srping boot 前端thymeleaf测试,发现参数传递更简洁。
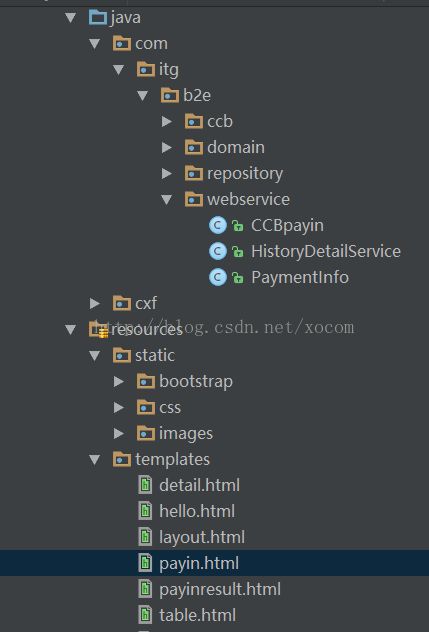
1:目录结构:
要注意,template目录和static目录要放在resource目录下,
2:后端代码
2.1:get方法处理的是第一次URL地址请求:
//调用ThymeLeaf模板文件,调用bootstrap get方法 @RequestMapping(value="/payin", method=RequestMethod.GET) public String sayHelloForm(Model model) { model.addAttribute("paymentInfo", new PaymentInfo()); return "payin"; } //表单提交,进行处理,并返回结果页面 @RequestMapping(value="/dopayin", method=RequestMethod.POST) public String sayHello(@ModelAttribute PaymentInfo paymentInfo, Model model) throws Exception { String re=ccBpayin.payin(paymentInfo); model.addAttribute("paymentInfo", paymentInfo); model.addAttribute("re",re); return "payinresult"; }
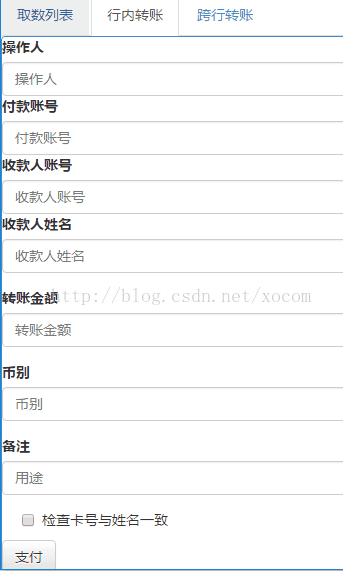
GET请求,比如录入路径:http://localhost:8068/payin.html;得到相应页面
特别注意前端界面payin.html下的元素绑定:
你可能感兴趣的:(spring,boot)
- RK3568平台SDIO接口驱动能力提升指南
思考的下一页
Wi-FiWi-FiAwareRK3568SDIO
使用RK3568主控通过SDIO连接Wi-Fi模块(如RealtekRTL8733BS)时,出现了CMD53读写失败等不稳定现象,我们尝试了通过提高SDIO引脚的驱动能力(DriveStrength)的方法来增强了信号稳定性。本文将从驱动能力配置方法、内核和Bootloader阶段的调整、修改时的注意事项以及推荐参数四个方面,提供相关解说,以供大家参考。1.SDIOIO驱动强度的配置方法设备树配置
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- SpringBoot集成Flink-CDC,实现对数据库数据的监听
rkmhr_sef
面试学习路线阿里巴巴springbootflink数据库
一、什么是CDC?CDC是ChangeDataCapture(变更数据获取)的简称。核心思想是,监测并捕获数据库的变动(包括数据或数据表的插入、更新以及删除等),将这些变更按发生的顺序完整记录下来,写入到消息中间件中以供其他服务进行订阅及消费。二、Flink-CDC是什么?CDCConnectorsforApacheFlink是一组用于ApacheFlink的源连接器,使用变更数据捕获(CDC)从
- springBoot 和springCloud 版本对应关系
m0_74824894
面试学习路线阿里巴巴springbootspringcloud后端
请求下面链接:拿到的json数据,格式化https://start.spring.io/actuator/info[这里是图片001]https://start.spring.io/actuator/info云原生脚手架CloudNativeAppInitializer(aliyun.com)[这里是图片002]https://start.aliyun.com/idea阿里云脚手架插件:Aliba
- SpringBoot项目中读取resource目录下的文件(六种方法)
web18285997089
面试学习路线阿里巴巴springbootpythonpycharm
