CSS3或CSS+JS实现改变滚动条样式(兼容所有浏览器)
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 16px;/*滚动条宽度*/ height: 16px;/*滚动条高度*/}/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;/*滚动条的背景区域的圆角*/ background-color: red;/*滚动条的背景颜色*/}/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 10px;/*滚动条的圆角*/ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: green;/*滚动条的背景颜色*/}
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
想给单个节点设置滚动条,即在上面的伪类前面加上 ID/样式名字:例如:
.scroll_style::-webkit-scrollbar { width: 16px; /*滚动条宽度*/ height: 16px; /*滚动条高度*/}
详细信息请参考 http://blog.csdn.net/hanshileiai/article/details/40398177
上述样式是指针对谷歌浏览器生效的。(不兼容火狐,IE)
IE 的写法和上面不太一样
scrollbar-arrow-color: color; /*三角箭头的颜色*/
scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: color; /*立体滚动条背景颜色*/
scrollbar-base-color:color; /*滚动条的基色*/
令人遗憾的是 火狐目前还没有修改滚动条样式的 CSS支持
不过我们可以利用插件,比较好的插件有 malihu-custom-scrollbar-plugin
使用方法如下:
._mCS_1 .mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
background:red;
width:10px;
}
._mCS_1 .mCSB_scrollTools .mCSB_draggerRail{
background:blue;
width:5px;
}
(function($){$(window).load(function(){
$(".content").mCustomScrollbar({
scrollButtons:{
enable:false,//是否添加 滚动条两端按钮支持 值:true,falsescrollType:"continuous",//滚动按钮滚动类型 值:”continuous”(当你点击滚动控制按钮时断断续续滚动) “pixels”(根据每次点击的像素数来滚动) scrollSpeed:50,//设置点击滚动按钮时候的滚动速度(默认 20)scrollAmount:60//设置点击滚动按钮时候每次滚动的数值 像素单位 默认 40像素 },
horizontalScroll:false,//是否创建一个水平滚动条 默认是垂直滚动条set_width:false,//:设置你内容的宽度 值可以是像素或者百分比set_height:false,//:设置你内容的高度 值可以是像素或者百分比mouseWheel:true,//鼠标滚动的支持 值为:true.false
//mouseWheelPixels:10,//:鼠标滚动中滚动的像素数目(step) 值为以像素为单位的数值 callbacks:{
onScrollStart:function(){//使用自定义的回调函数在滚动时间开始的时候执行
},
onScroll:function(){//自定义回调函数在滚动中执行
},
onTotalScroll:function(){//当滚动到底部的时候调用这个自定义回调函数
},
onTotalScrollBack:function(){//当滚动到顶部的时候调用这个自定义回调函数
},
onTotalScrollOffset:10,//设置到达顶部或者底部的偏移量 像素单位
whileScrolling:function(){//当用户正在滚动的时候执行这个自定义回调函数
},
whileScrollingInterval:10,//设置调用 whileScrolling 回调函数的时间间隔 毫秒单位 }
});
});
})(jQuery);
其中 mCustomScrollbar.css + jquery.js + jquery-ui.js + mousewheel.js + mCustomScrollbar.js 这5个必须引入。注意引入顺序
令人遗憾的人,滚动条的样式不可以配置,需要手动写入样式(我也是醉了)
如果页面上有需要配置的多个滚动条
._mCS_1 .mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
/* 1st scrollbar dragger style... */}
._mCS_2 .mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
/* 2nd scrollbar dragger style... */}
._mCS_3 .mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
/* 3rd scrollbar dragger style... */}
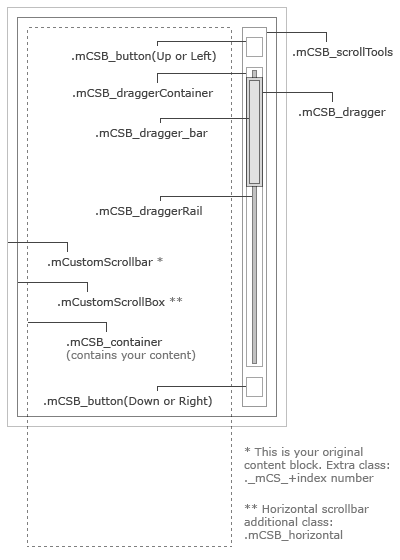
上面的代码可以这样理解 mCSB_dragger 下面的 mCSB_dragger_bar 当然你对这个层级有点懵逼。还好官方有个图片指示对应的结构
根据这张图片,就可以很容易的定义滚动条的样式了。
._mCS_1 .mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{ background:red; width:10px;}._mCS_1 .mCSB_scrollTools .mCSB_draggerRail{/*这个就对应图片修改滚动条的背景色*/
background
:blue; width:5px;}
修改样式 就对应上面的图片 看他们的层级和名字 修改对应的样式即可
转载至https://www.cnblogs.com/yclblog/p/6806496.html