前端中关于雪碧图的操作
这里写目录标题
- 雪碧图
- 操作
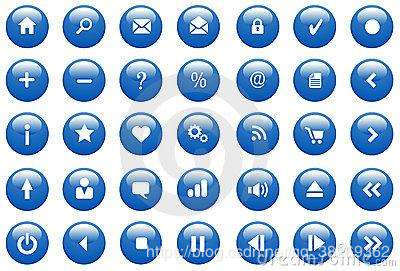
雪碧图
就是讲很多的小图标组成成一张图。在引入小图标的时候只需要引入一张图片就可以了。简单方便。
操作
图片我是在网上下载的,简单的做一下操作。
效果图

那怎么才能实现呢?
我们可以把外面设置成一个div,给他宽度和长度,控制图标的大小。
之后再通过定位图片进行移动,显示不同的图标。
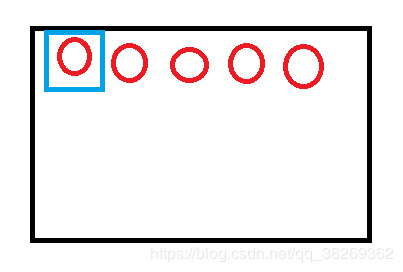
一开始出现就显示的是第一个图标。

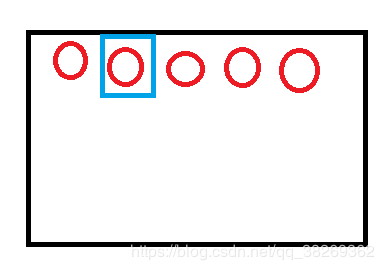
之后呢,进行移动。出现第二个图标。

我们动的图片只是背景图片的位置,没有动这个蓝色小框的位置。
下面我们看下示例:
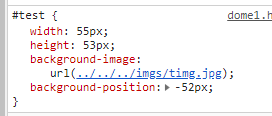
#test{
width: 55px;
height: 53px;
background-image: url(../../../imgs/timg.jpg);
background-position: -52px;
}
结果就是上面出现的结果。
当我们不知background-position: 怎么调节的时候。我们可以再谷歌网页里右击,点击检查然后找到

这个东西,双击-52的位置,等出现输入的情况我们可以通过键盘的上下键按钮进行图片位置的控制。
最后如果当有很多图标要使用的时候,我们可以把这些重复的东西放到一个类里,单独控制的一个标签控制图片的位置。
示例:
.div{
width: 52px;
height: 53px;
background-image: url(../../../imgs/timg.jpg);
}
.pic1{
background-position: -52px;
}
.pic2{
background-position: -113px;
}
.pic3{
background-position: -173px 759px;
}