- selenium 控制内嵌table滚动条的方法
qq_492448446
Web自动化selenium测试工具
selenium控制内嵌table滚动条的方法我们经常会遇到selenium无法捕获到对应元素的问题,其中有一个原因是由于页面中存在滚动条,而需要操作的元素需要滑动滚动条后才能捕获到。之前有使用过如下方式:document.getElementById('id').scrollTop=10000但是当出现需要操作内嵌table的滚动条时,这种方式就不可用了。正确的操作方式如下,遇到这种情况时,需要
- mysql 删除数据的四种方法
m0_74824780
mysqlandroid数据库
在MySQL数据库中,删除数据是一个常见的操作,它允许从表中移除不再需要的数据,本文就来介绍一下四种方法,具有一定的参考价值,感兴趣的可以了解一下目录写在前面?方法介绍1.DELETE语句示例:??2.DROPTABLE语句:3.?TRUNCATETABLE示例:4.使用外键约束:示例:??方法优缺点1.DELETE语句:2.TRUNCATETABLE语句:3.DROPTABLE语句:4.使用外键
- Node.js使用教程
m0_74824112
面试学习路线阿里巴巴node.jsvim编辑器
Node.js使用教程Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它让JavaScript运行在服务器端。以下是一个简单的Node.js使用教程:一、Node.js开发环境和编译1.1安装Node.js访问Node.js官网下载并安装适合您操作系统的Node.js版本。1.2创建一个Node.js项目在您的工作目录中,创建一个新的文件夹作为项目目录,例如命名为my_
- 【CSS】图片比例完整展示与滚动查看
Peter-Lu
#CSS开发语言前端css
文章目录一、问题背景二、问题分析为什么`100vh`会压缩图片高度?为什么固定像素高度有效?三、解决方案与改进1.页面布局代码2.样式代码3.核心点解读容器高度图片样式滚动支持在前端开发中,如何高效地展示多张图片,并确保图片保持原始比例,同时兼顾滚动查看的需求,是一个常见的问题。本文将通过一个实际案例,讲解如何解决100vh固定高度导致图片被压缩的问题,以及如何改进页面布局让滚动与展示兼顾。一、问
- springboot + logback + filebeat + elk 实现分布式日志中心
imalvisc
javaspringlinux运维
前言:本文主要介绍docker搭建elk分布式日志平台,利用filebeat监听logback日志文件,传输到elk中,最终在kibana渲染展示。主要思路:filebeat监听日志文件的变化,传输到logstash,logstash通过分析提取,将日志信息推送到elasticsearch指定索引中,最终kibana从elasticsearch索引中查询并展示日志信息。一、docker搭建elk日
- python:求解爱因斯坦场方程
belldeep
pythonpython爱因斯坦
在物理学中,爱因斯坦的广义相对论(GeneralRelativity)是描述引力如何作用于时空的理论。广义相对论由爱因斯坦在1915年提出,并被阿尔伯特·爱因斯坦、纳森·罗森和纳尔逊·曼德尔斯塔姆共同发展。广义相对论的核心方程是爱因斯坦场方程,它描述了时空的几何结构如何由物质的分布决定。如果你想用Python来探索或模拟广义相对论中的某些现象,你可以从以下几个方面入手:1.使用现有的库Python
- FFmpeg源码分析:avformat_open_input
chaisy971124568
WebRTC音视频FFmpegffmpeg
一、函数功能介绍当前支持的媒体解封装协议在libavformat/demuxer_list.c文件的demuxer_list变量中定义当前支持的音视频采集格式在libavdevice/indev_list.c文件的indev_list变量中定义用户可以自行查看av_find_input_format函数的具体逻辑,得知最新版本的ffmpeg支持情况。注意:若进行音视频采集之前,则必须执行avdev
- HBase基本技巧:掌握高效数据管理的秘诀
狮歌~资深攻城狮
javaandroid数据库
