快速搭建自己的博客(Jekyll+GitHub Pages)
遗憾这东西,你看待的角度不同 …
它自然所表现出来的价值也是不同的
弥留之际,回首,长生依在
我的博客在这里 Mr.Wu’s Blog
前言
Hello大家好,很高兴各位看官老爷能在百忙之中来瞅一眼小弟发在自己博客网站中的第一篇博客~说真的,真的很感动,当然,废话我也就不多说了,下面为大家介绍一下我是如何三两步搭建好这个博客的咯。
有人告诉我说我们都是站在巨人的肩膀上来看这个世界!事实上,在经过这么久的学习与接触之后,确实如此。前辈们的努力,信息的开源,这都是不可或缺的因素,但其实我最大的感受莫过于新鲜血液的注入才是发展的灵魂,决定性的转折点。
在此特别感谢柏萤大佬的详细教程,文章也写的超级棒,附上传送门(点这)直达GitHub项目页面,有兴趣的同学可以学习一下哦~Caolin’Blog在这里,有兴趣也可以看一下哒。
搭建博客过程详解
由于之前是用hexo搭建的博客,但是在一段时间的操作后,感觉不太适合我或者说好像没什么太大的兴趣了。但是某一天看到这个模板,看起来好像还挺舒服的。大致总结一下,搭建博客无非就是那几个步骤,如果你通过模板,那么基本上就是应用模板,修改添加相关信息,解析域名巴拉巴拉,就结束了,但是如果你是自己写界面,我顶多只接触了部分H5和Android,因此我个人感觉好像也不是太南,这个还是看自己尽力而为吧~
下面就进入正题
1、GitHub操作部分
这部分你需要做的事情无非就是注册一个GitHub账号、拉取博客模板到自己的GitHub Pages项目(我这里可能说的不太严谨,但是大家见谅哈)以及熟悉相关的GitHub操作
注册GitHub账号
一般来说大家好像都有自己的GitHub帐号,但是也有部分同学还没有自己的账号,因此,上面已经粘上了GitHub的官网地址,进去之后右上角就是登录和注册了, (sign in sign up) 这里就不上图了。
拉取博客模板
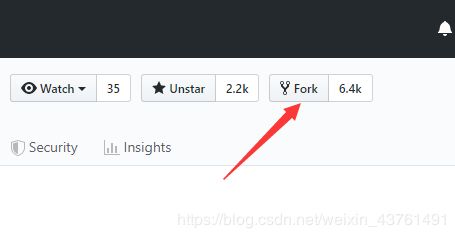
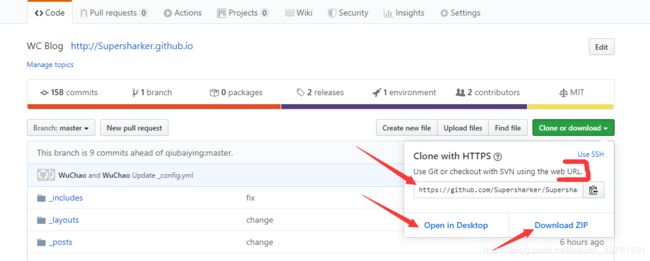
相关的东西设置好了之后,就可以正式开始搭建博客了,这里我是采用的别人已经集成好的一个模板,如果是通过官方或者其他渠道可能就只是一个模板,但是相差也不会太大,那这里为了方便快速就直接fork 柏萤哥 的库了,在GitHub主页搜索qiubaiying.github.io ,然后找到下图的位置fork~
这里可能有的人会担心我要是fork了,那我要是上传或者修改了一些东会不会对原来的项目产生什么影响?答案是不会,你这里拉取的是一个与原项目相同的分支,虽然说这是个分支,也有权限可以操作,但是这里不会对原项目有任何影响哒,请放心!fork之后从某种意义上来说现在这个库属于你了!

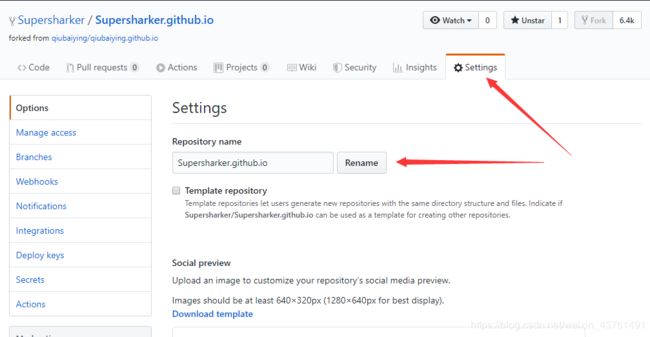
接下来的事情就是将这个模板应用到你自己的GitHub pages页面上去,可能你也就是因为看到Pages才想到来搭建自己的博客吧哈哈哈哈哈,这么多的平台给你托管他不香吗。这当然也不是绝对的,不说废话,你需要做的是将你拉取下来的模板改个仓库名就好啦(将图片中的位置rename成你自己的GitHub账户ID 点 github 点 io)

接下来你只需要在浏览器里面输入就是和你仓库名一样的东西就好了,比如我就是Supersharker.github.io,就会跳转到下面这个界面(因为还没有修改,所以这个网页的信息还是柏萤哥的)
到这里差不多就告一段落,是不是很简单,这里还需要提一下的就是如果是Pages默认的网址,他支持的是http协议(已经免费了,难不成还给你搞个https的?兄弟~),所以有的时候输网址不要输错咯

