- 利用Qt + OpenGL 渲染 YUV数据,播放视频 mac版
jake2012
OpenGLQtQt3DC/C++
最近利用Qt渲染YUV数据,折腾了很久,最开始使用FFmpeg将YUV数据转换成RGB数据后在用qt绘制,很快得到了成功,但是cpu占用率太大,最后放弃了。在这先感谢来自文章http://blog.csdn.net/su_vast/article/details/52214642的作者,使用他的代码我实现了Windows上的YUV数据渲染。但是移植到mac上渲染不出来,经过折腾及对OpenGL的了
- QML < 画布元素>之画布绘制
ly_zszcyx
学习QmlQt
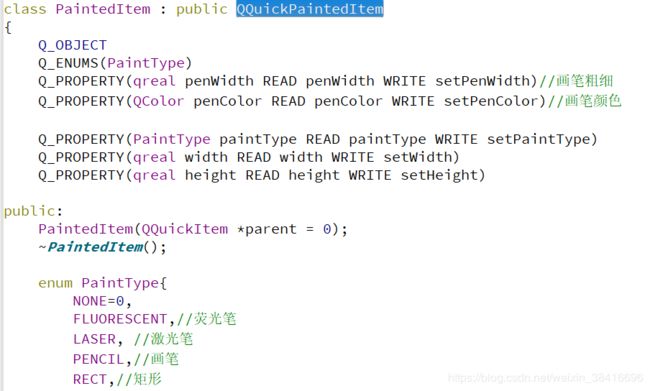
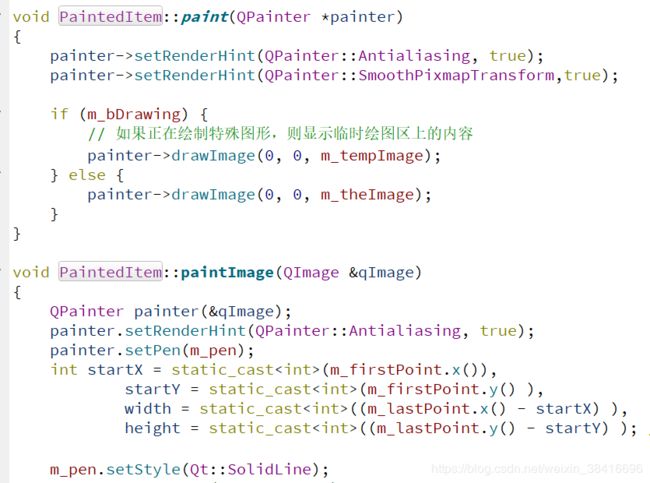
绘制四个色块,使用鼠标选择颜色,按下鼠标,在画布上随意绘制绘制四个色块:当鼠标位置改变时,canvas的requestPaint函数用于请求重新绘制画布。函数不会立即触发重绘,而是向事件循环发送一个信号,表明画布需要更新。当事件进入下一次有机会处理时。它会调用onPaint回调函数来执行实际的绘图操作矩形框代码:importQtQuick2.15Item{id:rootpropertycolors
- web组态可视化平台
by组态软件
物联网自动化前端低代码运维数学建模
Web组态可视化软件是一种用于创建、管理和展示工业自动化、物联网(IoT)和智能建筑等领域的图形化界面的工具。它允许用户通过Web浏览器实时监控和控制设备、系统或流程。以下是几款常见的Web组态可视化软件:1.ThingsBoard特点:开源、支持物联网设备管理、数据可视化、报警管理。适用场景:物联网平台、设备监控、数据分析。优势:高度可定制化,支持多种协议(MQTT、CoAP、HTTP等)。2.