文章目录一、先获取绝对路径再读取文件(jar包里会获取不到)方法一:类加载器的getResource().getPath()获取目录路径方法二:类加载器的getResource().getPath()获取文件路径二、直接获取文件流(jar包可用)方法三:ClassLoader对象的getResourceAsStream()方法四:Class对象的getResourceAsStream()三、使用封
- SpringBoot分布式架构下字典表设计与实战应用
潘多编程
springboot分布式架构
在分布式系统中,字典表作为基础数据的核心载体,其设计合理性直接影响系统的扩展性和维护效率。本文将结合具体代码实例,深入讲解分布式环境下字典表的设计方案与实现细节。一、分布式环境下的字典表挑战数据一致性要求:多服务节点间的字典数据同步高并发访问压力:基础数据的频繁读取需求动态更新需求:业务运行时字典数据的热更新能力多级缓存策略:本地缓存与分布式缓存的协同工作二、技术方案设计架构图:[Client]-
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- 基于springboot的社区团购系统设计
Olivia-gogogo
springboot后端java
一、引言在当今数字化时代,信息技术正以前所未有的速度渗透到社会的各个领域,深刻地改变着人们的生活和工作方式。教育领域也不例外,随着高等教育的普及和招生规模的不断扩大,大学生入学审核工作面临着越来越大的挑战。传统的人工入学审核方式已难以满足现代教育管理的需求,暴露出诸多弊端。传统人工入学审核方式效率低下。在每年的招生季,高校招生工作人员需要面对大量的入学申请材料,这些材料不仅数量庞大,而且种类繁多,
- Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔javaspringboot后端web安全系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
- 定时器TIM配置微妙延时函数
寅双木
软件笔记单片机stm32定时器TIM延时函数微妙延时
定时器TIM配置微妙延时函数文章目录定时器TIM配置微妙延时函数`开胃小菜(BOOT0、BOOT1)``Boot0``Boot1(如果有)``三种定时器``高级控制定时器(TIM1,TIM8)``通用定时器(TIM2,TIM3,TIM4,TIM5)``基本定时器(TIM6,TIM7)``TIM6配置Delay_us()``Prescaler(分频系数)``CounterMode(计数模式)``Co
- 【深入理解 SpringBoot3】第一弹:SpringBoot3 快速入门
敖云岚
springboot后端java
一、SpringBoot是什么SpringBoot帮我们简单、快速地创建一个独立的、生产级别的Spring应用大多数SpringBoot应用只需要编写少量配置即可快速整合Spring平台以及第三方技术。特性:直接嵌入Tomcat、Jetty或Undertow(无需部署war包)提供可选的starter(场景启动器)简化应用的整合实现按需的自动配置Spring以及第三方库(约定大于配置):appli
- springboot基于bs 架构的母婴用户商城全程服务管理系统(源码+lw+部署文档+讲解等)
源码哆哆V+ymhydo
Java毕设优质源码springboot架构后端
具体实现截图技术栈后端框架SpringBoot采用springboot作为后台的框架,java框架具有简化配置和开发的效率。Spring框架目前是很多java开发者的首选框架,Spring主要有两大功能,控制反转和面向切面的编程。控制反转(IOC)可以实现代码的依赖注入,减少代码的耦合性,大大提高了软件质量,面向切面编程(AOP)主要是应用动态代理的技术对代码逻辑进行分离,可以实现对代码的重用,适
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 如何使用Spring AI提示词模板PromptTemplate?
