jQuery UI datepicker用beforeShowDay给特殊日期添加样式以及常用的属性
jQuery UI datepicker用beforeShowDay给特殊日期添加样式以及常用的属性
第一篇博客,写的不好还请大家见谅哈,希望大家提出意见,以后改正
需要的依赖:
在jQuery UI官网上下载jQuery UI,下载网址为:http://jqueryui.com/download/ 。在下载页的最下边可以选择自己喜欢的主题,如图:
默认是Base:其主题如下:
也可以在官网的Themes中查看其它主题的效果,在这里你还可以制定自己想要的主题
在每个主题下边点击下载即可,注意点击下载后还是要在下载项最下边选择自己想要的主题。
下载完成后就可以写简单的日期控件了
需要引入的文件为
在这里介绍一些常用的属性:
html中的代码如下:
JavaScript中的代码都是在datepicker选择器中实现:
jQuery('#date').datepicker({在这里添加你想要的日期属性});
以下附上我用到的一些属性:
dateFormat:'yy-mm-dd',//设置日期显示的格式
showMonthAfterYear:true,//设置在月份在年份后边
yearSuffix: '年',//年份的后缀
firstDay:1,//设置一周从星期一开始
closeText: '关闭',//给关闭按钮设置文字
currentText: '今天',//给今天按钮设置文字
showButtonPanel:true,//是否在日期面板中显示按钮
changeMonth:true,//设置月份的下拉列表
changeYear:true,//设置年的下拉列表
yearRange:"1800:2050",//设置下拉列表中年份的范围
monthNamesShort:['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],//月份的缩写
// monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],//设置月份的名 称
dayNamesMin: ['日','一','二','三','四','五','六'],//设置星期的名称
实现效果如下图(我下载的是Redmond主题):
接下来实现如何添加特殊日期,并给其添加样式:
在这里要用到beforeShowDay
实现过程如下:
1.在JavaScript中定义一个数组,存放你想要添加样式的日期
var speciald=new Array();
speciald=["2016/12/5","2016/12/9","2016/11/6"];
2.在datepicker中实现beforeShowDay,代码如下:
beforeShowDay: function( date ) {
var m=date.getMonth();
var d=date.getDate();
var y=date.getFullYear();
var formatDate=y+"/"+(m+1)+"/"+d;//此处日期的格式化和speciald中的格式一样
//inArray实现数组的匹配
if($.inArray(formatDate,speciald)!=-1){
//此处要返回一个数组,specialdays是添加样式的类
return [true,"specialdays",formatDate];
}
else{
return [true,'',''];
}
}
3.在中实现你想要的样式,此处附上我实现的代码:
.specialdays a{
background: #E17009 !important;
opacity: 0.8 !important;/*添加半透明效果*/
-moz-border-radius: 3px !important;
-webkit-border-radius: 3px !important;
border-radius: 7px !important;
color:#000000 !important;
}
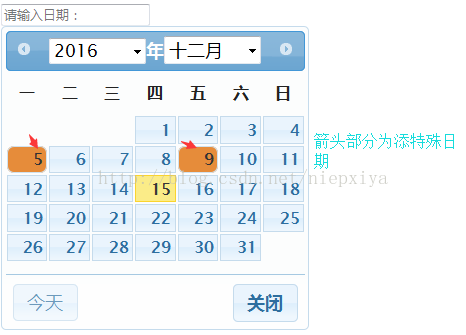
实现效果如图:
最后附上自己常用的一些网址:
my97日历控件的相关属性
http://blog.csdn.net/wintersweetzeng/article/details/33865029
简单的下拉日历控件
http://www.cnblogs.com/xcxc/archive/2013/03/11/2953556.html
日期时间选择器:bootstrap-datepicker 控件
http://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm
问答网站
http://stackoverflow.com/questions/23604026/add-class-to-a-multiple-specific-day-in-bootstrap-datepicker
web技术文档网址:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Errors/Missing_parenthesis_after_argument_list
es6相关网址:
https://kangax.github.io/compat-table/es6/
jQuery中文API文档网址:
http://www.css88.com/jqapi-1.9
前端页面布局网址:
http://blog.csdn.net/wangdingqiaoit/article/details/7453387
网络安全知识网址:
http://www.freebuf.com/articles/web/32258.html
曹刘阳前端观察网址:
http://geek.csdn.net/news/detail/128912