HBase基本技巧:掌握高效数据管理的秘诀嘿,小伙伴们!现在你已经对HBase有了初步的了解,接下来让我们深入探讨一些HBase的基本技巧。这些技巧不仅能帮助你更高效地管理和操作数据,还能让你在面对复杂场景时游刃有余。1.行键设计的艺术什么是行键?行键(RowKey)是HBase表中每一行的唯一标识符。它的设计直接影响到查询性能和数据分布。因此,合理设计行键是非常重要的。设计原则•避免热点问题:如
- 【Python】使用国内镜像加速 pip 安装详解
Peter-Lu
#人工智能之python基础pythonpip
文章目录一、pip工具简介1.什么是pip?2.什么是`-i`参数?二、国内镜像源的选择三、如何使用国内镜像源1.临时指定国内镜像源2.批量安装依赖时使用镜像源3.全局配置国内镜像源配置方法:四、国内镜像的使用场景1.安装大型库时2.批量安装依赖五、注意事项1.镜像源的选择2.镜像源的可信性3.镜像源与pip缓存在Python开发中,pip是一个非常重要的工具,用于安装和管理Python的第三方库
- Lua 数据库访问
froginwe11
开发语言
Lua数据库访问引言Lua是一种轻量级的编程语言,因其简洁性和高效性,常被用于游戏开发、嵌入系统和应用程序开发。在许多情况下,数据库访问是应用程序的核心功能之一。本文将深入探讨在Lua中如何进行数据库访问,包括连接数据库、执行查询、处理结果以及异常处理等。Lua数据库访问概述在Lua中,有多种方法可以用来访问数据库。以下是几种常用的数据库访问方式:直接使用数据库的命令行工具:例如,使用MySQL的
- LabVIEW太阳能制冷监控系统
LabVIEW开发
LabVIEW开发案例labview
在全球能源需求日益增长的背景下,太阳能作为一种无限再生能源,被广泛应用于各种能源系统中。本基于LabVIEW软件和STM32F105控制器的太阳能制冷监控系统的设计与实现,提供一个高效、经济的太阳能利用方案,以应对能源消耗的挑战。项目背景随着全球人口的增加,能源需求不断攀升,而传统能源的开采与使用伴随着环境污染和资源枯竭的风险。太阳能作为一种清洁的再生能源,具有广阔的开发前景。此太阳能制冷监控系统
- 关于鼠标右击菜单,出现很慢的问题
墨雪夜789
计算机外设windows
鼠标右击菜单出现的很慢,多半是右键集成的驱动太多。简单方便的解决办法:用火绒安全,安全工具中有个右键管理右键管理中有桌面管理,将桌面管理中与显卡有关的关掉,就可以了。
- 多体动力学仿真软件:GT-SUITE_(7).动力学分析
kkchenjj
多体动力学仿真仿真模拟模拟仿真多体动力学
动力学分析在多体动力学仿真软件中,动力学分析是核心功能之一,它可以帮助工程师和研究人员准确地模拟和分析复杂多体系统的运动和受力情况。动力学分析包括多种类型,如静力学分析、运动学分析和动力学分析。本节将详细介绍这些分析的原理和内容,并提供具体的代码示例和数据样例,以帮助读者更好地理解和应用这些技术。静力学分析静力学分析用于研究系统在力和约束作用下的静态平衡状态。在GT-SUITE中,静力学分析主要涉
- three.js性能优化
火辣辣-
学习总结学习笔记three.js性能优化
本文持续更新~~~参考文章three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。在使用的时候,虽然three.js做了优化,但是在使用不恰当的代码,也会产生性能损耗。帧率越低,给人感觉就越卡。这是我在开发中自己百度总结的,有不对的可以联系我啊2019-08-22更新———————1、disppose()方法得重要性每当你创建一个three.js中的实例时,都会
- Ubuntu 系统 LVM 逻辑卷扩容教程
运维linuxubuntu
Ubuntu系统LVM逻辑卷扩容教程前言在Linux系统中,LVM(LogicalVolumeManager)是一种逻辑卷管理工具,允许管理员动态调整磁盘空间,而无需重启系统。本文将详细介绍如何使用LVM扩容逻辑卷,以实现灵活的磁盘管理。准备工作备份重要数据任何磁盘操作都有风险,建议提前备份关键数据。确认当前磁盘状态确保已扩展物理磁盘或添加了新磁盘(虚拟机需扩展虚拟磁盘后重启系统)。步骤1:检查当
- sqlite数据库
SickeyLee
Android项目总结数据库sqliteandroid
一、什么是sqlite数据库SQLite,是一款轻型的数据库,它的设计目标是嵌入式的,而且已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,同样比起Mysql、PostgreSQL这两款开源的世界著名数据库管理系统来讲,它的处理速度比他们都快。1、简单,无
- 什么是射频?射频基本架构?
