ArcGIS API for JavaScript之基础篇(二)
ArcGIS API for JavaScript之基础篇(二)
上一篇文章介绍了Map MapView SceneView的基本知识以及简单的demo。最近几天学习了WebMap WebScene Portal slide Popup等相关知识,我纯碎记录一下自己学习过程中的一些心得体会,个人理解。不对之处,还请各位见谅以及多多指教。
Demo展示
点击图中的任意一点弹出该点的经纬度和位置。
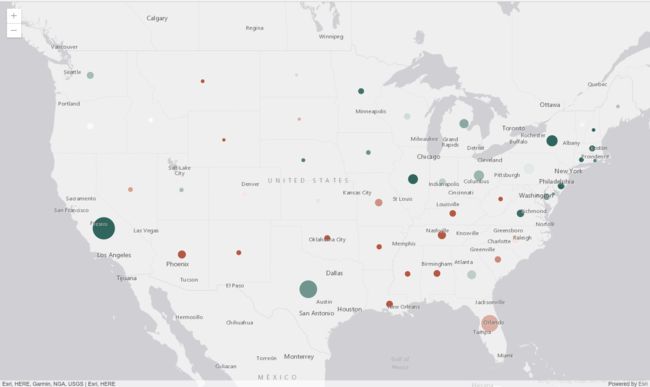
国家意外死亡人数分析。标记的大小表示每种状态下意外死亡的总数,而颜色表示速率。明亮的红色表示每10万人中意外死亡人数最多,而深绿色表示每10万人中意外死亡人数最少。
新西兰奥塔哥皇后镇周围群山在冬至(2014年6月21日)投下的阴影。每条线表示在一天中的特定时间由周围山脉投射的阴影的边缘。
加载以及创建幻灯片
基础术语解释
WebMap
网络地图不同于底图,webmap包含一些信息,比如可以加载一个显示国家意外死亡人数的网络地图。在视图中加载一个网络地图,必须要在webmap对象中的portalItem属性中引用webmap的ID。webmap可以从ArcGIS Online 或者 Portal for ArcGIS中加载。
WebScene
Web场景是整个ArcGIS平台3D地图的核心要素。它定义了场景的内容,样式,环境和幻灯片,并可以在多个ArcGIS Web和桌面应用程序之间共享。可以使用场景查看器在ArcGIS Pro和ArcGIS Online中创建,发布和使用Web场景,可通过WebScene类使用ArcGIS API for JavaScript轻松创建引人注目的3D应用程序。我们可以轻松创建自己的场景,也可以在ArcGIS Online引用可用的Web场景,并且可以在这些场景中修改或添加新的内容。要将WebScene加载到SceneView中,只需通过此类的portalItem属性在ArcGIS Online中引用Web场景项目的ID即可。
方法
updateFrom(view, options)更新与视图相关的WebScene的属性。属性包括WebScene初始视图的spatialReference、
viewingMode、clippingArea、heightModelInfo、environment、viewpoint。(这些属性在下部分SceneView的属性时讲解)
saveAs(portalItem, options)将webscene保存到新的门户项目(portalItem)。如果保存成功完成,则保存的门户项目将在WebScene的portalItem属性中设置。它将创建一个新的PortalItem并使用PortalUser.addItem()将webscene存储在Portal中。应该在保存场景之前调用updateFrom,将当前的视图属性保存在webscene中。
SceneView
属性
clippingArea用于定义本地场景的可见范围的可选裁剪区域。如果已定义,则只显示区域内的数据(包括底图)。只在本地场景可用。
constraints指定可应用于SceneView的摄像机倾斜和高度限制。属性有:altitude/clipDistance/collision/tilt
collision启用时,防止用户在本地SceneView中的表面下方导航,默认值是true。tilt视图允许倾斜的范围。
environment在视图中指定环境可视化的各种属性。属性:lighting现场照明条件,可以选择根据日期模拟太阳的照射、是否显示太阳投射的阴影、是否显示环境遮挡阴影、模拟太阳的日期和时间是否自动更新,以保持摄像机变化时的当前时间。atmosphereEnabled是否启用大气可视化,布尔值,null是false,不启用。starsEnabled是否启用星形图可视化,默认值true。
