微信小程序根据坐标点解析地址常见报错:请求来源未被授权
功能需求
微信小程序提供的接口能够获取到当前位置的坐标(经纬度),但是不能得到当前位置的地址。或者从后台获取到坐标(经纬度)要解析成文字描述的地址小程序也没有对应的接口。
实现思路
这时候就需要通过腾讯位置服务来实现,在这之前你得有腾讯位置服务的账号和开发密钥(key)。实现过程我就简单贴出来,大家可以参看官网上的步骤,这里主要给大家解决两个坑(见报错处理)。
官网:http://lbs.qq.com/index.html
关键代码
// 引入SDK核心类
var QQMapWX = require('../../utils/js/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: 'xxxx-xxxx-xxxx-xxxx-xxxx-xxxx' // 开发密钥(key)必填
});
},
// 获取当前地理坐标
onReady: function () {
var _this = this;
wx.getLocation({
type: 'gcj02',
altitude: true,
success: (res) => {
var latitude = res.latitude // 经度
var longitude = res.longitude // 纬度
// 根据坐标调用 pointToAddress 方法
_this.pointToAddress(latitude, longitude, function (address) {
// 得到最终地址
console.log(address);
}
}
})
},
// 定义 pointToAddress 方法
pointToAddress: function (latitude, longitude, callback) {
var _this = this;
// 调用接口
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
// 解析成功返回地址
callback(res.result.address);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
},
})
报错处理
常见报错(一)
报错:http://apis.map.qq.com 不在以下 request 合法域名列表中
原因:出现这个报错是因为你在小程序中发起了wx.request请求,但是请求的域名(http://apis.map.qq.com)没有在微信公众平台后台配置。
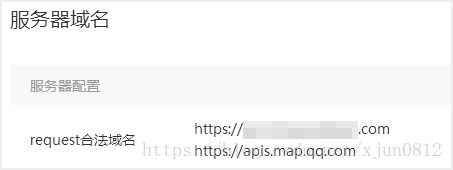
解决方法:配置request合法域名,把https://apis.map.qq.com添加到你的request合法域名中。(微信公众平台—设置—开发设置—服务器域名)。
Tips:添加后刷新项目,并重新编译才会有效果,否则可能无效。
常见报错(二)
报错:请求来源未被授权
原因:没有配置开发密钥(key)或者配置错误。
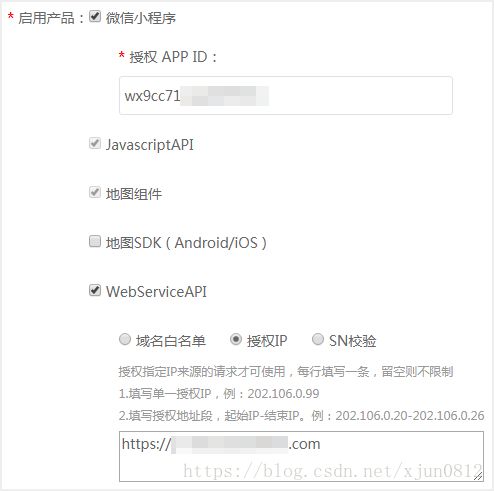
解决方法:在腾讯位置服务平台(https://lbs.qq.com/)设置开发密钥(key)的 WebServiceAPI 授权IP。(控制台—密钥(key)管理—密钥设置)。
第一步:勾选微信小程序,并填写小程序ID。
第二步:勾选WebServiceAPI,并设置授权IP(你的服务器域名或IP)。
Tips:同样添加后刷新项目,并重新编译才会有效果,否则可能无效。
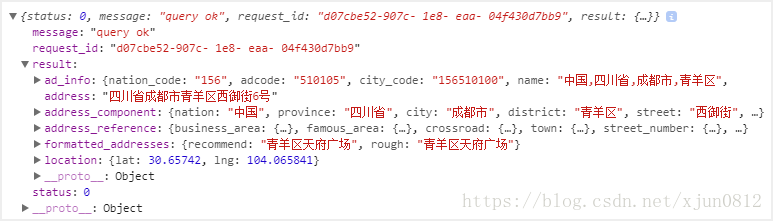
测试结果
测试没问题,能取到数据,并且零报错。
Tips:这些方法不仅适用于坐标解析(reverseGeocoder),还适用于距离计算(calculateDistance),地点搜索(search),获取城市列表(getCityList)等等场景。