- 近些年NBA总决赛,细数让人遗憾的事,还属13年的最为可惜!
陈晖篮球
NBA这项竞技体育的魅力,遗憾肯定是其中的一部分,几乎每年的总决赛都会有些故事,但细数近些年的,还属13年的那届最为可惜。三十支球队对于NBA总冠军的渴望,从开始到大比分拿到“4”之前一切皆有可能,而在最后的总决赛上,总会有一些让人觉得遗憾的事。回顾近些年的NBA总决赛,2019年有,2018年也有,而2016年和2013年又是让人觉得尤为可惜。2013年NBA总决赛G6常规时间最后一刻,热火队球
- Antv G6 拖拽生成节点
德育处主任
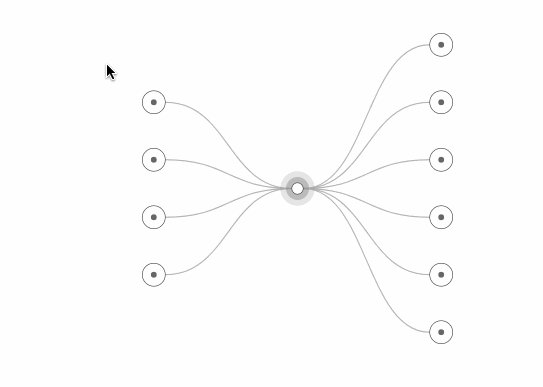
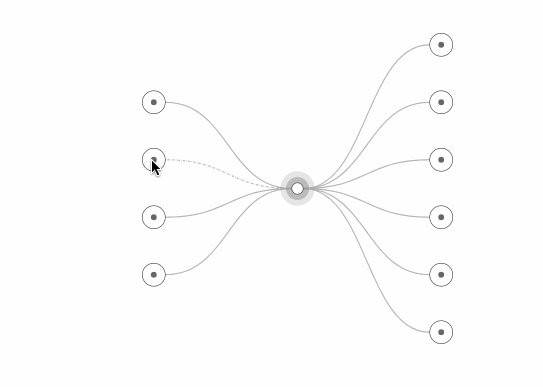
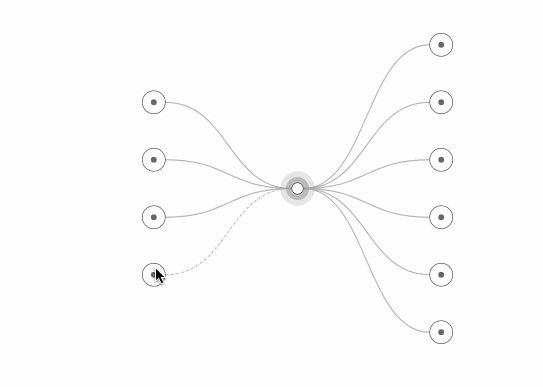
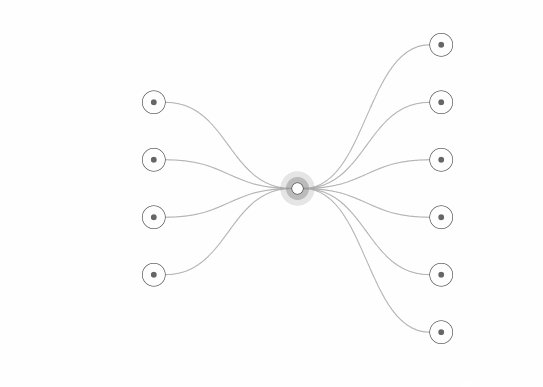
本文简介点赞+关注+收藏=学会了AntVG6是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。本文主要讲解使用AntVG6实现拖拽生成节点的功能,如下图所示。file本文使用Vue3做基础框架,配合G6实现上图效果。分析在动手编码之前需要先对使用场景做一个分析。需要考虑的情景1、画布可能不是全屏的在真实项目中,使用G6做的拓扑图,画布有可能不是全屏的,很大可能有左侧
- 2019年总决赛,库里那被世人误读的伟大表演(含录像)
优直播网
总决赛结束后,我脱离了篮球5天。在这5天中,我体会到了前所未有的畅快,没有了纷争,没有了担忧,也不再会有疲倦感。可我总是会想到一些事情,想到勇士今年的遭遇,想到库里后续的无奈,我意识到,我要为之写一些东西,我实在是挂念他们啊。G6结束后,库里受到了如我所预料般的疯狂指责,在论坛上,勇蜜完全没有呼吸权。我理解这样的论调,这是胜者为王的世界,失败者无论如何倒下,都会接受疯狂的嘲讽。也许,有时按情节的悲
- 2020年3月26 周四 潇潇中英文阅读记录第845天
仲夏夜的天空
【亲子伴读,悦享成长】(G6潇潇)中文:1.早上起床听古诗词和声律启蒙。2.听钱儿爸《超级西游记》-听到57女儿国子母河3.绘本课堂及练习册。做练习册B14.阅读拼音版《唐诗300首》,读5首。拼音读物《小狗的小房子》5.《中国童话》1月故事。二宝挑选她喜欢的,我读。今天读了4个故事,读的我口干舌燥。6.葛瑞米.贝斯幻想大师系列《小不点儿大象》英文:1.线上RAZG级3本,已读完G级60本。2.听
