ArcGIS API for JS之基础篇(三)可视化
ArcGIS API for JS之基础篇(三)可视化
终于到家了,可以接着写有意思的东西。如何把数据简洁美观易读的呈现出来,数据可视化内容小结可以给你们惊喜。这篇文章跨域了美赛+新年,它非常有魅力,希望大家可以多多实践!
Demo
首先看一个显示井和地震之间关系的动图,把井和地震的数据同时渲染在视图上,我们可以看到地震频发与挖井是否相关。点击井和地震的符号可以显示他们的详细信息,点击地震弹出窗口的nearby well可以显示以该震源为中心10km内的井的数量。图中可见,根据地震级数的不同,从白到红显示不同的颜色,颜色越深,地震级数越大。
我们都知道,地图是由数据组成,原始的数据表格没人愿意看。一图胜千言,我们通过可视化数据可以清晰明了的表达我们需要的信息。如何有效的渲染数据非常重要,今天介绍如何通过渲染器中渲染数据。
基础知识
Renderer
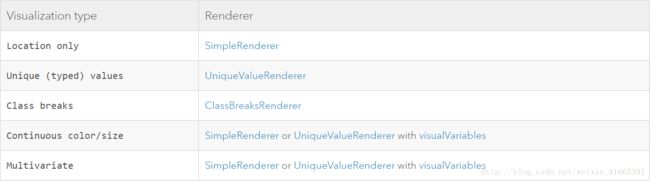
Renderer对象包含图层的绘图信息,并且是所有渲染器的基类。其子类有 ClassBreaksRenderer、SimpleRenderer、UniqueValueRenderer。根据可视化的类型选择不同的渲染器。主要讨论SimpleRenderer。通常是把渲染器添加到对应的图层,再把图层添加到地图。
声明一个渲染器,type属性值有simple、unique-value、class-breaks。三种属性值代表了三种渲染器。
类型定义
(1)BoundedMinMax
定义具有最小和最大边界的大小可视变量。当具有此规范的对象应用于渲染器的visualVariables属性时,在最小值和最大值之间线性插值。
属性:
type必须是size。
field用于确定每个要素大小的数据值的来源。
normalizationField用于标准化数据的数字属性字段的名称field。如果使用这个字段,那么在maxDataValue和minDataValue中的值应该被标准化为百分比或比率。
axis仅适用于在SceneView中工作。定义在使用ObjectSymbol3DLayer呈现要素时应将大小可视变量应用到的轴。其值有width|height|depth|width-and-depth|all
useSymbolValue是否应用symbolLayer中设置的高度、宽度、深度值。
(2)ColorVisualVariable
颜色可视化
属性:
type必须是color
stops构造颜色渐变
(3)OpacityVisualVariable
不透明度可视化
属性:
type必须是opacity。
stops构造不透明度渐变。
(4)RealWorldSize
定义一个大小可视变量,其中数据值被解释为基于给定单位的实际大小。然后根据真实世界的测量值来确定功能的大小,而不是专题值和屏幕单位
属性:
type必须是size
valueRepresentation 指定在映射真实世界大小时如何应用数据值。
axis仅适用于在SceneView中工作。定义在使用ObjectSymbol3DLayer呈现要素时应将大小可视变量应用到的轴。其值同上。
(5)RotationVisualVariable
如何呈现特征标记符号或文字符号在MapView或3D对象符号图层在SceneView的旋转。
属性:
type必须是rotation
SimpleRenderer
SimpleRenderer使用一个Symbol呈现一个图层中的所有要素。这个渲染器可以用来简单地可视化地理特征的位置,也可以通过 visual variables完成主题可视化数值数据属性。visual variables定义数字数据的数据驱动可视化参数。它们允许您轻松地将颜色、大小和/或者不透明度的连续斜坡映射到图层数字属性字段之一的最小和最大数据值。
属性
(1)label
这个渲染器的标签。它表示了给定symbol在现实世界中代表的特征。使用visualVariables时,这个文本不会显示。渲染器包含visualVariables时,您应该在每个可视变量上的legendOptions中设置title属性以描述可视化。
(2)symbol
如何可视化图层中所有要素。
(3)type
对于SimpleRenderer,此值始终为simple。
(4)visualVariables
可视变量定义数据驱动的数字数据地理可视化参数。它们允许您轻松将颜色,大小,不透明度和或旋转的连续斜坡映射到图层数字属性字段之一的最小和最大数据值。
使用方式:专题图和映射真实世界大小。