棉花糖老丫
AI人工智能spring人工智能javaai
如何使用SpringAI提示词模板PromptTemplate目录如何使用SpringAI提示词模板PromptTemplate1、提示词Prompt介绍2、SpringBoot集成SpringAI框架3、提示词模板PromptTemplate用法4、开发代码使用PromptTemplate5、启动Springboot工程并验证本文章节介绍Prompt提示词和PromptTemplate提示词模板
- SpringAI集成DeepSeek
一诚学编程
java人工智能springboot
1、利用spring-ai-openai集成DeepSeek1.1、在DeepSeek开放平台创建APIKEY1.2、创建SpringBoot工程,引入依赖4.0.0org.springframework.bootspring-boot-starter-parent3.3.8org.examplespringai-deepseek1.0-SNAPSHOT17171.0.0-M5org.spring
- Spring的JavaWeb三层架构
可问 可问春风
JAVASSM框架spring架构java
Spring三层架构的核心注解及协作在Spring的JavaWeb三层架构中,通过分层注解实现职责分离和组件管理,各层(表现层、业务层、数据访问层)的协作基于组件扫描和依赖注入(DI)机制。以下是各层的核心注解及其协作关系:1.分层架构与对应注解层级职责注解关联技术表现层处理用户请求,返回响应@Controller/@RestControllerSpringMVC,RESTfulAPI业务层实现业
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- 微服务SpringCloud配置Gateway网关
weixin_46088323
springcloud微服务gateway
微服务SpringCloud配置Gateway网关1.新建Modulecloud-gateway-gateway95272.pom文件添加修改org.springframework.cloudspring-cloud-starter-gatewayorg.springframework.cloudspring-cloud-starter-netflix-eureka-client3.yml文件配置
- SpringBoot原理篇-SpringBoot配置优先级-Bean管理-起步依赖原理-自动配置两种方案-源码跟踪-自定义starter
汐栊
springbootjavaspring
目录SpringBoot原理篇:配置文件优先级:Bean管理:Bean的作用域:第三方Bean:注意事项:起步依赖的原理:自动配置原理:自动配置:方案一:方案二:个人理解的SpringBoot的自动化配置原理:自动配置-@Conditionnal:自定义starter:SpringBoot原理篇:配置文件优先级:SpringBoot中支持的三种格式的配置文件:1.properties:server
- Spring Bean 的生命周期是怎样的?
冰糖心书房
SpringFramework2025Java面试系列javaspring
SpringBean的生命周期是指从Bean的创建到销毁的整个过程,这个过程由SpringIoC容器管理。理解Bean的生命周期可以帮助我们在控制Bean的初始化和销毁行为,以及在Bean生命周期的不同阶段执行自定义逻辑。以下是SpringBean的完整生命周期,包括各个阶段以及可以介入的方法:1.实例化(Instantiation):Bean定义加载:Spring容器读取Bean定义(XML配置
- Spring Boot中定时任务Cron表达式的终极指南
智能编织者
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
- spring的自动配置原理
LCY133
spring后端spring
Spring自动配置(Auto-Configuration)原理详解SpringBoot的自动配置是其核心特性之一,旨在根据应用的依赖和配置环境,自动完成Bean的创建与配置,减少开发者的手动配置工作。其核心思想是“约定优于配置”,通过智能化的默认行为简化开发流程。1.自动配置的核心机制a.条件化配置(Conditional)SpringBoot通过@Conditional系列注解判断是否满足条件
- Spring Boot 中的 @ConditionalOnBean 注解详解
weixin_44563169
springbootjava后端
SpringBoot中的@ConditionalOnBean注解详解1.前言2.`@ConditionalOnBean`作用与基本用法2.1`@ConditionalOnBean`的作用2.2基本用法示例:当`DataSource`Bean存在时,才创建`MyService`Bean3.`@ConditionalOnBean`详解3.1`value`和`type`属性(指定Bean类型)3.2`n
- spring循环依赖
24k小善
javaspringspringboot
Spring通过三级缓存机制解决单例Bean的循环依赖问题,其核心思想是提前暴露未完全初始化的Bean引用。以下是详细流程和原理:1.循环依赖的场景假设两个Bean相互依赖:BeanA依赖BeanBBeanB依赖BeanA如果没有特殊处理,Spring会在创建BeanA时发现需要BeanB,而创建BeanB时又需要BeanA,导致死循环。2.三级缓存的作用Spring使用三个Map(缓存)管理Be
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Spring Boot 集成 Azure Key Vault
dan炒饭
springbootazure后端
之前做了集成AzureKeyVault的工作,发现微软的文档还是挺分散的,所以在这里总结下。这是官方的集成文档,可以自己改url换成中英文,英文阅读误解可能会更小点。这个教程的主要问题是需要用到AzureCLI来进行所有的配置。因为在一个组织中严格的软件限制可能会让你没法安装AzureCLI,本文主要阐述如何在portal.azure.com来进行配置。逐个说一下上述官方文档的几个重要步骤和概念。
- nested exception is redis.clients.jedis.exceptions.JedisDataException: NOAUTH Authentication requir
qianyel
springbootredis
springboot1.5X升级2.0时,redis配置密码报错org.springframework.dao.InvalidDataAccessApiUsageException:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthen
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量 1。准备jdk包,win7系统,tomcat安装包(均上网下载即可) 2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。) 3。分别配置高级环境变量。 电脑-->右击属性-->高级环境变量-->环境变量。 分别配置 : path &nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。 org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number 要求: 给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素 注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间 难度:中等 分析: 题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下: public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281) at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行 1,web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址: http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488 程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository <project> ... <build> <plugins> <plugin> <groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File File是指文件和目录路径名的抽象表示形式。 1,何为文件: 标准文件(txt doc mp3...) 目录文件(文件夹) 虚拟内存文件 2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类 package com.bijian.spring.test4; public class AClass { private String a; private String b; public String getA() { retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础, POJO package com.tom.servlets; public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题 操作:join,group by,count distinct 现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。 原因:key分布不均匀 倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。 location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding; public class MaxSubArraySum { /** * 3.求子数组的最大和 题目描述: 输入一个整形数组,数组里有正数也有负数。 数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。 求所有子数组的和的最大值。要求时间复杂度为O(n)。 例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java 可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder: //pipeline(没有诸如“FileRegionEncoder”的handler): public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理 Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。 Zero Clipboard的安装方法 首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全): public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件 <?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0 mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。 一、Activity跳转 方法一Intent intent = new Intent(A.this, B.class); startActivity(intent) 方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042 假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限: <uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" /> 但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办? 1、方法一:将项目放到Android源码中编译; 2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621 互联网上的两种典型心态: 当初求种像条狗,如今撸完嫌人丑 当初搜贴像条犬,如今读完嫌人软 你为啥感觉不舒服呢? 难道非得要作者把自己的劳动成果免费给你用,你才舒服? 就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢! 要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。 一、简单的统计语句执行时间 declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名 (1)#hostname oracledb 临时修改主机名 (2) vi /etc/sysconfig/network 修改hostname (3) vi /etc/hosts 修改IP对应的主机名 2.linux重启oracle实例及监听的各种方法 (注意操作的顺序应该是先监听,后数据库实例) &nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。 文档目录: 目录 一、关系运算: 4 1. 等值比较: = 4 2. 不等值比较: <> 4 3. 小于比较: < 4 4. 小于等于比较: <= 4 5. 大于比较: > 5 6. 大于等于比较: >= 5 7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order Spring 4.2 利用@Order控制配置类的加载顺序 4.2 演示 两个演示bean package com.wisely.spring4_2.order; public class Demo1Service { } package com.wisely.spring4_2.order; public class