- 阿里云服务器通用型g6与通用网络增强型sn2ne实例有何区别?如何选择?
阿里云最新优惠和活动汇总
在阿里云活动中,如果你计划购买2核8G、4核16G、8核32G这种处理器与内存配比为1:4的云服务器,有通用型g6与通用网络增强型sn2ne实例这两个云服务器实例可选,即使是相同配置的云服务器,选择不同实例的价格是不一样的,这就导致很多新手用户在初次购买时不知道应该如何选择,选便宜的怕云服务器性能和稳定性不好,选价格高的又担心花冤枉钱,下面小编就从这两个实例各自的特点、网络、适用场景及最新活动价格
- 阿里云服务器计算网络增强型sn1ne与通用网络增强型sn2ne实例介绍
阿里云最新优惠和活动汇总
在阿里云大部分的活动中,云服务器的实例规格基本上以共享型s6、计算型c6、通用型g6和内存型r6实例为主,不过刚刚阿里云又在活动中增加了计算网络增强型sn1ne和通用网络增强型sn2ne实例,很多新手用户对这两个实例规格并不是很了解,下面简单介绍下这两个实例的特点、适用场景及网络带宽、网络收发包PPS等指标数据,来了解下这两个实例,以便大家参考选择。计算网络增强型实例规格族sn1nesn1ne的特
- 随着湖人队夺冠,NBA总决赛告一段落,可过程很值得回味!
陈晖篮球
当湖人队在总决赛G6轻松击败热火队,也就意味着本赛季的NBA总决赛告一段落,可回顾其过程,还是蛮值得好好回味……经过六场决战,今年NBA总决赛终于决出最后的总冠军——湖人队。恭喜这支西部霸主重回巅峰,在NBA总冠军数量上追平历史第一的凯尔特人队——17冠。作为失利的一方——热火队有着太多遗憾,但说实话能打到现在,这支球队配得上足够尊重。总决赛尽管已全部结束,本赛季也已告一段落,但回过头可以好好回味
- 预算1000元可以买到哪些性价比较高的阿里云服务器,价格是多少?
阿里云最新优惠和活动汇总
1000元预算购买云服务器以普通企业用户居多,在2023年,这个预算可以买到共享型s6、计算型c6、通用型g6、计算型c7和通用算力型u1实例2核4G、2核8G、4核8G等配置的云服务器,本文为大家介绍下1000元左右预算具体可以买到的云服务器实例和配置及优惠价格。一、阿里云服务器2023年有哪些优惠?2023年阿里云服务器有共享型s6、计算型c6、通用型g6、内存型r6、计算型c7、通用型g7、
- 阿里云服务器8核32G配置租用一年多少钱?公网带宽和系统盘是如何收费的?