m0_74823827
面试学习路线阿里巴巴架构
什么是射频?射频系统架构?一、认识射频1、射频信号射频(RadioFrequency),即高频交流变化电磁波的简称,可理解为无线电的代名词,描绘那些依赖无线技术进行通信的系统,特指频率范围在3kHz~300GHz的具有远距离传输能力的高频电磁波。电磁波无处不在,根据频率不同划分成不同领域,从低频到高频依次有:无线电、微波、红外线、可见光、紫外线、x射线、伽马射线等。射频归属于无线电中,再高的的频率
- Springboot正常启动但打开页面遇到404错误
m0_74823827
领取Java全套学习资料vip1024pspringboot后端java
开发基于SpringBoot的应用程序过程中,springboot正常启动但打开页面遇到404错误。原因分析与解决方案原因一:控制器未被Spring容器扫描到症状描述:启动应用时无明显错误提示,但尝试访问特定URL时收到404错误。原理:声明bean的四大注解,要想生效,还需要被组件扫描注解@ComponentScan扫描·@ComponentScan注解虽然没有显式配置,但是实际上已经包含在了启
- 最新2024.5.7版威盾IP-guard V4.84全向文档加密 桌面安全管理系统8000用户破解
heike_沧海
tcp/ip安全网络协议系统安全数据库前端web安全
最新2024.5.7版威盾IP-guardV4.84全向文档加密桌面安全管理系统8000用户破解,可注册用户数V4.84.112(New)功能改进:日志查询的时间范围增加了时分秒的设置远程维护进程信息增加了进程树和加载模块等信息客户端增加了扫描企业微信、钉钉二维码登录验证增加了管控企业微信登录的组织的功能涉敏信息全盘扫描任务增加了备份副本的功能涉敏信息外传策略中增加了应用程序条件增加了复制到剪切板
- 【练习】力扣热题100 除自身以外数组的乘积
柠石榴
力扣hot100输入输出有阻碍算法数据结构leetcodec++
题目给你一个整数数组nums,返回数组answer,其中answer[i]等于nums中除nums[i]之外其余各元素的乘积。题目数据保证数组nums之中任意元素的全部前缀元素和后缀的乘积都在32位整数范围内。请不要使用除法,且在O(n)时间复杂度内完成此题。示例1:输入:nums=[1,2,3,4]输出:[24,12,8,6]示例2:输入:nums=[-1,1,0,-3,3]输出:[0,0,9,
- 1.如何配置开发环境(JDK、Maven、IDEA)搭建SpringBoot项目
yjx012
javamavenintellij-ideaspringboot
搭建SpringBoot项目的开发环境主要包括安装和配置JDK、Maven和IDEA(IntelliJIDEA)。以下是详细的步骤和注意事项。1.安装JDK1.1下载JDKDownloadIntelliJIDEA–TheLeadingJavaandKotlinIDE1.2安装JDK下载后,按照安装向导完成安装。安装过程中请记住安装路径,通常为C:\ProgramFiles\Java\jdk-11或
- LeetCode Hot100刷题——最长连续序列
圈圈编码
leetcode算法职场和发展
128.最长连续序列给定一个未排序的整数数组nums,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。请你设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:nums=[100,4,200,1,3,2]输出:4解释:最长数字连续序列是[1,2,3,4]。它的长度为4。示例2:输入:nums=[0,3,7,2,5,8,4,6,0,1]输出:9HashSetHashSet是Ja
- Kubernetes(K8s)之DNS方案
james二次元
微服务dockerkubernetes容器云原生dnshosts
在使用k8s过程中,有时需要配置自定义的host文件做主机名解析。如果在镜像中修改/etc/hosts文件,而容器启动初始化时,会覆盖掉该文件。就需要利用k8s自身提供的机制解决类似的问题。具体如下:1.hostAliaseshostAliases是Kubernetes中的一项功能,用于在Pod中的/etc/hosts文件中添加自定义主机名与IP地址的映射。这个功能允许开发者为每个Pod手动定义主
- k8s中 pod在delete时过于慢 (小记)
AR_xsy
kuberneteskuberneteslinux
在k8s环境中当删除pod时过于缓慢的处理方式原因:我了解的常见原因就是因为k8s本身的机制,所谓优雅的删除,就会导致慢些,当然如果你公司业务本身设计的很大就另说了,例如做了持久化,有些相关数据库依赖啥的,比如这个业务因为数据量对io性能要求较强,就直接调到redis里,那么你在删除的时候,k8s的机制要做到优雅的删除,那么就会一步一步的删,先清redis,然后再各种你pod业务所依赖的各种东西,
- 【K8S系列】Kubernetes 集群中的网络常见面试题
颜淡慕潇
K8S系列深入解析K8S网络kubernetes云原生集群网络
在Kubernetes面试中,网络是一个重要的主题。理解Kubernetes网络模型、服务发现、网络策略等概念对候选人来说至关重要。以下是一些常见的Kubernetes网络面试题及其答案,帮助你准备面试。1.Kubernetes的网络模型是什么样的?问题:Kubernetes的网络模型是怎样的?答案:Kubernetes网络模型遵循“每个Pod都有一个唯一的IP地址”的原则。每个Pod都可以直接通
- Zookeeper Watcher机制原理与代码实例讲解
AI天才研究院
AI大模型企业级应用开发实战AI大模型应用入门实战与进阶DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
ZookeeperWatcher机制原理与代码实例讲解1.背景介绍Zookeeper是一个分布式协调服务,广泛应用于分布式系统中,用于实现数据的同步、配置管理、命名服务等功能。Zookeeper的核心机制之一是Watcher机制,它允许客户端在Zookeeper节点上注册监听器,以便在节点数据或状态发生变化时接收通知。Watcher机制在分布式系统中具有重要意义,因为它提供了一种高效的方式来监控和
- 在软件产品从开发到上线过程中,不同阶段可能出现哪些问题,导致软件最终出现线上bug
测试-东方不败之鸭梨
测试基础bug数据库
在软件产品从开发到上线的全生命周期中,不同阶段都可能因流程漏洞、技术疏忽或人为因素导致线上问题。以下是各阶段常见问题及典型案例:1.需求分析与设计阶段问题根源:业务逻辑不清晰或设计缺陷典型问题:需求文档模糊(如未明确定义边界条件或异常场景)架构设计不合理(如单点故障、未考虑高并发场景)技术选型与业务场景不匹配(如用Redis缓存静态数据但未设置TTL)案例:支付接口未设计幂等性,导致用户重复点击时
- 服务熔断与服务降级
程序员琛琛
java面试spring系列熔断服务降级
服务熔断的原理:业内普遍采用断路器模式原理:当远程服务被调用时,断路器将监视这个调用,如调用时间太长,断路器将会介入并中断调用。此外,断路器将监视所有对远程资源的调用,如对某一个远程资源的调用失败次数足够多,那么断路器会出现并采取快速失败,阻止将来调用此远程资源的请求.断路器实现:阿里公司出的Sentinelnetflix的Hystrix示例Hystrix中熔断的常用配置:circuitBreak
- 简单对比一下Cookie和Session的主要区别
程序员琛琛
java学习笔记java面试sessionjavacookie
一句话总结:Cookie是检查用户身上的”通行证“来确认用户的身份,Session就是通过检查服务器上的”客户明细表“来确认用户的身份的。Session相当于在服务器中建立了一份“客户明细表”注释:300–20–4kb
- 使用JvaScript做一个猜数字游戏And条件语句和循环语句整合
偷只猫来养
javascript游戏js
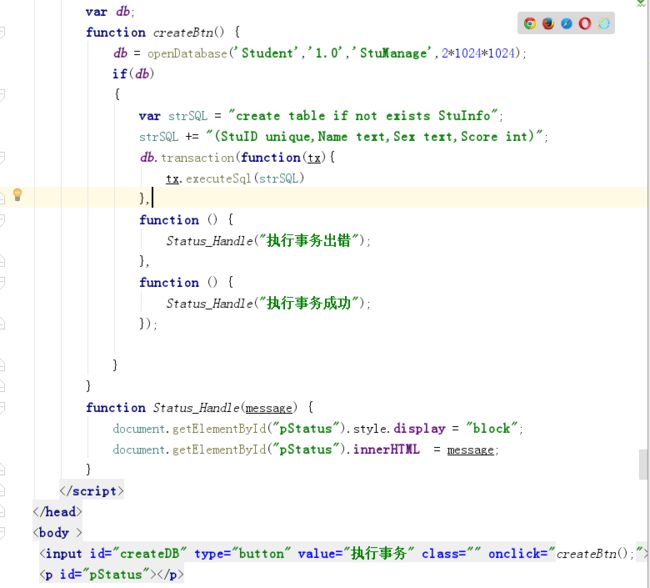
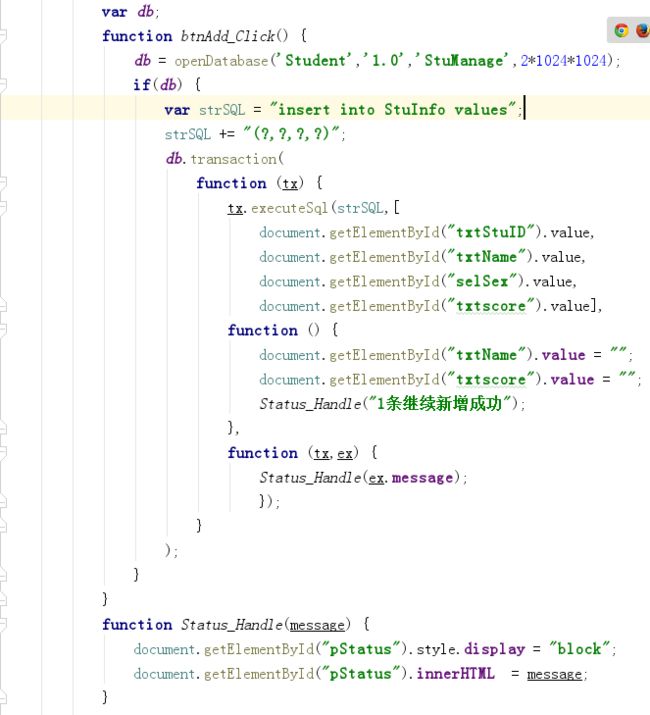
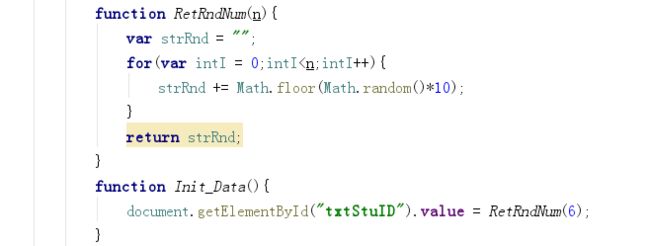
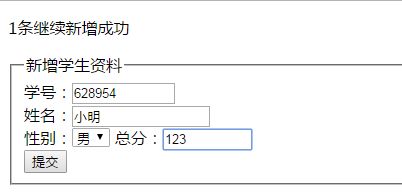
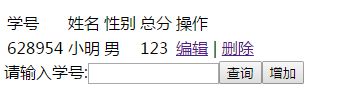
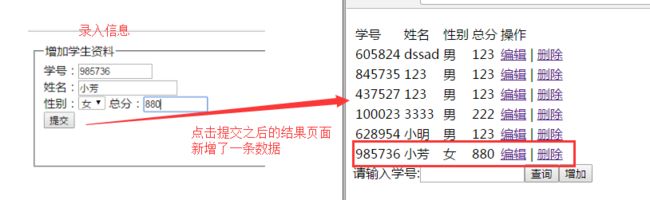
**使用JvaScript做一个简单的猜数字游戏(这里设置的数字范围是0-100)**JavaScript是一门目前流行的面向对象的脚本语言,可以使用它来做很多事情,这里为大家分享一下如何使用js语言来写出一个猜数字游戏。1、需求用户可以控制游戏的开始和结束。在用户点击开始后,系统自动为用户生成一个0-100的随机数,用户在输入框中输入内容后点击确认后可以根据输入内容提示相关信息。2、逻辑分析使用
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。