2、修改模板变成自己的
现在直接进入下一阶段,修改这个模板代码信息,让他变成真正的属于我们自己的~面临的第一个问题就是如何修改呢,你要知道,通过GitHub托管博客代码,最根本的溯源在哪?没错,就在GitHub上,所以你只要更改了你GitHub上的代码,那么生成的静态网页巴拉巴拉不是简简单单?
GitHubDesktop
那么简单来说,就至少有两种方式,一种是直接在网页上修改,但是你有没有发现这样好像有点麻烦,毕竟我们都已经习惯了在友好界面进行编程或者办公。因此,强烈推荐一个东西,他就是 GitHubDesktop , emmmmmmm怎么说呢,这个东西也还是有点繁琐,但是比你直接在网页上修改还是要舒服点叭。
这玩意下载起来有点麻烦,你可能需要科学上网,但是你可以找国内的传送站或者网盘什么的,要不我放一个网盘?那就放一个吧,不用谢(还有,你要是还在用非会员的百度网盘下载那可太low了,要么其他途径,要么加钱,pandownload还有巴拉巴拉的不香吗)分享地址 提取码: 23pt

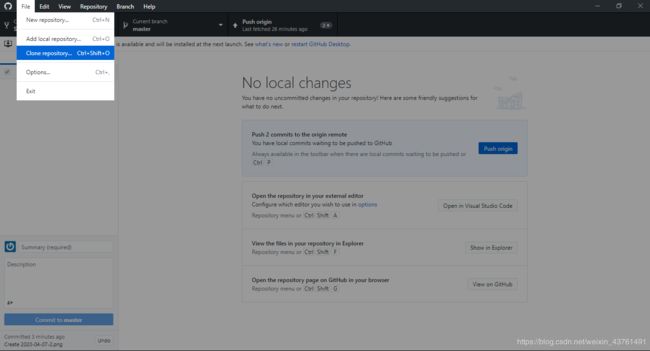
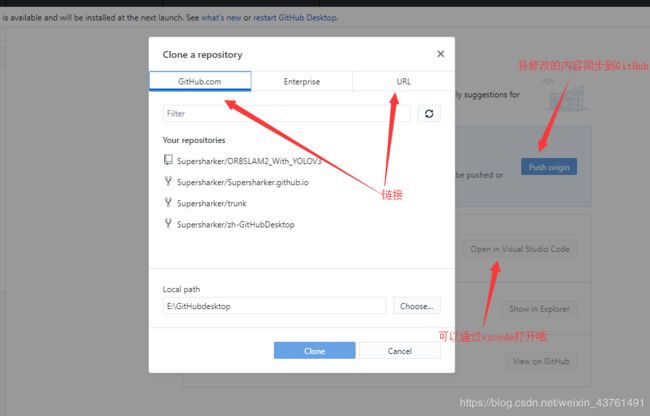
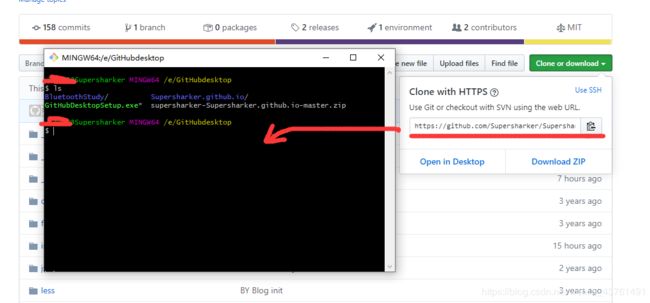
登录后的界面大致就是这个样子,这里的话可以直接clone项目下来,但是从GitHub上面clone代码,你懂的,所以如果你只是想要下载代码,那么给你安利一下码云Gitte ,使用方法自己搜一下哈,但是这里你不可以把GitHub上面的仓库clone到Gitte上然后再用GitHubDesktop克隆到本地,这样的话,你push的就是Gitte上的仓库,而不是GitHub上的喽~所i有该怎么操作,多样性的啦,反正你的,我相信你!

仓库的下载方式还挺多的,我觉得这个过程得摸索一下,不能光靠看,因为有的东西他说不清楚,小小的成就感还是要适当地安排一下给自己。

git
git这个东西emmmmmmmmm,我个人觉得在没有其他花里胡哨的东西的前提下是比较nice的,Windows下面让你重温Linux的感觉还是可以哈,而且在速度和操作上都比Windows来的简单粗暴,那感觉就是一览无遗这么说,当然这只是我自己的看法哈哈哈哈哈哈哈哈,我又没文化,一个学生就看看,就看看。
然后就是你还可以通过git来部署自己的博客,大致的过程呢可以去找一下网上用Hexo的模板搭建博客,一般都会用到,通过git绑定到GitHub账户,然后通过命令行来对文件进行修改,发布,更新到静态网页上(操作过程和ubuntu下一样一样的)。
其实这里我想表达的是我们可以用git将GitHub上的仓库clone到本地的desktop工作路径中,这样比直接下载或者什么都要来的快,然后如何修改设置来改变git的下载速度呢?我们都知道的即使是在Linux系统下,如果靠常规网络,你在“部分”网站上还是飞不起来~而我们可以通过修改host来改善我们与“部分”网站的亲和度,过程方法可以自己去找一下哦 ~

修改博客参数
前面说了通过什么方法可以修改代码,这部分就要着重说一下修改哪些参数了。我附上一个链接到快速搭建个人博客 ,我觉得哥写的还是比较详细的,这里是我总结的,是参考的哥的,但是我有思考一些东西,所以我不是那种很奇怪的人哦~(这个链接访问速度慢的话可以去GitHub上看readme)
那要不到这儿就结束了吧,很感谢大家能看到这后面,其实我就算我自己写,也无非就是那些东西了,所以好像意义不是很大,该有的东西都集成在模板里面了,注释也很详细,我相信你打开这部分代码,或许你都不用看教程,自己都知道改哪了。So,funny time~