前端常用总结
省市区代码
https://blog.csdn.net/weixin_41423378/article/details/104804272
元素居中
通过display: flex;对齐
<div style="display: flex;width: 100%;height: 500px;background: aqua;">
<div style="margin: auto auto;">通过display: flex;对齐</div>
</div>
通过定位对齐
使用定位元素会脱离文档流,父级元素需要定好 宽高
<div style="position: relative;width: 100%;height: 500px;background: aqua;">
<div style="position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);">通过定位对齐</div>
</div>
box-sizing
详细信息点我
当 box-sizing:border-box;时候 元素的宽高可直接由width 和 height定死不在更改
当 box-sizing: content-box;时 元素的宽高 除了受width 和 height影响 还受padding和元素内的内容 宽高影响
默认是box-sizing: content-box;
如果用了bootstrap 默认是box-sizing:border-box;
获取元素
通过事件获取
//html
<div @click="click_div($event)>click_div</div>
//js
click_div($event){
console.log($event.target)
}
通过选择器查找
//返回符合条件的第一个元素
var tar = document.querySelector('.xx')
//返回符合条件的全部元素
var tar_list = document.querySelectorAll('.xx')
通过其他元素查找
var parent = test.parentNode; // 父节点
var chils = test.childNodes; // 全部子节点
var first = test.firstChild; // 第一个子节点
var last = test.lastChile; // 最后一个子节点
var previous = test.previousSibling; // 上一个兄弟节点
var next = test.nextSibling; // 下一个兄弟节点
为元素添加 删除类、样式
var tar = document.querySelector('.xx')
//1.为元素添加一个类:
tar.classList.add("类名");
//2.为元素添加多个类:
tar.classList.add("类名1","类名2","类名3",...);
//3.为元素移除一个类:
tar.classList.remove("类名");
//4.为元素移除多个类:
tar.classList.remove("类名1","类名2","类名3",...);
//5. 直接改style css
tar.style.left = ‘15px'
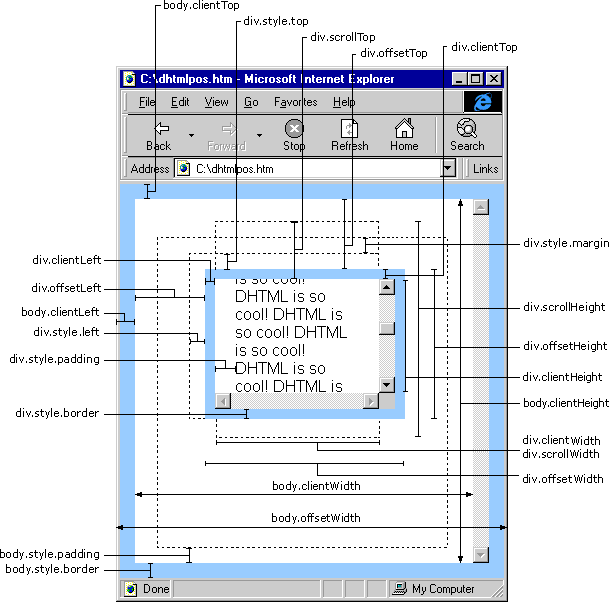
获取宽高 距离
回到顶部
go_top(){
//通过定时器一步步回到顶部有个过渡
let timer = setInterval(() => {
//当前top
var current_top = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
var target_top = current_top - current_top/10
document.body.scrollTop = target_top;
document.documentElement.scrollTop = target_top;
if (current_top < 10){
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
//到达目的地 取消定时器
clearInterval(timer)
}
},9)
},
修改第三方库 css样式
像element swiper提供的组件,按钮点击都有对应的功能,如果要修改按钮样式:
可以
直接修改
1、background: white !important; 在后边添加 !important
