flutter Row布局详解
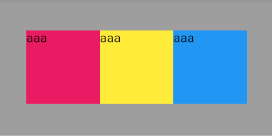
Row布局:
child: Row(
//水平对齐
mainAxisAlignment: MainAxisAlignment.center, //水平居中对齐
//mainAxisAlignment: MainAxisAlignment.start, //水平居左对齐(默认)
//mainAxisAlignment: MainAxisAlignment.end, //水平居右对齐
//mainAxisAlignment: MainAxisAlignment.spaceBetween, //水平间距对齐
//mainAxisAlignment: MainAxisAlignment.spaceEvenly, //水平均匀对齐
//mainAxisAlignment: MainAxisAlignment.spaceAround, //水平间距为两边2倍对齐
//横轴对齐
crossAxisAlignment: CrossAxisAlignment.center, //横轴居中对齐(默认)
// crossAxisAlignment: CrossAxisAlignment.stretch, //横轴展开最大高度对齐
// crossAxisAlignment: CrossAxisAlignment.start, //横轴居顶对齐
//crossAxisAlignment: CrossAxisAlignment.end, //横轴居顶对齐
//textDirection: TextDirection.rtl, //右到左排版
//mainAxisSize: MainAxisSize.max, //水平轴宽度大小
//verticalDirection: VerticalDirection.down, //垂直对齐 (up上,down下)
children: <Widget>[
Container(
width: 110,
height: 60,
color: Colors.pink,
child: Text('aaa'),
),
Container(
width: 110,
height: 80,
color: Colors.yellow,
child: Text('bbb'),
),
Container(
width: 110,
height: 60,
color: Colors.blue,
child: Text('ccc'),
),
]
),
1. 水平对齐方式:
mainAxisAlignment: MainAxisAlignment.spaceBetween, //水平间距对齐
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //水平均匀对齐
mainAxisAlignment: MainAxisAlignment.spaceAround, //水平间距为两边2倍对齐
2. 横轴对齐方式:
crossAxisAlignment: CrossAxisAlignment.center, //横轴居中对齐(默认)
crossAxisAlignment: CrossAxisAlignment.start, //横轴居顶对齐
crossAxisAlignment: CrossAxisAlignment.end, //横轴居顶对齐
代码如下:
main.dart:
//引入flutter的dart库
import 'package:flutter/material.dart';
//启动函数
void main() => runApp(MyApp());
//自定义组件
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
//MaterialApp 是flutter的页面根组件
return MaterialApp(
title: 'main根页面',
debugShowCheckedModeBanner: false, //清除debug
//home表示页面信息
home: LayoutWidget()
);
}
}
//row布局
class LayoutWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('排版'),
),
body: Container(
child: Container(
width: 400,
height: 150,
color: Colors.grey,
alignment: Alignment.center, //垂直对齐方式
child: Row(
//水平对齐
mainAxisAlignment: MainAxisAlignment.center, //水平居中对齐
//mainAxisAlignment: MainAxisAlignment.start, //水平居左对齐(默认)
//mainAxisAlignment: MainAxisAlignment.end, //水平居右对齐
//mainAxisAlignment: MainAxisAlignment.spaceBetween, //水平间距对齐
//mainAxisAlignment: MainAxisAlignment.spaceEvenly, //水平均匀对齐
//mainAxisAlignment: MainAxisAlignment.spaceAround, //水平间距为两边2倍对齐
//横轴对齐
crossAxisAlignment: CrossAxisAlignment.center, //横轴居中对齐(默认)
// crossAxisAlignment: CrossAxisAlignment.stretch, //横轴展开最大高度对齐
// crossAxisAlignment: CrossAxisAlignment.start, //横轴居顶对齐
//crossAxisAlignment: CrossAxisAlignment.end, //横轴居顶对齐
//textDirection: TextDirection.rtl, //右到左排版
//mainAxisSize: MainAxisSize.max, //水平轴宽度大小
//verticalDirection: VerticalDirection.down, //垂直对齐 (up上,down下)
children: <Widget>[
Container(
width: 110,
height: 60,
color: Colors.pink,
child: Text('aaa'),
),
Container(
width: 110,
height: 80,
color: Colors.yellow,
child: Text('bbb'),
),
Container(
width: 110,
height: 60,
color: Colors.blue,
child: Text('ccc'),
),
]
),
)
),
);
}
}
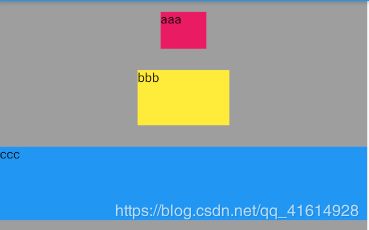
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround, //垂直间隙对齐
crossAxisAlignment: CrossAxisAlignment.center, //居左对齐(默认)
// crossAxisAlignment: CrossAxisAlignment.start, //居左对齐
// crossAxisAlignment: CrossAxisAlignment.end, //居右对齐
children: <Widget>[
//这里面是子元素(同上)
]