模的战争中,超级英雄还是个拿冷兵器的绝地武士;
2.给出答案——这样观众更好理解;
3.再次提问——人们是怎样思考的;
4.给出答案——人脑有着本能反应、文化习惯、刻意学习三种思维;
5.得到结论——贴合本能反应的产品设计更好用。
那么这5个内容,就是层层递进的关系。
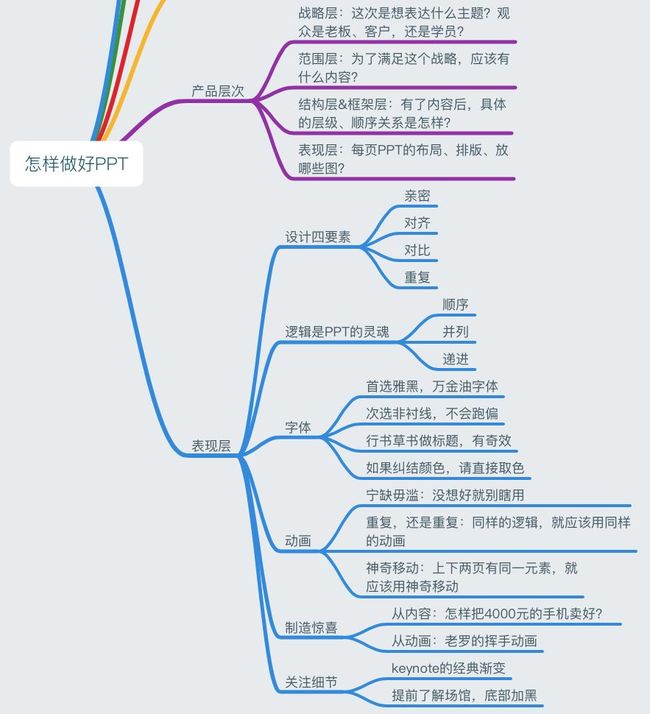
怎么整理逻辑?用思维导图呀,比如这是我这篇文章的(一部分)导图:
好了你现在要问,知道了逻辑关系,有什么用?用处就是:可以让页面排版和动画为逻辑服务。
举个乔布斯犯的错(你看,看完文章你都能发现乔布斯犯的错了是不是很爽),当然这个错误是许岑老师在课程中提出的我只是引用:
当乔布斯说:我们发布了一台iPod、一台新手机、以及一台新电脑(引出iPhone)的时候,他错误地用了动画是「开门」。
这个动画效果大概是:iPod那一页像开门一样消失,接着门里面是「一台手机」,再开门,里面是「一台电脑」。
发现问题没?在乔帮主的逻辑中,iPod、手机、电脑应该是并列关系;而「开门动画」却是为递进关系服务的,两者不匹配。
到这里你应该大概明白了:逻辑来自内容,表现形式则要服务于逻辑。
主要内容已经差不多了,搞定前面的几点,你的PPT已经不会有太大问题。接下来我们再填填坑:
文字:少即是多
这里的「少」,主要是字体/格式要少。
样式:一级标题、二级标题、内容,不管在哪个页面,都应该是对应的相同样式。如果第1页的一级标题在顶部,60号,第2页的一级标题又跑到了左下角,40号,请自行面壁。
字体:全篇完全可以用1个字体,最好不超过3个(设计大神请无视这点)。
1.首选微软雅黑,万金油字体绝不会出错(当然也难以出彩)
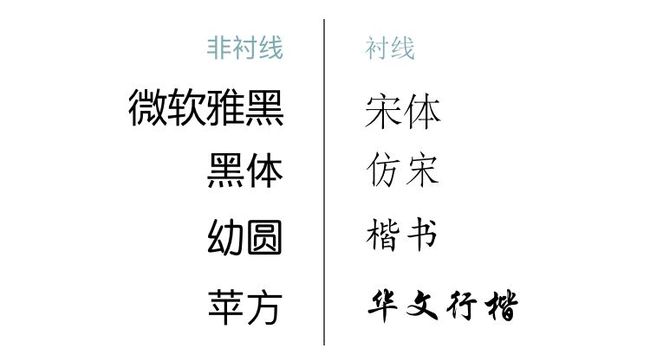
2.次选其他非衬线字体,不会太跑偏。啥是非衬线?看图:
文字一气呵成没有边角小勾勾的,就是非衬线,我还是列个表吧:
这两者的不同,是随着印刷技术变化而来的:
「衬线」是比较古老的方式能印刷出来的字体,边缘带勾既是手写字的习惯,也能在方便印刷的同时保持美感。
而自从有了现代印刷机,你想印什么奇形怪状的都可以,那么「非衬线」这种更加简约舒适的字体就开始流行起来。
你大致应该可以感受到,衬线字更加古朴优雅,非衬线更加现代化。
3.大标题/目录等位置选行书草书,有奇效。如果你想把PPT做得亮眼一些,不妨在整页标题这种不干扰内容的时候,用用「高端」的行书草书,比如这个:
文字颜色:尽量用黑白红蓝这种常见颜色,如果很纠结,可以从背景取色,但不要取得和背景混在一起。
举个反例
下面这一页简直是反面案例的教科书了。这个作者看上去也花了不少功夫,他选了「蓝天白云」的背景,还给每行字配了不同的颜色。然而不好意思:你直接白纸黑字写都比这好。