- Qt/C++音视频开发09-ffmpeg内核音视频同步
feiyangqingyun
Qt/C++音视频开发ffmpegqt音视频
一、前言用ffmpeg来做音视频同步,个人认为这个是ffmpeg基础处理中最难的一个,无数人就卡在这里,怎么也不准,本人也是尝试过网上各种demo,基本上都是渣渣,要么仅仅支持极其少量的视频文件比如收到的数据包是一帧视频一帧音频的,要么根本没法同步歪七八糟的,要么进度跳过去直接蹦蹦蹦崩溃的,其实最完美的音视频同步处理demo就是ffplay,我亲测过几十种各种各样的音视频本地文件,数十种视频流文件
- Qt通过FFmpeg打开RTSP并截图一帧作为背景
美丽的欣情
QtFFmpegffmpegqt开发语言
该代码基于Qt和FFmpeg实现了从RTSP视频流中截取一帧图像,并将其渲染到QWidget作为背景图。整个实现流程分为Qt界面构建、FFmpeg解码RTSP流、视频帧转换和QImage显示四个主要部分。首先,RtspImageWidget继承自QWidget,在其构造函数中创建了一个QLabel,用于显示截取的图像,并将其添加到QVBoxLayout进行布局管理。loadRtspFrame()方
- QStackedWidget——一个界面中多页面切换
爱吃巧克力的程序媛
上位机uic++qt
Qt----使用Widget类实现同窗体界面切换的方法一、方法一:用.hide()和.show().hide():隐藏.show():显示二、方法二:使用StackedWidget(Ui设计)添加页面,并返回页面对应的索引intaddWidget(QWidget*widget)获取页面数量intcount()const获取当前页面的索引intcurrentIndex()const获取当前页面QWi
- qt----实现模拟键盘
爱吃巧克力的程序媛
上位机qt
https://blog.csdn.net/ken2232/article/details/129803417https://blog.csdn.net/judgejames/article/details/93191524?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefau
- metaRTC Visual Studio编译指南
metaRTC
metaRTCvisualstudiowebrtc
概述metaRTCwindows版本提供qt和vs2019两种编译支持,vs2019编译工程支持从metaRTC6.0版本开始,qt编译在B站有视频教程。metaRTC5windows版编译教程_哔哩哔哩_bilibilimetartc5编译教程,windows版本只支持msvc,下载所带第三方库为msvc2019编译,其他版本需自己编译。https://github.com/metartc/me
- 论文摘要生成器:用TextRank算法实现文献关键信息提取
Atlas Shepherd
python算法自然语言处理python信息可视化
我们基于python代码,使用PyQt5创建图形用户界面(GUI),同时支持中英文两种语言的文本论文文献关键信息提取。PyQt5:用于创建GUI应用程序。jieba:中文分词库,用于中文文本的处理。re:正则表达式模块,用于文本清理和句子分割。numpy:提供数值计算能力,如数组操作、矩阵运算等,主要用于TextRank算法的实现。importsysimportreimportjiebaimpor
- # linux有哪些桌面环境?有哪些显示服务器协议及显示服务器?有哪些用于开发图形用户界面的工具包?
猪猪侠|ZZXia
服务器linux运维
linux有哪些桌面环境?有哪些显示服务器协议及显示服务器?有哪些用于开发图形用户界面的工具包?文章目录linux有哪些桌面环境?有哪些显示服务器协议及显示服务器?有哪些用于开发图形用户界面的工具包?1显示服务器协议及显示服务器1.XWindowSystem(X11)2.Wayland2用于开发图形用户界面的工具包1.GTK2.Qt3.wxWidgets4.FLTK3Linux桌面环境1.GNOM
- Linux图形界面中客户端、服务器、窗口管理器之间的关系
谁不小心的
linux系统使用界面linux桌面环境x
作者:刘老师,华清远见嵌入式学院金牌讲师,ARMATC授权培训讲师。很多LINUX初学者在学习linux图形方面的知识时会遇到一些概念,如:X、X11、Xfree86、WM、KDE、GNOME、QT、QT/E、Qtopia、DirectFB、Framebuffer、显卡加速驱动等等。理解它们之间是什么关系,对我们学习来说是非常重要的。写这篇文章的目的,就是想让大家明晰这些概念及它们之间的关系。(部
- Qt 超详细入门指南:开启跨平台开发之旅
weixin_44799641
QT学习专栏qt开发语言
Qt超详细入门指南:开启跨平台开发之旅一、Qt:开发领域的璀璨明珠(一)Qt的定义与定位Qt是一个功能极为强大且全面的跨平台C++应用程序开发框架。它宛如一个庞大的工具库,不仅提供了丰富的类库,还配备了一系列实用的开发工具,致力于帮助开发者高效地创建各类高性能、界面美观且易于维护的应用程序。这些应用程序的适用范围广泛,涵盖了桌面端、嵌入式系统以及移动平台等多个领域,可谓是开发领域中的“多面手”。(
- QT中QVBoxLayout、QWidget、QHBoxLayout、QStringList用法
可可乐不加冰
java前端javascript
下面详细说明每一部分的用法以及它们在实际开发中的应用场景。1.QVBoxLayout的使用基本用法:cpp复制QVBoxLayout*vLayout=newQVBoxLayout(this);作用:创建一个垂直布局管理器,用于将子部件(如按钮、标签等)按照垂直方向依次排列。参数:this表示该布局的父对象是当前的窗口或小部件,布局会自动管理其子部件的位置和大小。常用方法:addWidget(QWi
- Qt用QCamera操作摄像头-实现预览拍照
牵牛老人
qt学习qt开发语言
Qt有专门用于开启摄像头的库,使用方式如下:一,先在项目工程文件pro中添加模块QT+=multimediamultimediawidgets二,再在头文件包含一下头文件:#include#include#include#include并添加摄像头相关的成员指针QCamera*m_camera=nullptr;QCameraImageCapture*m_imageCapture=nullptr;Q
- 【问题】conda 安装环境时报错:CondaVerificationError: specified in the package manifest cannot be found.