2、 .xx .container 通过父选择器缩小作用域 来提高优先级别
3、 /deep/ .container 通过 /deep/ 或 >>> 来深度选择
偷梁换柱(推荐)
这个效果 用了 轮播图 swiper
原理:
点击事件的转移
把左侧按钮的的点击事件联系到轮播图的分页器(下面的小圈圈)上
document.querySelectorAll(’.swiper-pagination-bullet’)[第几个按钮].click(); 在把分页器display: none;隐藏就好了
.swiper-pagination-bullet 是 分页器的类
第三方
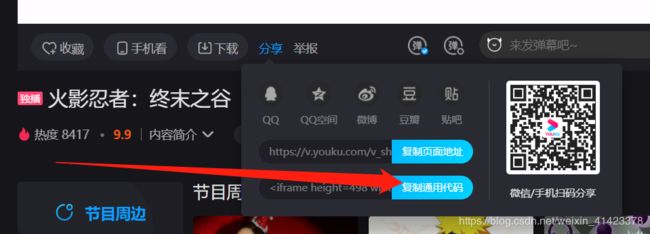
嵌套第三方视频
<div style="display: flex;">
<iframe style="margin: auto auto;height: 350px;width: 500px"src='http://player.youku.com/embed/XMTc0MTI0Njg3Mg==' frameborder=0 'allowfullscreen'></iframe>
</div>
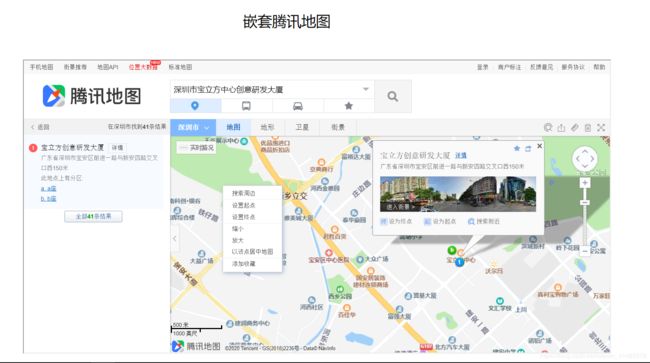
嵌套腾讯地图
PC 电脑端
<div style="width:80%;height: 600px;margin:60px auto">
<!-- https://map.qq.com/?l=3aa0cc9794741a2f777950ee193d23b9 -->
<!-- 是腾讯地图的网址 可以输入到浏览器看一下 -->
<!-- 通过iframe 标签将别的网页嵌套进来 -->
<iframe id="mapPage" width="100%" height="100%"
src="https://map.qq.com/?l=3aa0cc9794741a2f777950ee193d23b9">
</iframe>
</div>
移动端
<div style="width:300px;height: 500px;margin:60px auto">
<!-- 通过iframe 标签将别的网页嵌套进来 -->
<iframe style="width:100%;height:100%"
src="https://3gimg.qq.com/lightmap/components/locationCluster/index.html?type=1&keyword=广东省深圳市宝安区西乡街道新安四路198宝立方招商中心创意研发大厦A-514号 ¢er=22.579260,113.891800&radius=1000&key=4VQBZ-ZGO3G-VGSQE-ILN4G-LWFUK-5WB7H&referer=myapp">
</iframe>
</div>
参数 key 是密钥 有key才能调用地图
key=4VQBZ-ZGO3G-VGSQE-ILN4G-LWFUK-5WB7H
参数keyword 是 搜索的关键字
参数 center是 坐标 通过 https://lbs.qq.com/tool/getpoint/index.html 获取

其他参数 : https://lbs.qq.com/tool/component-marker.html
swiper
swiper内的数据如果是从后端拿的话
要设置observer和observeParents两个属性swiper的视图才会随数据变化而变化
var swiper = new Swiper('.swiper-container', {
observer:true //修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
});
vue
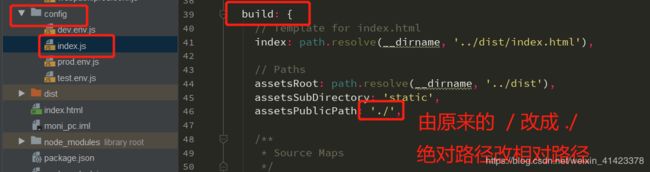
打包
打包后找不到图片资源路径
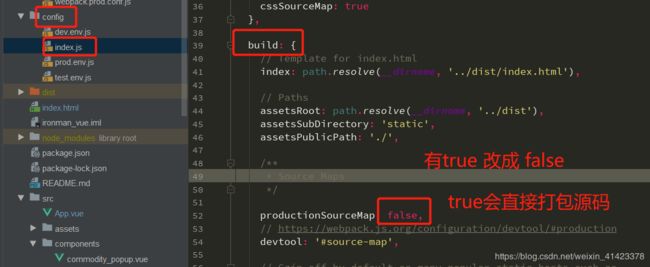
最小打包
productionSourceMap: false,
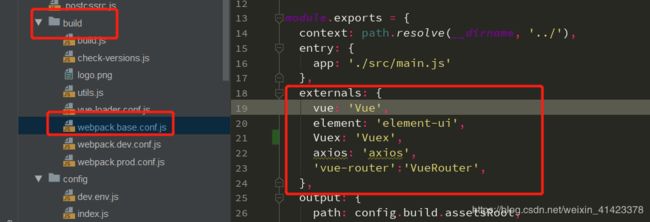
使用CDN
CDN地址: https://www.bootcdn.cn/
externals: {
vue: 'Vue',
element: 'element-ui',
Vuex: 'Vuex',
axios: 'axios',
'vue-router':'VueRouter',
},