阿里云最新优惠和活动汇总
阿里云服务器8核32G配置租用一年多少钱?云服务器ECS通用型g6、通用网络增强型sn2ne、通用型g7实例参加活动,国内地域价格最低仅需2340.62元1年,国外地域活动价格为521.16元/3月起。首次购买后,如当前规格不能满足需求,可登录ECS控制台,进行规格/带宽/云盘升级操作,享4.5-5.5折优惠。一:目前活动中8核32G配置可选实例简介1、通用型G6处理器::2.5GHz主频的Int
- React使用@antv/g6绘制树形图
凉城┓.〆
Reactg6react
在react中通过@antv/g6实现树形图,包括自定义连接线、弹窗、展开/收起、配置项说明1、自定义连接线constflowLine={ draw(cfg:any,group:any){ conststartPoint=cfg.startPoint; constendPoint=cfg.endPoint; constsourceModel=cfg?.sourceNode?._cfg?.mo
- 使用G6绘制关系图谱 (完整代码)
凉城┓.〆
javascript前端react.jsg图形渲染
参考具体配置参考G6官网1、配置文件exportconstgetGraphConfig=(width:number,height:number,elementId:string,direction?:string,)=>{return{container:elementId,width,height,fitView:true,fitCenter:true,layout:{type:'dagre',
- 今天的巴特勒简直乔丹附体
Faith_520
今天迎来了东决G6的比赛,北岸花园球馆,人声鼎沸,仿佛都在提前庆祝即将到手的分区冠军。热火全队此刻身在“敌营”,唯有破斧成舟,才能杀出一条血路。不管接下来的路如何走,当下确实是到了“拼死”决战时刻,要么赢要么回家,再也没有第三种选择。开局上来,热火反客为主,一顿操作领先10分左右开局,半场战罢,仍旧带着微弱的领先优势。巴特勒,攻防一体,上半场打出了完美表现,独得21分,率先做好了表率,给队友们表表
- 「原创」一张图告诉你圣诞节人们都说了啥
kopiluwaky
2019年圣诞悄咪咪就过去了,AntVG6(开源的图可视化引擎)做了一张交互图告诉你在Twitter上的网友们在圣诞夜与圣诞节这天都爱发些什么推。图1圣诞夜与圣诞节发送的tweet中出现频率top100的单词概览。我们从5w条于圣诞夜/圣诞节发布的推文中抽取了出现频率最高的100个有意义的单词,即去掉了of、I、you一类没有实际含义的单词,使用G6做了如上一个Q弹的气泡词云图。一个泡泡代表一个单
- antv/g6绘制数据流向图
千寻物语
前端angular.js
antv/g6绘制数据流向图前言接口模拟数据htmlts页面效果前言在业务开发中需要绘制数据流向图,由于echarts关系图的限制以及需求的特殊要求,转而使用antv/g6实现,本文以代码的方式实现数据流向需求以及节点分组,版本"@antv/g6":“^4.8.24”,本文主要列出关键性的代码,并非全部代码接口模拟数据getCenterFlowG6ApiV2(data={}){returnnewP
- [EFI]HP EliteDesk 800 G6 Mini PC电脑 Hackintosh 黑苹果efi引导文件
黑果魏叔
电脑
硬件型号驱动情况主板HPEliteDesk800G6MiniPC处理器IntelCorei510500已驱动内存16GB2667MHzDDR4已驱动硬盘SSDNVMeKINGSTONSNVS500G500GB已驱动显卡IntelUHDGraphics630已驱动声卡Realtek®ALC222已驱动网卡Intel(R)EthernetConnection(10)I219-LM已驱动无线网卡+蓝牙F
- 2020年3月29 周日 潇潇中英文阅读记录第848天
仲夏夜的天空
【亲子伴读,悦享成长】(G6潇潇)中英文每天都在有条不紊地进行着,唯独少了数学。我得重新整理思路,从具像清点开始玩数学,而且也要坚持。中文:1.早上起床听古诗词和声律启蒙。2.听钱儿爸《超级西游记》-听到67牛魔王骗猴王3.阅读拼音版《唐诗300首》,读5首。拼音读物《小狗的小房子》4.《中国童话》1月故事。二宝挑选她喜欢的,我读。今天读了3个故事。6.葛瑞米.贝斯幻想大师系列《阿诺的花园》。二宝
- 阿里云用户最新可优惠购买的活动云服务器实例规格、配置及价格
阿里云最新优惠和活动汇总
阿里云用户购买云服务器随时都有优惠,只是不同时期可优惠购买到的云服务器配置、实例规格和价格有所不同,例如前几个月的时候,可优惠购买的云服务器实例主要以计算型c6、通用型g6等第六代云服务器为主,而现在则变成了计算型c7、通用型g7和内存型r7等第七代云服务器和计算型c8y、通用型g8y和内存型r8y等倚天云服务器,价格也有所变化,下面是截止到目前阿里云用户可优惠购买到的云服务器配置、实例和价格情况
- 他用2场比赛影响了两大巨星的历史地位,如今却无球可打!
