这里的例子使用 jQuery UI 1.8.6
示例效果可以看 jQuery 网站中的例子。
手风琴效果将多个内容组织到多个逻辑组中,通过选择组的标题可以展开或者收缩组中的内容,使用效果很像 Tab,作为备选,还可以通过将鼠标放置到标题上来展开或者收缩。
使用这个组件需要引用 jQuery 脚本库,core, widget, accordion 脚本库。
当然,还需要使用一些样式,这里使用默认的 jquery 样式。
<link rel="stylesheet" href="/themes/base/jquery.ui.all.css">
默认情况下,需要使用一个容器将手风琴的内容包装起来。每一个逻辑组使用一个 h3 元素作为标题,这个元素的后面紧跟着组的内容,内容使用 div 元素。
<div id="accordion">
<h3><a href="#">First headera>h3>
<div>First contentdiv>
<h3><a href="#">Second headera>h3>
<div>Second contentdiv>
div>
最后,在 jQuery 的 ready 事件中初始化手风琴。
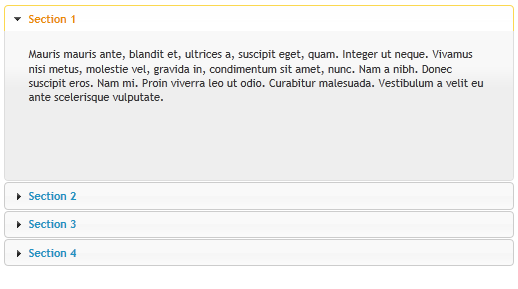
效果如下所示
在初始化的时候,还可以设置手风琴的属性。
active, 用来指定/获取默认激活的逻辑组,默认为 0。
可以设置为 boolean 类型,如果设置为 false, 那么,默认没有打开逻辑组。
也可以为 number 类型,默认为 0。指定默认打开的逻辑组。
animated, 默认的动画效果,默认为 slide。
autoHeight, 如果设置为真,那么,每个组的高度都回被设置为最高的组的高度。默认为 true. 否则,以各组实际的高度为准。
collapsible, 是否所有的逻辑组都可以收缩,默认为 false.
event, 展开/收缩使用的事件,默认为 click, 还可以使用 mouseover,当鼠标覆盖在标题上的时候进行收缩和展开。
fillSpace, 是否填充父元素,默认为 false. 设置后将会覆盖 autoHeight 的设置。
header, 默认的父元素为 h3, 如果不是的话,可以配置这个选择器。
icons,标题上使用的图标,默认为:
{ 'header': 'ui-icon-triangle-1-e', 'headerSelected': 'ui-icon-triangle-1-s' }