viewingMode查看模式(local或global)。全球场景将地球渲染成一个球体。本地场景在平面上渲染地球,并允许在本地化或剪辑区域中进行导航和功能显示。用户也可以导航底图表面下的本地场景的相机。根据观看模式的不同,支持的坐标系统可用。
extent作为一个Extent对象的实例代表视图内的地图的可见部分。但是不使用extent来更改SceneView 中的地图的可见部分,而应该使用camera。
Popup
弹出窗口小部件允许用户查看来自要素属性的内容。弹出窗口通过为用户提供一种简单的方法来与层进行交互和查看属性来增强Web应用程序。所有视图都包含默认的弹出窗口 此弹出窗口可以显示通用内容,这是在其标题和内容属性中设置的。当直接在Popup实例上设置内容时,它不绑定到特定的特征或图层。
PopupTemplate
在大多数情况下,弹出窗口的内容是使用特定于您的数据的模板设置的。该模板是使用PopupTemplate定义的。PopupTemplate可以在单个图形或层上进行设定。当用户选择图层内的功能时,视图的弹出框将根据分配给该图层的PopupTemplate设置其内容。它要绑定在FeatureLayer上。
属性
content提供了一个模板,用于定义每个选定功能的弹出窗口的内容。
fieldInfos定义数据集中的字段或Arcade表达式中的值如何参与弹出窗口的对象数组。每个对象都包含单个字段或表达式的属性。属性:fieldName服务器定义的字段名称或者Arcade表达式。format 与数字或日期字段一起使用的对象,提供有关如何在弹出窗口中显示值的更多详细信息。其值包括dateFormat仅与日期字段一起使用。指定日期在弹出窗口中的显示方式。place仅用于“数字”字段以指定应在弹出窗口中显示的支持小数位数。digitSeparator仅用于数字字段,表示是否使用分隔符。
Locator
表示由ArcGIS Server REST API公开的地理编码服务资源
属性
URL是必须的,代表定位器服务的ArcGIS Server REST资源的URL。
方法
locationToAddress (location,distance,requestOptions)根据给定的点找到一个地址。参数location搜索最近地址的地点。该位置应与地理编码服务的空间参考位置相同。
Slide
幻灯片存储WebScene和SceneView的几个预设属性(如底图,视点和可见图层)的快照。幻灯片包含额外的元数据,如标题,说明和缩略图,可用于在用户界面中向用户展示幻灯片。幻灯片可以创建,更新并应用到SceneView。
属性
ID幻灯片的唯一标识。
thumbnail一个编码缩略图的URL。
title幻灯片的标题。
方法
createFrom (view,options)从SceneView创建一个幻灯片,它可以添加到WebScene 演示文稿中的幻灯片中。
SimpleRenderer
SimpleRenderer 使用一个符号呈现图层中的所有特征。这个渲染器可以用来简单地可视化地理特征的位置。
属性
type渲染器的类型。
symbol渲染器用于显示图层中所有要素的符号。
难点解析
(1)如何根据用户在屏幕上点击的点找到该点的地址?
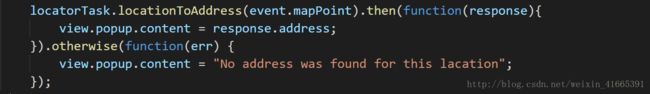
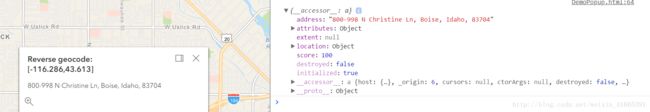
event.mapPoint是在地图上点击的点,locationToAddress事件可以根据event.mapPoint找到该点的地址,返回的response中包含address信息。
(2)如何把WebScene实例presentation属性中包含的幻灯片显示在用户界面上?