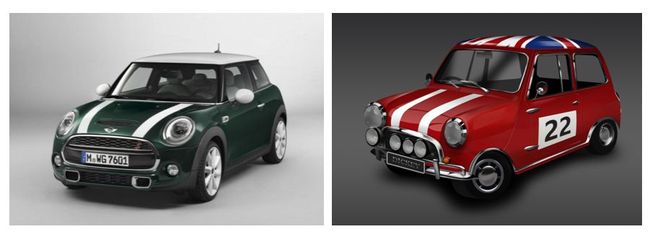
图片:高清大法好
有时候你总要配配图,除了内容和文字要搭配,高清无码一定是最好的。比如这样:
音频/视频:能不用就别用
PPT里面确实可以插入音频/视频,但没让你非要用。excel还能写VBA呢,一般人学得会么!
曾记得大一有个老师的PPT就加了声音,但是是「砰」的一声瓶子摔碎的那种声音。
那感受,我只能说叫做「一惊一乍」。且不说这个声音容易扰乱思路,即使是作为提醒也应该为内容服务,比如在划重点的时候响一声,而不是每翻一页都在响。
视频还稍微好点,因为听得昏昏欲睡的观众,来一段视频也是不错的选择,前提是视频内容能与主题完美契合。
电影级的PPT
这个概念也是看许岑老师课程知道的,什么是电影级的PPT?我们感受下许岑老师给老罗做的几页PPT:
首先,是老罗的动画小人在挥手,也许你以为这就完了。
可但是,当镜头拉长,出现一个巨幅的画面,而且老罗的手还在挥动。
这就是创造惊喜。如果同一个动画反过来放就没这么多意思了,因为观众已经知道了全貌,再回到细节就没那么多「惊喜」。
所以说,回到前面的问题,老罗发布会为什么不摆个目录,比如这样的:
作为一个优秀的相声演员,抖包袱的机会都没有了。
有人说「电影」就是导演和观众的智力游戏,能够不断给观众意料之外情理之中的惊喜,就是导演的功底。而观众如果看三分钟就猜到结局,那...那就是某些国产大片。
一些细节
乔布斯、老罗为什么都钟爱keynote这个背景:
1.为什么用暗色背景:演讲者是直接站在台前,如果用白色背景,人家给你拍照就是妥妥的逆光,显得脸很黑,一脸奸商样子谁还愿意买买买。
2.为什么不用纯黑:如果是纯黑,在页面内容没出来的时候,观众/演讲者会误以为是「机器坏了」。
3.渐变还能体现产品的立体感和轻盈感(又是在用「对比」),比如这样子:
如果幕布不够高,后排观众可能被挡住视线看不到底部内容怎么办?把内容区域抬高嘛:
Keynote VS Powerpoint
前面说过,工具并不是大问题。非要比较的话,keynote虽然要花点时间上手习惯它的逻辑,但是确实能用更少的时间做出精致的作品,尤其在字体、对齐、动画上面非常优秀。
我这里示例的内容都是keynote随手做的,如果用powerpoint肯定耗时就长一些。
当然,客户找你做PPT的时候,你一定要问清楚是PPT还是Powerpoint还是Keynote,毕竟收费一定是不同的嘛。
回到正题,页面设计的八字真言是什么:亲密、对齐、对比、重复
内容的逻辑有什么:顺序、并列、递进
梳理内容的好习惯是什么:目录+导航
万金油字体是什么:微软雅黑
选图片关键是什么:高清无码
不想当程序员的设计师不是好产品经理
欢迎关注我的微信公众号:浩叔聊产品