Bootstrap 组件 Button 按钮
按钮
使用Bootstrap 的自定义按钮样式对于一些行动在 表单中,对话框,和更多支持的多种大小、状态还有更多。
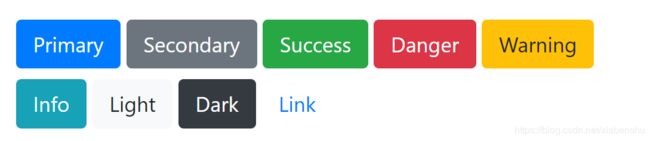
例子
Bootstrap包含几个预定义的按钮样式,每个样式都有自己的语义目的,还添加了一些额外的功能来实现更多的控制。

<button type="button" class="btn btn-primary">Primarybutton>
<button type="button" class="btn btn-secondary">Secondarybutton>
传递信息给辅助科技
使用颜色来增加意义只提供了一种视觉指示,而不会传达给辅助技术(如屏幕阅读器)的用户。确保用颜色表示的信息对内容本身(例如可见文本)是明显的,或者通过其他方法包括,例如使用.sr-only类隐藏的附加文本。
button 标签
.btn 类用来修饰**** 这个元素。然而,你也能够使用这些类在 或者 元素中(虽然一些浏览器可以显示的有点不同)。
当在元素上使用按钮类时,这些按钮类用于触发页内功能(如折叠内容),而不是链接到当前页面中的新页面或部分,这些链接应该被赋予一个role=“按钮”,以适当地将它们的目的传达给辅助技术,如屏幕阅读器。
<a class="btn btn-primary" href="#" role="button">Linka>
<button class="btn btn-primary" type="submit">Buttonbutton>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
轮廓按钮
需要一个按钮,而不是他们带来的厚重的背景颜色?用.btn-outline-*类替换默认的修饰符类,以删除任何按钮上的所有背景图像和颜色。

语法示例
<button type="button" class="btn btn-outline-primary">Primarybutton>
大小
喜欢大按钮还是小按钮?添加.btn-lg或.btn-sm以获得额外的尺寸。
通过增加 .btn-lg 或者btn-sm 来添加额外的尺寸。

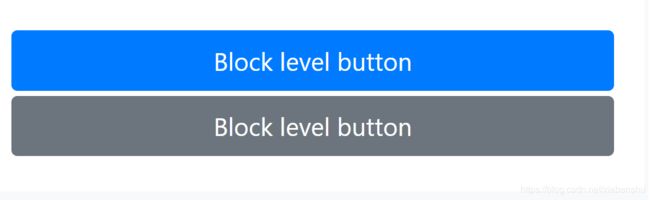
创建一个按钮填充满它们的父容器
语法示例
<button type="button" class="btn btn-primary btn-lg btn-block">Block level buttonbutton>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level buttonbutton>
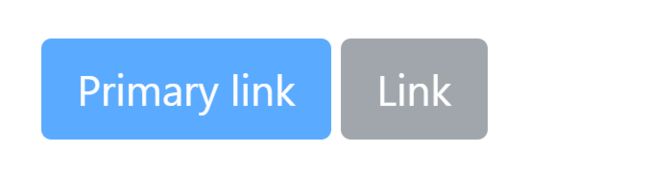
激活状态
按钮将出现按下(与较暗的背景,较暗的边框,并嵌入阴影)时,激活。使用伪类时,不需要向s添加类。但是,如果需要以编程方式复制状态,您仍然可以使用.active强制相同的活动外观(并包含aria-pressed="true"属性)。
通过.active 这个类可以改变。

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary linka>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Linka>
关闭状态
<button type="button" class="btn btn-lg btn-primary" disabled>Primary buttonbutton>
<button type="button" class="btn btn-secondary btn-lg" disabled>Buttonbutton>
对于a 标签的属性表现有点不同。
- a 不支持disabled属性,所以你必须自己给它添上一个disabled这个类,让它看起来不一样。
- 一些未来友好的样式可以关闭所有的指向性事件在按钮上。在支持那种属性的浏览器上,你不能看到。
- disabled 的按钮应该包含aria-disabled="true 属性去指示元素的状态给辅助阅读科技。
<a href="#" class="btn btn-primary btn-lg disabled" tabindex="-1" role="button" aria-disabled="true">Primary linka>
<a href="#" class="btn btn-secondary btn-lg disabled" tabindex="-1" role="button" aria-disabled="true">Linka>
链接功能说明
disabled class使用指针事件:none来禁用s的链接功能,但是这个CSS属性还没有标准化。此外,即使在支持指针事件的浏览器中:没有,键盘导航仍然不受影响,这意味着有视力的键盘用户和辅助技术用户仍然能够激活这些链接。因此,为了安全起见,在这些链接上添加tabindex="-1"属性(以防止它们接收键盘焦点),并使用自定义JavaScript禁用它们的功能。
按钮插件
多使用按钮。控件按钮状态或为更多组件(如工具栏)创建按钮组。
切换状态
添加data-toggle="button"来切换按钮的活动状态。如果要预先切换按钮,必须手动将.active类和aria-pressed="true"添加到。

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
button>
复选框(check box)和 单选按钮
Bootstrap的.button样式可以应用于其他元素,例如s,以提供复选框或单选样式的按钮切换。将data-toggle="buttons"添加到一个.btn-group中,其中包含那些经过修改的按钮,以便通过JavaScript启用它们的切换行为,并将.btn-group-toggle添加到您的按钮中,以样式化s。注意,您可以创建单个输入支持的按钮或它们的组。
**这些按钮的选中状态仅通过单击按钮上的事件更新。**如果你使用另一种方法来更新输入,例如,使用或手动应用输入的选中属性,您将需要手动在上切换.active。
注意,预检查按钮要求您手动将.active类添加到输入的。
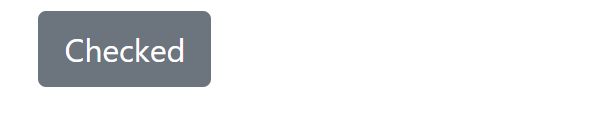
使用复选框
语法示例
<div class="btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="checkbox" checked autocomplete="off"> Checked
label>
div>
使用单选框
语法示例
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Active
label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio
label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio
label>
div>
方法
$().button(‘toggle’) 切换状态。使按钮看起来已被激活。
$().button(‘dispose’) 销毁元素的按钮。