首先在用户界面上添加一个盒子放置这些幻灯片。然后每一个幻灯片都是一个盒子,其中有标题盒子和缩略图盒子,标题可以是slide.title.text或者dom.byId(“createSlideTitleInput”).value。缩略图是slide.thumbnail.url。第三点击单个幻灯片时,首先把所有的幻灯片设为没被选中状态,再把点击的幻灯片设为选中状态。
代码展示
代码中有详细解释解释呦~
友情提示:在加载信息含量比较大的地图时,外部引入API和CSS速度较慢,所以我在本地部署了API。在试验我的代码时需要做以下修改。
![]()
把这部分改为

WebMap
<html>
<head>
<meta charset="utf-8" />
<title>Load a basic webmaptitle>
<meta name="viewport" content="maximum-scale=1, initial-scale=1, user-scalable=no">
<link rel="stylesheet" href="/arcgis_js_api/4.6/esri/css/main.css">
<script src="/arcgis_js_api/4.6/dojo/dojo.js">script>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
<script src="https://js.arcgis.com/4.6/">script>
<style>
html,body,#viewDiv{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
style>
<script>
require([
"esri/views/MapView",
"esri/WebMap",
"dojo/domReady"
],function(MapView, WebMap){
var webmap = new WebMap ({
portalItem: {
id: "f2e9b762544945f390ca4ac3671cfa72"
}
});
var view = new MapView ({
map: webmap,
container: "viewDiv",
});
});
script>
head>
<body>
<div id="viewDiv">div>
body>
html>
WebScene
<html>
<head>
<meta charset="utf-8" />
<title>Load a basic web Scenetitle>
<meta name="viewport" content="maximum-scale=1, initial-scale=1, user-scalable=no">
<link rel="stylesheet" href="/arcgis_js_api/4.6/esri/css/main.css" />
<script src="/arcgis_js_api/4.6/dojo/dojo.js">script>
<style>
html, body, #viewDiv{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#titleDiv{
background-color: lightgray;
color: black;
padding: 5px;
position: absolute;
z-index: 2;
top: 0;
right: 0;
font-size: 20pt;
font-weight: bolder;
width: 100%;
height: 30px;
text-align: center;
opacity: 0.75;
}
style>
<script>
require([
"esri/views/SceneView",
"esri/WebScene",
"dojo/dom",
"dojo/domReady"
],function(SceneView, WebScene,dom){
var titleDiv = dom.byId("titleDiv");
var scene = new WebScene({
portalItem: {
id:"3a9976baef9240ab8645ee25c7e9c096"
}
});
var view = new SceneView({
container: "viewDiv",
map: scene,
padding: {
top: 40
}
});
view.when(function(){
var title = scene.portalItem.title;
titleDiv.innerHTML = title
});
});
script>
head>
<body>
<div id="viewDiv">
<div id="titleDiv">Winter Sun Exposurediv>
div>
body>
html>
Popup
<html>
<head>
<meta charset="utf-8" >
<meta name="viewport" content="maximum-scale=1, initial-scale=1, user-scalable=no">
<title>Tntro to Popups - 4.6title>
<style>
html,body,#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%
}
#instruction {
z-index: 99;
position: absolute;
top: 15px;
left: 50%;
padding: 5px;
margin-left: -175px;
height: 20px;
width: 415px;
background: rgba(25, 25, 25, 0.8);
color: white;
}
style>
<link rel="stylesheet" href="/arcgis_js_api/4.6/esri/css/main.css" />
<script src="/arcgis_js_api/4.6/dojo/dojo.js">script>
<script>
require([
"esri/tasks/Locator",
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Locator,Map, MapView){
var locatorTask = new Locator({
url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
});
var map = new Map ({
basemap: "streets-navigation-vector"
});
var view = new MapView({
map: map,
container: viewDiv,
center :[-116.3031, 43.6088],
zoom: 12
});
view.on("click",function(event){
//MapView的Click方法属性stopPropagation
//By default the click event will close the view's popup if the clicked
//location doesn't intersect a feature containing a PopupTemplate.
//If calling view.popup.open() to display custom content in the popup,
//you should call event.stopPropagation() on the click event object to disable this default behavior.
//This ensures the popup will remain open or open with new custom content when the user clicks other locations in the view.
event.stopPropagation();
//MapView的Click方法属性mapPoint可以知道在地图的空间参考中点击视图上的点位置。
var lat = Math.round(event.mapPoint.latitude * 1000) / 1000;
var lon = Math.round(event.mapPoint.longitude * 1000) / 1000;
view.popup.open({
title: "Reverse geocode: [" + lon +","+ lat +"]",
location: event.mapPoint
});
locatorTask.locationToAddress(event.mapPoint).then(function(response){
console.log(response);
view.popup.content = response.address;
}).otherwise(function(err) {
view.popup.content = "No address was found for this lacation";
});
});
});
script>
head>
<body>
<div id="viewDiv">div>
<div id="instruction">Click any location on the map to see its street addressdiv>
body>
html>
Save a WebScene
<html>
<head>
<meta charset="utf-8" />
<title>Save a web scene - 4.6title>
<meta name="viewport" content="maximum-scale = 1, initial-scale = 1, user-scalable = no">
<link rel="stylesheet"href="https://raw.githubusercontent.com/Esri/calcite-bootstrap/gh-pages/styles/calcite-bootstrap.css" />
<link rel="stylesheet" href="https://js.arcgis.com/4.6/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="/arcgis_js_api/4.6/esri/css/main.css">
<script src="/arcgis_js_api/4.6/dojo/dojo.js">script>
<script>
require([
"esri/identity/OAuthInfo",
"esri/identity/IdentityManager",
"esri/views/SceneView",
"esri/WebScene",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
],function(
OAuthInfo, esriId, SceneView, WebScene, dom, on){
//允许进行esri账号登陆
var info = new OAuthInfo({
appId: "q244Lb8gDRgWQ8hM",
popup: true
});
//注册
esriId.registerOAuthInfos([info]);
//websence实例
var scene = new WebScene({
portalItem:{
id: "90e3c30bdbbe4886a94f75c2cdd7edce"
}
});
//SceneView实例,top是整个视野下移
var view = new SceneView({
map: scene,
container: "viewDiv",
padding: {
top: 40
}
});
//回调函数,当SceneView的实例view加载成功时,触发这个函数。
view.when(function(){
var sidebar = dom.byId("sidebarDiv");
var title = sidebar.getElementsByTagName("input")[0];
var save = sidebar.getElementsByTagName("input")[1];
title.value = "webScene Saving Sample";
save.disabled = false;
var overlay = dom.byId("overlayDiv");
var ok = overlay.getElementsByTagName("input")[0];
function statusMessage(head,info){
(overlay.getElementsByClassName("head")[0]).innerHTML = head;
(overlay.getElementsByClassName("info")[0]).innerHTML = info;
overlay.style.visibility = "visible";
}
on(ok,"click",function(){
overlay.style.visibility = "hidden";
});
on(save,"click",function(){
var item = {
title: title.value,
};
//使用updateFrom将当前的视图属性保存在webscene中。这通常应该在保存场景之前调用。
scene.updateFrom(view);
//将webscene保存到新的门户项目。如果保存成功完成,则保存的门户项目将在WebScene的portalItem属性中设置。
//这是一个方便的方法,它将创建一个新的PortalItem并使用PortalUser.addItem()将webscene存储在Portal中。
scene.saveAs(item).then(function(item){
var itemPageUrl = item.portal.url +
"/home/item.html?id=" +item.id;
var link = " +
itemPageUrl + "\">" +
title.value + "";
statusMessage("Save Webscene",
"Successfully saved as " + link +
"");
}).otherwise(function(err) {
statusMessage("Sva Webscene","Error" + err);
});
});
});
});
script>
<style>
html,body {
padding: 0;
margin: 0 !important;
height: 100%;
width: 100%;
}
#sidebarDiv {
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 300px;
}
#overlayDiv {
z-index: 1;
position: absolute;
margin: auto auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 400px;
height: 230px;
padding: 10px;
background-color: white;
border: 1px solid grey;
visibility: hidden;
}
#viewDiv {
position: absolute;
right: 0;
left: 300px;
top: 0;
bottom: 0;
}
.head,.info{
margin: 0 auto;
width: 100%;
padding: 20px;
}
.info{
font-size: 75%;
font-weight: 200;
}
input[type="button"] {
margin: 20px;
}
input[type="text"] {
width: 100%;
}
h6 {
margin: 0 !important;
}
style>
head>
<body class="claro">
<div id="sidebarDiv">
<label class="head">Save WebScenelabel>
<label class="info">Title:
<input type="text">
label>
<input type="button" value="Save"disabled>
div>
<div id="overlayDiv">
<label class="head">label>
<label class="info">label>
<input type="button" value="OK">
div>
<div id="viewDiv">div>
body>
html>
参考资料
【1】ArcGIS for Developer.https://developers.arcgis.com/javascript/
想要了解更多内容,快来关注我呦~~
版权声明:本文为本人原创文章,未经允许不得转载