为何你不好找工作?JavaScript知识架构图的重要性
文/北妈
阅读本文需要 3.3分钟
一
最近星球和留言越来越多人,问找工作的事,说好难,很多问题没准备或者压根不会,直接就问懵逼了。然后大部分都是问:北妈我该怎么办,总感觉看不下去,一些基础想学,又学不进去,左右为难。
这类相似问题,从我建立公众号起,回答不下几百人,我都会回复一句,看我之前文章吧,基础没打好。从基础抓起吧,基础概念和技能心里都没数,当然找工作和晋升很难了。
我很早写过很多文章强调前端三板斧:html、css、js。熟悉我的老读者应该都知道,我以风趣幽默的风格详细阐述了前端的发展历程和基础的重要性。
但还是有很多人听不进去或者实施不了,总去追一些奇迹引起和新兴框架。
以前开发者只要掌握 HTML、CSS、JavaScript 三驾马车就能胜任一份前端的工作了。而现在除了普通的编码以外,还要考虑如何性能优化,如何跨端、跨平台实现功能,尤其是 AI、5G 技术的来临,都在加快前端技术的更新,也在逼促开发者要不停的学习,不能的接受新的技术标准。
二
因此,“学什么”“怎么学”其实是我们要着重解决的问题。所以,今天给你梳理一下前端知识框架,帮你把知识点重新做个遍历,查缺补漏的学习更轻松。
这份知识框架,也是极客时间《重学前端》专栏里的一些核心内容,十分珍贵。
我们先来看什么叫做知识架构?
我们可以把它理解为知识的“目录”或者索引,它能够帮助我们把零散的知识组织起来,也能够帮助我们发现一些知识上的盲区。
本文包含了JavaScript、CSS和HTML以及浏览器的实现原理和API,这三个模块涵盖了一个前端工程师所需要掌握的全部知识。
JavaScript知识架构图
在JavaScript的模块中,首先我们可以把语言按照文法、语义和运行时来拆分,这符合编程语言的一般规律:用一定的词法和语法,表达一定语义,从而操作运行时。
运行时可以分为数据结构和算法部分——数据结构包含类型和实例(内置对象),算法是执行过程。执行过程应按照从最顶层的事件循环和微任务,到函数、再到语句级的执行。
语法和语义基本是一一对应关系,在JavaScript标准中有一份语法定义表,建议随时拿出来看一看。
HTML 和 CSS知识架构图
在HTML的部分,我们按照功能和语言来划分它的知识,HTML的功能主要由标签来承担,所以首先要把标签做一些分类。图中元素后面的分类,便是我们按照承担的不同功能,把标签分成的几个类别。
除了标签之外,你还应该把HTML当作一门语言来了解下。较基础的HTML的语法和几个重要的语言机制:实体、命名空间,你一定要掌握。
三
CSS部分,可以按照语言和功能划分。
语言部分,@rule、选择器、单位是三个要关注的部分。
功能部分,可以重点关注布局(正常流和弹性布局)、绘制(图形和文字)以及交互类。
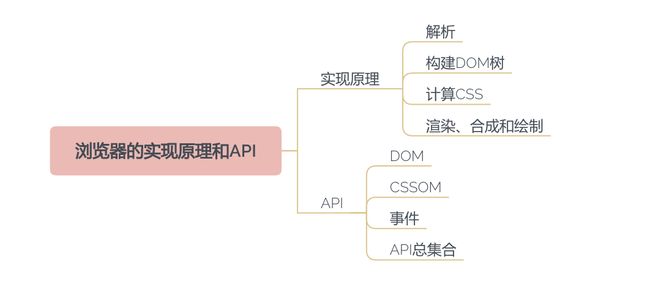
浏览器的实现原理和API
浏览器的实现原理,是我们深入理解 API 的基础。
从一般的浏览器设计出发,按照解析、构建DOM树、计算CSS、渲染、合成和绘制的流程来学习浏览器的工作原理。
在API部分,可以从W3C零散的标准中挑选几个大块的API来详细讲解,主要有:事件、DOM、CSSOM几个部分,他们分别覆盖了交互、语义和可见效果,这是我们工作中用到的主要内容。
注:点击阅读原文,获取完整版知识框架图
这三个部分的知识框图,在winter的极客时间专栏《重学前端》中有更详细的讲解。
我之前也推荐过winter的这个专栏,我自己也在跟着看和回顾,仿佛打开了对前端技术的新认知,比如:JavaScript是面向对象还是基于对象?浏览器是如何工作的?对函数调用的理解,这些内容都让人惊叹,大厂的人就是挖的深。
有很多也业内的大佬都在推荐,比如我们熟悉的尤雨溪、玉伯、老赵、大漠都在推荐 winter 的专栏。
专栏已经有2.3w人订阅了,我翻了翻评论,大家的评价也都很不错。我之前也推过他的专栏,不少人买。
重点来了
扫码下图我的二维码,带你一起学习万变不离其宗的基础。
一、现在上新,今天《重学前端》专栏有限时拼团的活动。从北妈这里只需 79元 就能入手。
二、入手以后,你还可以分享自己的海报给其他人,还有24元的现金返现。3个人购买就等于免费学习了,划算。
限时拼团仅需¥79
(原价¥99 )
仅限500人
扫码可免费试读专栏或订阅
大家扫描识别我这个二维码 就可以了。
老规矩,平时不开赞赏,月底统一交租,但不耽误你点 [好看]。