侬妹
桀骜不驯的JR-史密斯骑士把冠军功臣JR史密斯给裁员了,他已经是个完全自由球员了,有权与任一支对他有意的球队签约。然而遗憾的是,这位34岁老将似乎没有了什么吸引力,目前为止,依然没有球队愿意签下他,看来其他球队都在担忧他的神经刀属性。但是,他也曾经疯狂过,特别是2016年骑士4-3逆转勇士的史诗级系列赛中,JR史密斯在G3砍下20分,G6砍下14分,帮助骑士赢下必须赢下的比赛,这两场比赛直接影响了
- 树形流程图-G6
是超级厉害的小仙女ya
javascriptvuenpm数据可视化
前几天接到了个需求,做一个树形的流程图,大概形状类似于antV-G6里面的自定义树图antv-G6自定义树图链接:定制树图元素样式|G6但是需求:父节点和子节点能够展开和关闭,还要有这个功能emmm..对于每接触过G6的小白来说...真的难哭了我在网上一顿找..发现并没有合适的可以直接用的..只能自己去改造,但是改造的前提的我得先学G6,所以这篇是我对G6给的树图的学习--大家可以参考首先肯定是要
- react拖拉流程图_React下使用antv/g6实现树图/流程图
bug射击师
react拖拉流程图
1、需求根据后台数据实现类似下图效果:因为实际节点较多,需要支持节点折叠。2、选择选择很重要,花了两天时间对比了echarts、antv里的G2、G6,甚至还翻翻了D3。这个过程有点烦,先是尝试echarts里的关系图,毕竟是大厂出来的,API文档还是挺全乎的,也易懂。深入研究后发现graph并不支持重复节点,无法实现需求,PASS。再看看echarts里的tree,实话说echarts里的树图示
- HTML绘制拓扑简图,用最简单的方式画拓扑图!!!
隅隅隅
HTML绘制拓扑简图
前言前段时间重构了下面这样一个页面(产品页面不方便截图):类似于拓扑图的配置,原来是使用go.js实现的,类似的库还有antvg6。重构主要是为了提高代码质量,降低维护成本,产品上需要更强的定制化能力(对付产品经理的变态需求),所以经过一番研究之后,最后决定放弃使用现成的库。原因如下:维护成本高:类似的库(antv/g6,go.js)都是基于canvas实现,也都大同小异的定义了一套组件,有一定的
- 公司采购阿里云服务器配置怎么选?