杰尼龟(叉腰版)
问题解决conda
在使用conda安装环境时,报错:CondaVerificationError:ThepackageforqtlocatedatE:\software\tools\AI\data\Miniconda3\pkgs\qt-5.6.2-vc14_6appearstobecorrupted.Thepath'Scripts/.qt-post-link.bat'specifiedinthepackageman
- 设计模式-工厂模式(Factory Pattern)
砥砺前行~
设计模式c++简单工厂模式工厂方法模式抽象工厂模式
承接Qt/C++软件开发项目,高质量交付,灵活沟通,长期维护支持。需求所寻,技术正适,共创完美,欢迎私信联系!一、工厂模式说明工厂模式是一种创建型设计模式,它提供了一种将对象的创建与使用分离的方式。工厂模式通过引入一个公共的接口来创建对象,而不是通过直接调用构造函数来创建对象。这样做的好处是使得代码更加灵活,更容易维护和扩展。工厂模式通常包含以下几个角色:产品(Product):产品是工厂模式所创
- NanoMQ ds笔记250306
kfepiza
网络通讯传输协议物联笔记网络协议网络信息与通信
NanoMQ多版本下载地址https://www.emqx.com/zh/downloads/nanomqNanoMQ官方文档https://nanomq.io/docs/zh/latest/NanoMQ是一个专为物联网边缘计算设计的轻量级、高性能MQTT消息代理(MessageBroker),由中国的开源物联网公司EMQ开发并维护。它专注于在资源受限的边缘设备上提供高效的MQTT消息通信能力,同
- 熬夜一星期!我把WPS的功能用Qt重写了
十年编程老舅
QT开发qt开发qt项目qt项目实战qt编程计算机毕设项目c++项目
我收到大量粉丝提问:"学完C++/Qt技术栈后,如何通过实战串联知识点?作为深耕C++/Qt领域的技术人,我始终认为通过真实项目实践是掌握技术栈的最佳方式。今天我将以自研的"智汇协同Office"项目为例,深度剖析如何用Qt构建企业级桌面应用。无论你是刚学完Qt基础的新手,还是想进阶提升的开发者,这个支持多文档处理、富文本编辑、打印预览的实战案例都将让你对Qt开发有全新认知。一、项目技术全景图本项
- 从零手撸工业级Qt文件传输系统:TCP粘包/断点续传/SSL加密全解
十年编程老舅
QT开发qt项目qt项目实战c++项目qt计算机毕设项目qt文件传输qt教程
很多初学者都会遇到这个坎,如何将Windows数据结构、网络编程等知识整合为完整的项目。本文将深入解析一个基于C++Qt开发的企业级文件传输系统,涵盖TCP通信、断点续传、SSL加密、SQLite持久化等核心技术。(项目源码来文章底部拿)一、系统核心功能1.基础通信能力双工消息传输(支持中文字符)文件传输进度条同步(4KB分块策略)传输完整性验证(安装包可执行性测试)2.高级特性断点续传(记录已传
- pyqt5 开发文档 查看地址
wowocpp
pyqt
查看PyQt5在线说明文档http://pyqt.sourceforge.net/Docs/PyQt5/class_reference.htmlhttps://www.riverbankcomputing.com/static/Docs/PyQt5/https://doc.qt.io/https://doc.qt.io/qt-5/qwidget.htmlhttps://www.riverbankc
- 【PyQt】常用控件button
shanks66
PyQtpyqt
@[toc]常用控件button常用控件button在Qt中,QPushButton是最常用的按钮控件,用于响应用户的点击操作。它可以显示文本、图标,并且可以连接信号和槽来实现交互功能。QPushButton就是常见的按钮信号:被点击当按钮被点击就会发出clicked信号,可以这样指定处理该信号的函数button.clicked.connect(handleCalc)改变文本代码中可以使用setT
- PyQt有哪些主要组件?