在renderer的类型定义中表示。
Symbol
以便渲染器知道如何处理可视变量。symbol是所有符号的基类,其子类有: FillSymbol,LineSymbol,MarkerSymbol,Symbol3D,TextSymbol,WebStyleSymbo。symbol将点,线,多边形和网格几何图形表示为View中的矢量图形。它们可以设置在单独的图形上,用于数量较少的情况,主要用来定义图形的外观例如填充面的颜色、边框的宽度以及透明度等。也可以应用于FeatureLayer的渲染器中。
(1)选择符号类型取决于以下几点:
呈现符号的视图类型-MapView或SceneView
要素的几何类型
可视化的目的和背景
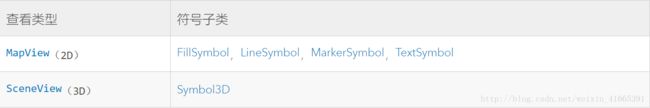
(2)根据视图类型选择
(3)根据几何类型选择
Mapview:
Sceneview:
属性
type
表示symbol的类型,属性值如下:
simple-marker | picture-marker | simple-line | cartographic-line-symbol | simple-fill | picture-fill | text | shield-label-symbol | point-3d | line-3d | polygon-3d | mesh-3d | label-3d
其中simple-marker表示SimpleMarkerSymbol;point-3d表示PointSymbol3D以此类推。以PointSymbol3D为例。
不同的type属性值表示不同的symbol类型,在不同的symbol中设置其表达方式
PointSymbol3D
PointSymbol3D是在Sceneview中渲染点图形。PointSymbol3D必须至少包含一个符号图层才能在视图中呈现。根据不同的情况选择不同的符号图层。
属性
(1)type
对于PointSymbol3D,类型始终是point-3d。
(2)symbolLayers
用于可视化图形或特征的Symbol3DLayer对象的集合。
(3)verticalOffset
将符号沿垂直世界轴移动给定高度。
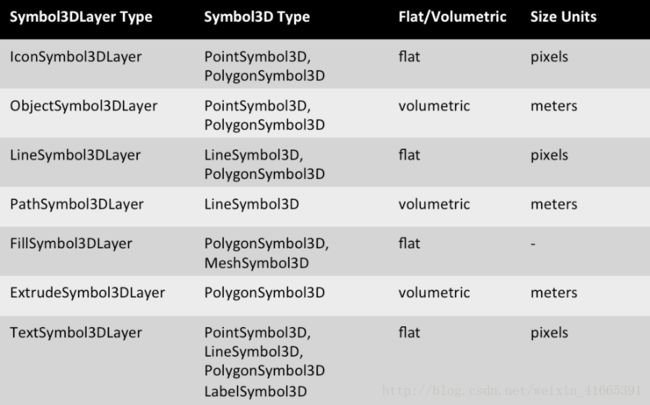
Symbol3DLayer
Symbol3DLayer用于定义用3Dsymbol渲染的点,折线,多边形和网格几何体的可视化。
属性
(1)type
符号图层类型
属性值有:icon|object|line|path|fill|extrusion|text
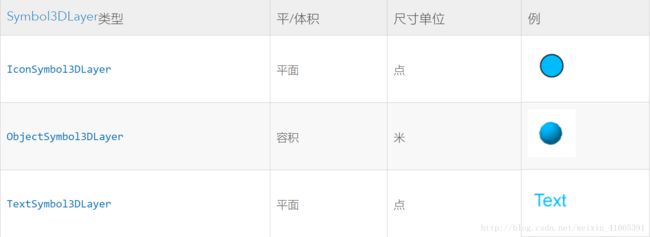
每种symbol都有对应的Symbol3DLayer。每个Symbol3DLayer还定义了符号颜色的材质属性和一个控制符号大小的尺寸属性,除了FillSymbol3DLayer
(2)material
用于遮挡几何图形的材质。有关material属性,请参阅各个符号图层类的文档。
以IconSymbol3DLayer和ObjectSymbol3DLayer为例。
IconSymbol3DLayer
在3D场景中创建类似2D可视化。
属性
(1)anchor
图标相对于几何图形的位置
属性值center | left | right | top | bottom | top-left | top-right | bottom-left | bottom-right。默认值是center。
(2)material
图标的颜色
属性:color 默认值white
(3)outline
图标的轮廓
属性:color、size
(4)resource
用于可视化图形的shape(primitive)或图像URL(href)。如果两个属性都存在,href则优先primitive被忽略。
属性值:href图片的网址或数据URL;primitive属性值有circle|square|cross|x|kite。
(5)size
点图标的大小。默认值12
(6)type
对于IconSymbol3DLayer,类型始终是icon。
ObjectSymbol3DLayer
ObjectSymbol3DLayer用于在SceneView渲染点几何体。
多边形要素也可以使用ObjectSymbol3DLayers进行渲染,但对象符号图层必须包含在PolygonSymbol3D中,而不是PointSymbol3D。
ObjectSymbol3DLayers必须添加到PointSymbol3D或PolygonSymbol3D符号的symbolLayers属性中。
