过了个国庆,比上班还要累还要紧张。今天是国庆后的第一个小周末,真是倍儿感轻松,终于有时间把我的最新研究成果公布了。
大家知道,做前端都绕不开跟css打交道。往大了说要布局,往小了说要改颜色,字体大小,间距。就是这些小动作有没有让你感觉到困扰呢。之前我写过一篇文章,提供的方案是分块,影响全局样式的放到公共文件供每个页面引用,比如项目主题颜色是#ababab,那么就可以定义个颜色类放在base.css文件里;然后字体图标的样式单放一个文件,这样便于更新,也是要供所有页面使用的;再就是每个页面单独使用的样式了,就分别保存在不同页面命名的文件,如果还有多个页面的公共类,可以放在全局类文件,也可单独新建一个文件,根据情况调用,这样的好处是节省资源且便于维护。坏处是文件引用的太多,页面有二三十个话,可能自己都分不清哪个文件是供哪几个页面调用的。当然,还有更糟糕的做法是,完全放在一个css文件里或者完全独立地给每个页面做css样式。前一种的结果就是,你命名的类名要么很相似,要么很冗长,且浪费网络资源;后一种作法更好笑了,如果PM需要更改主题风格,难道每个css页面都要一一更改吗。
下面我要说一说我近期使用的新的css设计方案,但是在开始前要声明一下这篇贴子只是提供个css设计的思路,涉及不到h4,h5,css3,css2等技术性的知识点。请不要浪费时间。
一,方案及优点
所谓前端样式,无非就是颜色,字号,宽高,对齐,外边距,内边距等参数组合到一起来限定DOM元素的位置,大小,颜色。我的方案就是所有页面引入一个预定义基础样式的文件,这个文件里详细地定义了,常用的字号,常用的颜色,常用的内外边距,以及对齐方式等等。文末最后我会附上下载地址。这样的好处是 1,集中注意力,不用一边写视图文件,一边去写css文件,还要去考虑分块,起名字;2,最大限度的增加代码的复用性,比如左外边距为10px的属性,会被多个页面的多个元素使用,通常你会发现相似度特别高的某些元素,就像图文列表,你可能会给这个列表定义一个类名使用了10px的左外边距,但是在页面头部分和脚部分也会有很多地方用到这个属性,你就需要重新命名一个类并使用这个属性。 3,节省时间,自己定义的类名肯定是越简洁越好,比如font-size:16px;这个属性,如果定义一个类 font16供所有页面使用就会方便很多。
二,缺点
有优点自然就会有缺点,1,长长的类文件名,如果一个DOM元素既有颜色,又有大小,还要对齐,边距,倒角等属性,那么也许类名可能要有10几个多 2,浪费资源,就像开始说的所有的页面使用同一个css样式,也就意味着不管用着用不着都要完完整整地下载这个css文件,而且为了供全局使用,这个预定义文件肯定会义很多的常用属性。 3,不便于维护,如果需要更改主题颜色可能要搜索所有的类名去更改。 4,重复书写 ,还拿图文列表举列,如果给这个列表的单个定义一个类,那么就全部Ok了,但是如果使用这个预定方案,则意味着图文列表里的每一个元素都要用同样的代码都一遍。
三,分析利害
针对上面说到几个缺点,我做一下申诉。对于第一点我就不太多说了,因为实际情况肯定会给同一个元素定义10几个类的情况,但是这种情况并不会想像的那么多,还拿图文列表来说,首先颜色和字号只需要给列表的父元素定义,另外内外边距是给列表的最外层元素的,剩下的就是很个别的颜色大小或圆角。所以采用从外到内的定义法则并不会出现一大堆的类名;关于第二点的浪费资源,就并一定存在了,因为通常的设计方案会定义更多的类,很多类都会有同样的颜色字号属性,而按我的预定义方案就相当于化整为零并且执行了去重处理。还有一点要声明,通常的方案为了便于维护不会给css文件做压缩处理(如果贵公司压缩了就当我多嘴),但是采用预定义方案就很少去更改里面的源码了,所以会一直采用压缩文件。按我现在整理好的文件大小在15k,还可以吧,对于当前的网络速度是可以忽略的,而且只有第一个页面下载到了本地,其它页面是直接调用的。 要规避第4点就要有些技巧了,如果更改主题样式,会影响三个页面的头,脚 ,还有中间某几块,那么按通常的方法是更改相关几个类,或者直接更换css文件(如果主题样式的类文件全整理在一个文件);按照我的方案可能就要去视图文件里去找那些类名更改成为新的类名。这个做法肯定是特别不可取的。我的建议是,从开发项目初就为主题样式单独预定义类属性,最好也单放在一个css文件,比如color1{color:#aaa},接到更新主题的需求直接在这个css文件里更改就好了。当然,你必须区分哪些类是与主题相关的,哪些是不相关的。最后一点其实前面讲了些,只要按从外层到内层的法则来添加类属性,就不会有太多的类名。至于像图文列表那样给每个元素重复写类名也是不存在的,因为我们在开发过程中都是用编程语言循环输出的,不会一遍一遍的手写,就算真的有很多同样的类名,别忘了还有复制大法呢。
四,总结
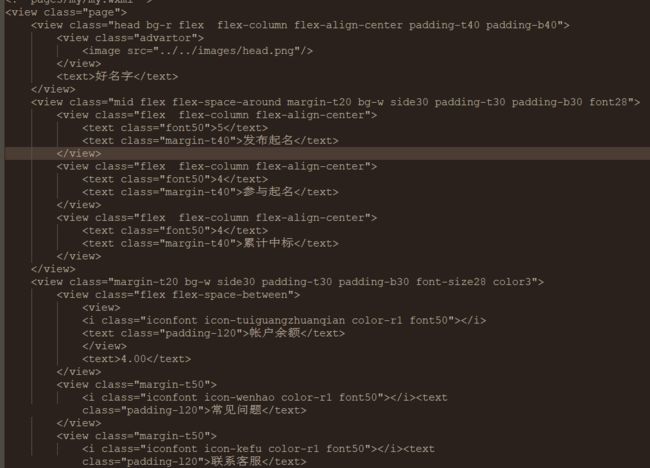
还是那句话,我只是提供一个思路,并不能说哪一种方案是最优的。还要根据项目复杂度,页面相似度来考虑。我在下面截一张我的预定义css文件其中一部分,再发一个页面和源码。你思量思量怎么写更方便。下次要分享的是PC端布局方案。
以下为源码地址(持续修复中)
移动版:https://github.com/zuoshoupai/case/blob/master/zane_base_mobile.css
PC版:https://github.com/zuoshoupai/case/blob/master/zane_base_web.css
根据场景生成css文件的php源码:https://github.com/zuoshoupai/tool/blob/master/create_css.php