2301_78316786
pythonpyqt
这是一个非常强大的跨平台GUI库,可以让你用Python语言创建美观且功能强大的桌面应用程序。让我们先来了解一下它的主要组件。首先,我们要介绍的是窗口。窗口是PyQt应用程序的基本元素,所有的GUI元素都放置在窗口中。你可以创建主窗口、模态对话框、无模式对话框和自定义窗口。下面是一个创建主窗口的例子:fromPyQt5.QtWidgetsimportQApplication,QMainWindow
- 基于Java的智能家居设计:模块化智能插座的设计与实现
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
智能家居,Java,模块化设计,智能插座,物联网,MQTT,RESTfulAPI1.背景介绍智能家居已成为现代生活的重要趋势,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和远程管理。智能插座作为智能家居的基础设备之一,能够远程控制电器开关,监测电器功耗,并根据用户需求实现定时开关等功能。传统的智能插座往往采用单片机或嵌入式系统,功能相对单一,难以扩展和升级。随着物联网技术的快速发展,
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
- qt c++线程中的同步和异步
我要进步!
qtc++
一、线程同步用于协调多个线程对共享资源的访问,避免竞态条件。常用工具:QMutex(互斥锁)保护临界区,确保一次仅一个线程访问资源。QMutexmutex;intsharedData=0;voidThread::run(){mutex.lock();sharedData++;//安全操作mutex.unlock();}QMutexLocker自动管理锁生命周期:{QMutexLockerlocke
- Qt程序闪退如何查原因呢,闪退点不是自己应用代码
bug菌¹
#CSDN问答解惑(全栈版)全栈Bug调优(实战版)qt数据库开发语言c++
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Qt程序闪退如何查原因呢,闪退点不是自己应用代码如图,因为是qt底层,这种闪退该怎么查原因和避免呢,现在遇到很多这种底层报错又没办法查代码如上问题有来自我自身项目
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- OpenGL疑惑
阳光开朗_大男孩儿
OpenGL算法c++qtOpenGL
本篇文章基于完整例子和调用关系qtOpenGL-CSDN博客进行的疑惑补充,建议先观看例子,在看此篇。1.为什么glBindVertexArray解绑和绑定是一样的?glBindVertexArray是用来绑定和解绑顶点数组对象(VAO)的。绑定VAO的目的是告诉OpenGL在当前上下文中使用哪个VAO,它会保存和管理与该VAO相关的顶点缓冲区对象(VBO)和其他状态。绑定VAO(glBindVe
- QT::从Debug切换成Release模式后,qDebug输出不写入日志
lkasi
QTQTRelesaeDebug
问题描述:从Debug切换成Release模式后,qDebug输出不写入日志解决方法:在.pro中加入DEFINES+=QT_MESSAGELOGCONTEXTQMAKE_CXXFLAGS_RELEASE=$$QMAKE_CFLAGS_RELEASE_WITH_DEBUGINFOQMAKE_LFLAGS_RELEASE=$$QMAKE_LFLAGS_RELEASE_WITH_DEBUGINFO注意
- Qt 串口类QSerialPort 使用笔记
一对一答疑的编程作家朱文伟
qtqt笔记开发语言
Qt串口类QSerialPort使用笔记虽然现在大多数的家用PC机上已经不提供RS232接口了。但是由于RS232串口操作简单、通讯可靠,在工业领域中仍然有大量的应用。Qt以前的版本中,没有提供官方的对RS232串口的支持,编写串口程序很不方便。现在好了,在Qt5.1中提供了QtSerialPort模块,方便编程人员快速的开发应用串口的应用程序。本文就简单的讲讲QtSerialPort模块的使用。
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/