属性
(1)anchor
对象相对于几何的定位。默认值center
(2)depth
以米为单位的物体的从北到南的深度或直径。默认值10
(3)heading
符号在水平面内(即围绕z轴)的顺时针旋转,相对于y轴的角度,以度为单位。
(4)height
物体的高度,以米为单位。默认值10
(5)material
物体的颜色。默认值10
(6)resource
用于可视化点的原始形状(primitive)或外部3D模型(href)。如果两个属性都存在,primitive则优先,href被忽略。使用该href属性时,外部3D模型必须以特定格式存在,可以使用ArcGIS Pro SDK生成该格式。
属性:primitive|href
(7)roll
符号在横向垂直平面内(即围绕y轴)的旋转。旋转以度为单位指定,并相对于x轴。在0度时,模型是水平的。正值提升左边部分并降低模型的右边部分。
(8)tilt
符号在纵向垂直平面(即围绕x轴)的旋转。旋转以度为单位并相对于y轴指定。在0度时,模型是水平的。正值提升前方,降低模型的背面。
(9)type
对于ObjectSymbol3DLayer,类型始终是object。
(10)width
物体从东到西的宽度或直径,以米为单位。默认值10
FeatureLayer
FeatureLayer是可以从地图服务或要素服务创建的单个图层。可以从ArcGIS Online或ArcGIS for Portal项目或者一系列客户端图形创建。
属性
(1)definitionExpression
对数据集进行过滤,只有满足定义表达式的要素才会显示在视图中。
(2)elevationInfo
指定图形在纵轴(z)上的放置方式,该属性只能在SceneView中使用。
(3)offset
海拔偏移量
(4)field
图层中的一组字段。每个字段表示可能包含图层中每个要素的值的属性。
(5)outFields
要包含在FeatureLayer中的服务的字段名称数组。要从图层中的所有字段获取值,使用[“*”]
(6)popupTemplate
该图层的弹出模板
(7)renderer
分配给图层的渲染器。
方法
queryFeatureCount
对要素服务执行查询并返回满足查询的要素数量。如果未指定参数,则返回满足图层的配置或过滤器的要素总数。
参数:params 指定查询的属性和空间过滤器。包含的信息应该有:距离distance、单位units、缓冲对象where、缓冲图形之间的空间关系spatialRelationship、缓冲中心位置geometry
示例解析
逻辑思路
- 我们的原始数据只有包含井和地震的两组数据
- 我们想渲染出3D效果,所以视图选择SceneView。表面和下方有不同的效果,表面是把3D图用2D图形表示出来。我们需要四个特征图层,分别代表表面的井和地震情况、地下的井和地震情况。先把渲染器添加到对应的特征图层。
- 为了增强交互性,我们在每个特征图层上添加一个定制的弹出窗口,点击井和地震可以弹出它们的详细信息。
- 我们的目的是探索地震的频发是否和挖井有关,所以我们在地震的弹出窗口上添加一个点击事件,点击nearby well,可以统计以该地震震源为中心10km以内井的数目。
- 然后把四个图层添加到地图上,通过SceneView呈现给用户。
代码展示
详细解释见代码~~
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximun-scale=1, initial-scale=1.0,user-scalable=no">
<title>Create a local Scene - 4.6title>
<link rel="stylesheet" href="/arcgis_js_api/4.6/esri/css/main.css">
<script src="/arcgis_js_api/4.6/dojo/dojo.js">script>
<style>
html,body,#viewDiv{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#homeDiv{
left: 15px;
top: 130px;
position: absolute;
z-index: 35;
}
style>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/FeatureLayer",
"esri/widgets/Home",
"dojo/domReady!"