gla2018
阿里云服务器服务器阿里云运维
公司使用阿里云服务器配置怎么选择?阿里云百科建议选择ECS计算型c7、通用型g6等独享型云服务器,不建议选择共享型或突发性能性云服务器,CPU内存配置建议选择2核4G、4核8G、4核16G起步,公网带宽建议5M带宽起,系统盘高效云盘或SSD云盘。阿里云百科来详细说下企业使用阿里云服务器配置选择说明:阿里云服务器企业用户选择说明阿里云服务器是由ECS实例规格、CPU内存、公网带宽和系统盘组成,企业用
- AntV-G6 -- 将G6图表应用到项目中
王布尔
第三方工具库arcgisjavascript开发语言
1.效果图2.安装依赖npminstall--save@antv/g63.代码import{useEffect}from'@alipay/bigfish/react';importG6from'@antv/g6';constdata={id:'root',label:'利息收入',subLabel:'3,283.456',ratio:3,children:[{id:'child-a',label:
- 动态渲染拓扑图方案探究
维李设论
前端echarts数据可视化
前言拓扑图是数据可视化领域一种比较常见的展示类型,目前业界常见的可视化展现的方案有ECharts、HighCharts、D3、AntV等。当前的项目使用的是基于ECharts的静态关系图渲染,为了后续可能扩展成动态的拓扑图渲染,本文探索了ECharts的原理以及G6的原理,也算是对自研一个可视化库的基本实现方法做了一个梳理。方案选择ECharts关系图AntVG6Graphin源码解析EChart
- G6关系图快速制作
南波万的学分
1.创建容器(一般为div标签)2.数据准备constdata={//点集nodes:[{id:'node1',//String,该节点存在则必须,节点的唯一标识x:100,//Number,可选,节点位置的x值y:200,//Number,可选,节点位置的y值},{id:'node2',//String,该节点存在则必须,节点的唯一标识x:300,//Number,可选,节点位置的x值y:200
- 保罗缺席抢七!要闯出西部火箭得做好5件事:放1人单打才是关键
zoneball
我们都知道勇士的整体实力,但本赛季这支在西决系列赛抢七中手握主场优势的火箭很明显是有拿下抢七的能力,当然目前保罗已经宣布无法出战抢七。在没有保罗的情况下,火箭要拿下抢七就必须要做好这5件事:1)三分球三分球肯定就是火箭进攻端最重要的一环,尤其是在保罗无法出战的情况下。G6首节比赛中火箭在这点上就给到勇士防守不少的困扰,甚至整个上半场22投11中的三分球帮助火箭拿下绝对优势。很明显,火箭要想在没有保
- 租用阿里云服务器4核16G配置一年多少钱?公网带宽和系统盘是如何收费的?
阿里云最新优惠和活动汇总
租用阿里云服务器4核16G配置如何收费?云服务器ECS通用型g6、通用网络增强型sn2ne、通用型g7实例参加活动,国内地域价格最低仅需1208.06元1年,国外地域活动价格为269.64元/3月起。首次购买后,如当前规格不能满足需求,可登录ECS控制台,进行规格/带宽/云盘升级操作,享4.5-5.5折优惠。一:目前活动中4核16G配置可选实例简介1、通用型G6处理器::2.5GHz主频的Inte
- AntV G6新版源码浅析
维李设论
前端前端信息可视化g6数据可视化AntV蚂蚁金服图可视
前言AntV是蚂蚁金服全新一代数据可视化解决方案,其中G6主要用于解决图可视领域相关的前端可视化问题,其是一个简单、易用、完备的图可视化引擎。本文旨在通过简要分析G65.x版本源码来对图可视领域的一些底层引擎进行一个大致了解,同时也为G6引擎的社区共建共享提供一些力量,可以更好的提供插件化功能的编写。架构新版G6整体是基于“插件化”的架构进行设计的,对外整体暴露Graph类及StdLib标准库,将
- 【前端数据可视化AntV】G2 、G6 、L7 的使用
itlu
AntV官网AntV官网查看文档的时候强烈建议使用国内镜像;否则会非常的慢。gitee地址:gitee地址强烈建议使用国内镜像1.AntV-G2的使用这里是使用vue-cli创建了一个vue项目:vuecreatelearn-antVAntV-G2-Plot的使用:快速上手npminstall@antv/g2plot--saveimport{Line}from'@antv/g2plot';1.1实
- G6神游记(5)
裒益者
王爷到西北,当王爷。想必这该是最高的待遇了。第四天的晚上,我们被隆重地迎接到一个蒙古包,烤全羊进来的时候,张灯结彩。今晚出场的王爷是Z。一个靓仔,一群漂亮的姑娘。靓仔主持,姑娘们拿着美酒与哈达,把王爷迎到了全羊前。主持了大概三个程序,王爷喝了三杯酒。剪彩、尝肉、献哈达。Z王爷三杯过后满面红光,靓仔又搞了一个曲子,歌不停酒不停,把热情推向高潮。
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc