使用html+js 制作一个自己的 Apache+Php运行环境
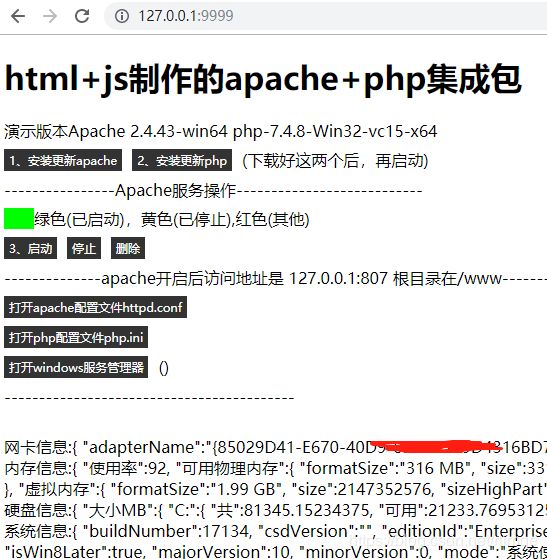
先看效果图

这里需要用到xxjs 是我自己封装的一个js框架 体积只有1M很小
例子下载 点击下载》》 有报毒请放行,被杀了就不能用了,下载后直接运行就可以了
代码是开源的,,你可以自己再扩展nginx,mysql 等服务
1,test.htm 代码如下
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>html+js制作的apache+php集成包演示</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<style type="text/css">
<!--
a{display:block;float:left;margin-right:10px;padding:3px 5px;background:#333;color:#fff;font-size:12px;}
div{clear:both;margin-top:8px;overflow:hidden;}
#zt{background:#f00;padding:3px 15px;}
-->
</style>
<h1>html+js制作的apache+php集成包</h1>
<div>演示版本Apache 2.4.43-win64 php-7.4.8-Win32-vc15-x64 </div>
<div><span><a onclick="d.apache()">1、安装更新apache</a> <a onclick="d.php()">2、安装更新php</a></span><span>(下载好这两个后,再启动)</span></div>
<div>----------------Apache服务操作---------------------------</div>
<div ><span id="zt"></span>绿色(已启动),黄色(已停止),红色(其他)</div>
<div><a onclick="f.启动()">3、启动</a> <a onclick="f.停止()">停止</a> <!--<a onclick="f.重启()">重启</a>--> <a onclick="f.删除()">删除</a></div>
<div>--------------apache开启后访问地址是 127.0.0.1:807 根目录在/www---------</div>
<div><a onclick="q2('a')">打开apache配置文件httpd.conf</a></div>
<div><a onclick="q2('b')">打开php配置文件php.ini</a></div>
<div><span><a onclick="q2('c')">打开windows服务管理器</a></span><span>()</span></div>
<div>------------------------------------------</div>
<div id="into">这里显示系统明细</div>
<script type="text/javascript">
//更新下载部分
var d={
'apache':function(){
return q('dapache1','xz');
},
'php':function(){
return q('dphp1','xz');
}
}
//服务操作部分
//这边做的不好,实际在点击按钮 要将按钮设置成不可用状态等返回服务状态再激活
//这里只做简单演示
var f={
'启动':function(){
q('fqidong');//启动apache服务
setTimeout(function () {
q('fzhuangtai','zt');
}, 3000); //apache的启动时间有点长,这里是延迟执行状态请求
return
},
'停止':function(){
var ok=q('ftingzhi');
setTimeout(function () {
q('fzhuangtai','zt');
}, 1000);
return ;
},
'重启':function(){
q('fchongqi');
setTimeout(function () {
q('fzhuangtai','zt');
}, 2000);
return;
},
'删除':function(){
q('fshanchu');
setTimeout(function () {
q('fzhuangtai','zt');
}, 1000);
return;
}
}
//公用的请求test.js //打开看明细
var q=function(st,ms){
$.post("test.js",{'st':st},function(r){
switch(ms) {
case 'xz':
alert(r.msg);
break;
case 'sm':
$("#into").html(r.msg);
break;
case 'zt':
$("#zt").css("background",r.color);
break;
default:
alert(r.msg);
}
},'json');
}
q('sys','sm'); //显示系统信息
q('fzhuangtai','zt'); //判断服务状态显示服务样式
var q2=function(s){
$.get("test.js?w="+s,function(r){
//alert(r.msg);
});
}
</script>
</body>
</html>
2,test.js文件 代码如下
//该js文件为服务端js文件不能被前端js引用,服务端js相互间可以用include('/test2.js');这样来载入其他js文件
//下面的apache和php都需要你的电脑有vc15运行库 你也可以装vc运行库合集
//下载更新apache
var dapache1=function(){
var dd={//必须是.zip格式,这里是演示,,实际可以改用你配置好的apache+php地址
'更新地址':'https://home.apache.org/~steffenal/VC15/binaries/httpd-2.4.43-win64-VC15.zip',
'保存目录':'apache',//相对根目录 前面不用加‘/’ 后面会将下载的文件解压到该目录
'描述':'正在安装更新Apache'
}
if(安装更新(dd)==200){
//这部分可以先把apache+php配置好,这样 下边就不用写这么多了,
//以下写法apache的,其他程序也这样,如nginx,mysql,redis
var path = 文件.完整路径("/");//获取根目录完整路径
path = path.replace("\\", "\/");
path = path.replace("\\", "\/");//需要两次 路径要调对
//return print({'msg':path}); //注意查看路径要对,后面的才能执行
//修改apapche配置文件
var conf=string.load(path+'apache/conf/httpd.conf');
conf = string.replace(conf,'SRVROOT "[^\"]+"','SRVROOT "'+path+'apache"'); //设置路径
conf = string.replace(conf,'Listen 80','Listen 807'); //设置端口
conf = string.replace(conf,'DocumentRoot "[^\"]+"','DocumentRoot "'+path+'www"'); //修改apache网站根目录
conf = string.replace(conf,'Directory "[^\"]+"','Directory "'+path+"www"+'"');
//配置php运行支持 如果这里配置的是FastCGI模式 请将php改成NTS版本 同时也不能用下面的写法
conf+= '\r\n\r\nAddType application/x-httpd-php .php \r\n '
conf+= '\r\nPHPIniDir "'+path+'php" '; //php路径
conf+= '\r\nLoadModule php7_module "'+path+'php/php7apache2_4.dll" ';
string.save(path+'apache/conf/httpd.conf',conf);
print({'code':'200','msg':'安装更新apache成功,请查看根目录'});
}else{print({'code':'300','msg':'安装更新apache失败'});}
}
//下载更新php
var dphp1=function(){
var dd={
'更新地址':'https://windows.php.net/downloads/releases/php-7.4.8-Win32-vc15-x64.zip', //TS版
'保存目录':'php',
'描述':'正在安装更新php'
}
if(安装更新(dd)==200){
文件.重命名("/php/php.ini-production","/php/php.ini"); //用'/'操作 '\'要转义
print({'code':'200','msg':'安装更新PHP成功,请查看根目录'});
}else{print({'code':'300','msg':'安装更新PHP失败'});}
}
//启动服务操作
var fqidong=function(){
if(!服务.是否存在("apache")){
var path = 文件.完整路径( "/" );//获取根目录完整路径
path = path.replace("\\", "\/");
path = path.replace("\\", "\/");//需要两次 路径要调对
var arg=path+'apache/bin/httpd.exe -k runservice';
//这里arg 是apache服务启动参数 需要完整路径 mysql也是这样创建服务,启动参数看后面注释
//apache服务的启动会偏慢点,,如果显示状态灯不准,,可以适当增加延迟时间
var ok=服务创建(arg,"apache","apache","我是一个apache的描述"); //这是个单独函数 不是"服务{}"对象的
if(ok){
print({'code':'200','msg':'创建并启动apache服务成功'+ok});
文件.打开('http://127.0.0.1:807/index.php');
}else{print({'code':'300','msg':'创建apache服务失败'+ok});}
}else{
var ok=服务.启动('apache');
if(ok){print({'code':'200','msg':'启动apache服务成功'+ok});}else{print({'code':'300','msg':'启动apache服务服务失败'+ok});}
}
return;
}
//创建服务 参数参考 路径要对上 (这些可以百度去查询,不一定要这么用);
//memcached: memcached/memcached.exe -d runservice -l 127.0.0.1 -p 11211
//redis: redis/redis-server.exe --service-run
//mysql: mysql/bin/mysqld.exe mysql
//mariadb: mariadb/bin/mysqld.exe --defaults-file=bin/MariaDB/data/my.ini MariaDB
//nginx: nginx/nginx_xxjs.exe //nginx 好像要自己写个服务器程序去启动,,可以用我的nginx_xxjs.exe
//下载地址:http://down.ccxcc.cc:803/server/nginx.zip 或去扒一个
//停止服务操作
var ftingzhi=function(){
var ok=服务.停止('apache');
if(ok){print({'code':'200','msg':'停止apache服务成功'+ok});}else{print({'code':'300','msg':'停止apache服务服务失败'+ok});}
return;
}
//重启服务操作
var fchongqi=function(){
var ok=服务.重启('apache');
if(ok){print({'code':'200','msg':'重启apache服务成功'+ok});}else{print({'code':'300','msg':'重启apache服务失败'+ok});}
return;
}
//删除服务操作
var fshanchu=function(){
var ok=服务.删除('apache');
if(ok){print({'code':'200','msg':'删除apache服务成功'+ok});}else{print({'code':'300','msg':'删除apache服务失败'+ok});}
return;
}
//服务状态判断
var fzhuangtai=function(){
var zt={}
zt.color='#f00';
if(服务.是否运行("apache")){zt.color='#0f0';}
if(服务.是否停止("apache")){zt.color='#cc0';} //绿色 黄色 红色
return print(zt);
}
//系统明细
var sys=function(){
var msg='';
msg+='网卡信息:'+系统.网卡信息();//返回的json字符串
msg+='内存信息:'+系统.内存信息();
// msg+='cpu信息:'+系统信息.cpu信息(); //cpu使用率信息获取比较慢
msg+='硬盘信息:'+系统.硬盘信息(); //不读取外置盘
msg+='系统信息:'+系统.系统信息();
return print({'code':'200','msg':msg});
}
var get=request.get;
if(get['w']){
switch(get['w']) {
case 'a':
文件.打开("/apache/conf/httpd.conf");
break;
case 'b':
文件.打开("/php/php.ini");
break;
case 'c':
文件.打开("services.msc");//打开系统服务管理器
break;
default:
break;
}
}
var post=request.post; //post传值对应方法 执行对应方法
if(post.st){
if(eval('typeof '+ post.st +' === "function"') ){
return eval(post.st+'()');
}else{
print({'code':'300','msg':'请求失败,没有对应方法'});
}
}
return;
保存后 运行目录下的 xxd.exe 便可