],function(
Map,SceneView,FeatureLayer,Home
){
var wellsUrl =
"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/HarperSumnerOGWells/FeatureServer/0";
var quakesUrl =
"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/ks_earthquakes_since_2000/FeatureServer/0";
var kansasExtent = {
xmax: -10834217,
xmin: -10932882,
ymax: 4493918,
ymin: 4432667,
spatialReference: {
wkid: 3857
}
};
var wellsTemplate = {
title: "WELL",
content: "API No.: {API_NUMBER}
"+
"Lease: {LEASE}"+
"Operator: {CURR_OPERATOR} km
"+
"Drilled: {SPUD}
"+
"Completed: {COMPLETION}
"+
"Status: {STATUS2}
"+
" Depth: {DEPTH} meters
",
//用于定义数据集中的字段或Arcade表达式中的值如何参与弹出窗口
fieldInfos: [{
fieldName: "SPUD",
//格式
format: {
dateFormat: "short-date"
}
}, {
fieldName: "COMPLETION",
format:{
dateFormat: "short-date"
}
}, {
fieldName: "DEPTH",
format: {
//小数位数
places: 0,
//数字分隔符
digitSeparator: true
}
}]
};
var wellsSurfaceRenderer = {
type: "simple",
symbol: {
type: "point-3d",
//用于可视化图形或特征的Symbol3DLayer对象的集合
symbolLayers: [{
type: "icon",
material: {
color: "#785226"
},
resource: {
primitive: "x"
},
size: 4
}]
}
};
//日期的格式 EEE MMM dd HH:mm:ss zzz yyyy。GMT表示格林威治标准时间。
//0700表示标准时减去7小时的时区时间。其中0800表示北京时间。
var startDate = new Date("Thu Jul 25 2013 00:00:00 GMT-0700 (PDT)");
var endDate = new Date("Mon Nov 09 2015 00:01:40 GMT-0800 (PST)");
var wellsDepthRenderer = {
type: "simple",
symbol:{
type: "point-3d",
symbolLayers: [{
type: "object",
resource: {
primitive: "cylinder"
},
anchor: "top",
width: 50
}]
},
visualVariables: [{
type: "size",
field: "DEPTH",
axis: "height",
valueUnit: "feet"
},{
type: "size",
axis: "width",
useSymbolValue: true
},{
type: "color",
field: "SPUD",
stops: [{
value: startDate.valueOf(),
color:"white"
},{
value: endDate.valueOf(),
color: "red"
}]
}]
};
var wellsLyr = new FeatureLayer({
url: wellsUrl,
definitionExpression: "Status = 'CBM' OR Status = 'ERO' OR Status = 'GAS' OR Status = 'INJ' OR Status = 'O&G' OR Status = 'OIL' OR Status = 'SWD'",
outFields: ["*"],
popupTemplate: wellsTemplate,
renderer: wellsDepthRenderer,
elevationInfo: {
mode: "relative-to-ground",
offset: -100
}
});
var wellsSurfaceLyr = new FeatureLayer({
url: wellsUrl,
definitionExpression: "Status = 'CBM' OR Status = 'EDR' OR Status = 'GAS' OR Status = 'INJ' OR Status = 'O&G' OR Status = 'OIL' OR Status = 'SWD'",
outfields: ["*"],
popupTemplate: wellsTemplate,
renderer: wellsSurfaceRenderer,
elevationInfo: {
mode: "on-the-ground",
}
});
var quakesRenderer = {
type: "simple",
symbol: {
type: "point-3d",
symbolLayers: [{
type: "object",
resource: {
primitive: "sphere"
}
}]
},
visualVariables: [{
type: "color",
field: "date_evt",
stops: [{
value: startDate.valueOf(),
color:"white"
