3D Touch 是苹果iOS9推出的新特性,同样是iPhone6s和6sPlus的一个新功能。之前的苹果设备则不能实现这样的功能。它的出现使app更加便捷化,能够让用户快速的定位到目的页面。
实现3D Touch功能有 静态 和 动态 两种:
静态:只需要在
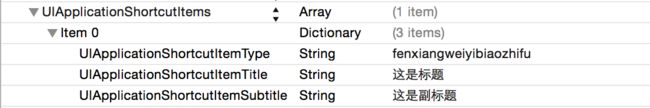
info.plist文件进行简单的键值配置就行(我还是比较习惯使用代码,这样比较灵活且不易出错)
UIApplicationShortcutItemType —– 点击事件唯一标识符,用来判断点击的是哪个元素
UIApplicationShortcutItemTitle —– 标题
UIApplicationShortcutItemSubtitle —– 副标题,在标题的下方
UIApplicationShortcutItemIconType —– 选取系统的图标类型(枚举)
UIApplicationShortcutItemIconFile —– 自定义图标(35*35,单色图片),如果设置这个属性,那么UIApplicationShortcutItemIconType将失效
注意:UIApplicationShortcutItemType和UIApplicationShortcutItemTitle为必填,其它为选填
动态:在需要的时候进行创建,不需要的时候取消已经存在的。(微信的“收付款”功能就是动态的)
//日历
UIApplicationShortcutIcon *dateIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeDate];
UIApplicationShortcutItem *dateItem = [[UIApplicationShortcutItem alloc] initWithType:@"date" localizedTitle:@"日历" localizedSubtitle:@"选个日期" icon:dateIcon userInfo:nil];
//收藏
UIApplicationShortcutIcon *favoriteIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeFavorite];
UIApplicationShortcutItem *favoriteItem = [[UIApplicationShortcutItem alloc] initWithType:@"favorite" localizedTitle:@"收藏" localizedSubtitle:@"收藏喜欢的东西" icon:favoriteIcon userInfo:nil];
//首页
UIApplicationShortcutIcon *homeIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeHome];
UIApplicationShortcutItem *homeItem = [[UIApplicationShortcutItem alloc] initWithType:@"home" localizedTitle:@"首页" localizedSubtitle:@"首页图标" icon:homeIcon userInfo:nil];
//显示Item
[UIApplication sharedApplication].shortcutItems = @[homeItem,dateItem,favoriteItem,videoItem];
用力按压app图标时,上面的元素就已经能够显示出来了。
下面就是点击相应Item时的操作
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler{
//判断每个元素设置的唯一标识
if([shortcutItem.type isEqualToString:@"home"]) {//首页
UIViewController *homeVC = [UIViewController new];
homeVC.view.backgroundColor = [UIColor redColor];
[self addWindowRootViewController:homeVC LabelTitle:@"首页"];
}else if([shortcutItem.type isEqualToString:@"favorite"]){//收藏
UIViewController *favoriteVC = [UIViewController new];
favoriteVC.view.backgroundColor = [UIColor redColor];
[self addWindowRootViewController:favoriteVC LabelTitle:@"收藏"];
}else if ([shortcutItem.type isEqualToString:@"date"]){//日历
UIViewController *dateVC = [UIViewController new];
dateVC.view.backgroundColor = [UIColor redColor];
[self addWindowRootViewController:dateVC LabelTitle:@"日期"];
}else{//视频
UIViewController *videoVC = [UIViewController new];
videoVC.view.backgroundColor = [UIColor redColor];
[self addWindowRootViewController:videoVC LabelTitle:@"视频"];
}
}
//作为window的根视图显示(实际应用的跳转可根据runtime机制进行操作,此处只作为模拟使用)
- (void)addWindowRootViewController:(UIViewController *)rootViewController LabelTitle:(NSString *)title{
UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 250, kScreen_width, 100)];
titleLabel.backgroundColor = [UIColor orangeColor];
titleLabel.text = [NSString stringWithFormat:@"%@",title];
titleLabel.font = [UIFont systemFontOfSize:50];
titleLabel.textAlignment = NSTextAlignmentCenter;
[rootViewController.view addSubview:titleLabel];
self.window.rootViewController = rootViewController;
}
以上代码我都写在AppDelegate.m文件中,仅供参考和理解。
**注意:kScreen_width是宏定义#define kScreen_width ([UIScreen mainScreen].bounds.size.width) **
实际效果:
a.系统限制每个App最多显示4个Item,其它无效。
b.静态创建和动态创建同时存在的情况下,优先显示静态创建。
UIApplicationShortcutIconType是系统给的一个枚举类型,里面有多种图标样式供我们选择:
UIApplicationShortcutIconTypeShare ===>
UIApplicationShortcutIconTypeUpdate ===>
UIApplicationShortcutIconTypeTime ===>
UIApplicationShortcutIconTypeAdd ===>
UIApplicationShortcutIconTypeAlarm ===>
UIApplicationShortcutIconTypeAudio ===>
UIApplicationShortcutIconTypeBookmark ===>
UIApplicationShortcutIconTypeCapturePhoto ===>
UIApplicationShortcutIconTypeCaptureVideo ===>
UIApplicationShortcutIconTypeCloud ===>
UIApplicationShortcutIconTypeCompose ===>
UIApplicationShortcutIconTypeConfirmation ===>
UIApplicationShortcutIconTypeContact ===>
UIApplicationShortcutIconTypeDate ===>
UIApplicationShortcutIconTypeFavorite ===>
UIApplicationShortcutIconTypeHome ===>
UIApplicationShortcutIconTypeInvitation ===>
UIApplicationShortcutIconTypeLocation ===>
UIApplicationShortcutIconTypeLove ===>
UIApplicationShortcutIconTypeMail ===>
UIApplicationShortcutIconTypeMarkLocation ===>
UIApplicationShortcutIconTypeMessage ===>
UIApplicationShortcutIconTypePause ===>
UIApplicationShortcutIconTypePlay ===>
UIApplicationShortcutIconTypeProhibit ===>
UIApplicationShortcutIconTypeSearch ===>
UIApplicationShortcutIconTypeTask ===>
UIApplicationShortcutIconTypeShuffle ===>
UIApplicationShortcutIconTypeTaskCompleted ===>
后续会不断更新……