},{
value: endDate.valueOf(),
color: "red"
}]
}, {
type: "size",
field: "mag",
axis: "all",
stops: [
{
value: 2,
size: 100
},
{
value: 5,
size: 2000
}]
}]
};
var surfaceSym = {
type: "point-3d",
symbolLayers: [{
type: "icon",
material: {
color: [179, 75, 75]
},
resource: {
primitive: "circle"
}
}]
};
var quakesSurfaceRenderer = {
type: "simple",
symbol: surfaceSym,
visualVariables: [{
type: "size",
field: "mag",
axis: "all",
stops: [
{
value: 2,
size: 3
},
{
value: 5,
size: 50
}]
}]
};
var quakeTemplate = {
title: "{place}",
content: "Date and time: {date_evt}
"+
"Magnitude (0-10): {mag}
" +
"Depth: {depth}
",
fieldInfos: [{
fieldName: "date_evt",
format: {
dateFormat: "short-date-short-time"
}
}],
actions: [{
id: "find-wells",
title: "Nearby wells",
className: "esri-icon-notice-round"
}]
};
var quakesDepthLyr = new FeatureLayer({
url: quakesUrl,
definitionExpression: "mag >= 2",
outFields: ["*"],
renderer: quakesRenderer,
popupTemplate: quakeTemplate,
//当为true时,地物自动放置在合适位置
returnZ: true,
elevationInfo: {
mode: "relative-to-ground"
}
});
var quakesSurfaceLyr = new FeatureLayer({
url: quakesUrl,
definitionExpression: "mag >= 2",
outFields: ["*"],
renderer: quakesSurfaceRenderer,
popupTemplate: quakeTemplate,
opacity: 0.6,
elevationInfo: {
mode: "on-the-ground"
}
});
var map = new Map({
basemap: "topo",
layers: [quakesDepthLyr,quakesSurfaceLyr,wellsLyr,wellsSurfaceLyr]
});
var view = new SceneView({
container: "viewDiv",
map: map,
viewingMode: "local",
clippingArea: kansasExtent,
extent: kansasExtent,
constraints: {
collision: {
enabled: false
},
tilt: {
max: 179.99
}
},
environment: {
atmosphere: null,
starsEnabled: false
}
});
//注意:这不是JS API中的类,只是储存查询事件需要属性的对象。
var wellsBufferParams = {
spatialRelationship: "esriSpatialRelIntersects",
distance: 10,
units: "kilometers",
where: "Status = 'CBM' OR Status = 'EDR' OR Status = 'GAS' OR Status = 'INJ' OR Status = 'O&G' OR Status = 'OIL' OR Status = 'SWD'"
};
view.popup.on("trigger-action", function(event){
//console.log(event)
if(event.action.id === "find-wells") {
//传递选中的位置
wellsBufferParams.geometry = view.popup.selectedFeature.geometry;
console.log(wellsBufferParams.geometry);
//对要素服务执行查询并返回满足查询的要素数量。
wellsLyr.queryFeatureCount(wellsBufferParams).then(function(response){
var results = ""+ response +
"active wells are within 10 km of this earthquake.";
view.popup.content = results;
}).otherwise(
function(err) {
console.log("action failed: ", err);
});
} else {return;}
});
var homeBtn = new Home({
view: view
},"homeDiv");
});
script>
head>
<body>
<div id="viewDiv">div>
<div id="homeDiv">div>
body>
html>
参考资料
【1】ArcGIS for Developer.https://developers.arcgis.com/javascript/
想要了解更多内容,快来关注我呦~~