SpringBoot整合Thymeleaf模板引擎-springboot2.3.0
SpringBoot2.3.0整合Thymeleaf
一、Springboot整合模板
Springboot支持thymeleaf、freemarker、JSP,但是官方不建议使用JSP,因为有些功能会受限制,最好是使用thymeleaf、freemarker,这里讲解一下thymeleaf的整合。
二、Thymeleaf模板介绍
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP,Velocity,FreeMaker等, 它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎相比, Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用。
thymeLea支持Spring Expression Language语言作为方言,也就是SpEL,在学习JSP时我们对EL表达式都有一定的认识了,SpEL是可以用于Spring中的一种EL表达式。
简而言之,与我们使用过的JSP不同,thymeLeaf是使用html的标签来完成逻辑和数据的传入进行渲染, 而且不用像jsp一样作为一个servlet被编译再生成。即便单独的thymeleaf html文件依旧可以正确打开并有少量(相对)有价值的信息,并且是可以被浏览器直接打开的。
可以说用thymeLeaf完全替代jsp是可行的。何况他的功能更强大。
thymeleaf标签使用的详解:thymeleaf标签使用详解
三、Springboot整合thymeleaf
1、jar包依赖引入
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
2、配置thymeleaf配置信息(这里使用的是yml,properties其实是一样)
spring:
thymeleaf:
#配置模板路径,默认是templates
prefix: classpath:/templates/thymeleaf/
#文件后缀
suffix: .html
#编码
encoding: UTF-8
#内容类别
content-type: text/html
#模板的模式,支持 HTML, XML TEXT JAVASCRIPT
mode: HTML
#开发时建议设置为false,否则会有缓存,导致页面没法及时看到更新后的效果。
cache: false
3、Controller代码逻辑
@RequestMapping("/index")
public String test(){
return "index";
}
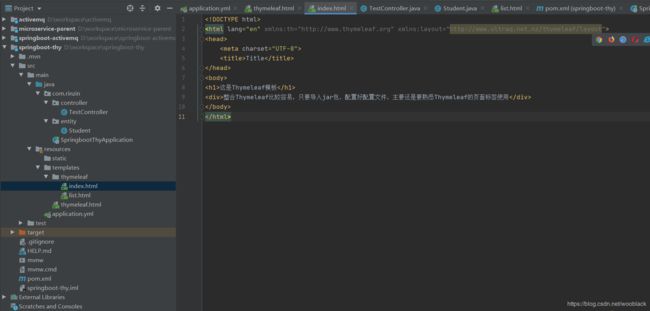
创建index.html页面:

效果:

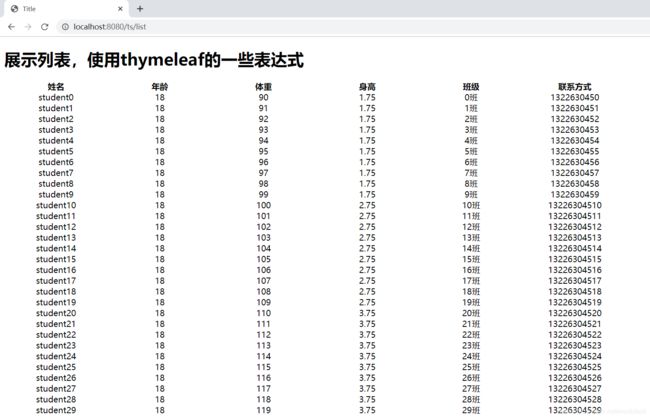
4、我简单做了一个列表遍历的例子
controller代码:
@RequestMapping("/list")
public ModelAndView getList(ModelMap map){
List<Student> studentList = new ArrayList<Student>();
studentList = getStudentList();
map.addAttribute("studentList",studentList);
ModelAndView mv = new ModelAndView("list");
mv.addAllObjects(map);
return mv;
}
list.html
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8" >
<title>Titletitle>
head>
<body>
<h1>展示列表,使用thymeleaf的一些表达式h1>
<table cellpadding="0" cellspacing="0" style="text-align: center">
<thead>
<th>姓名th>
<th>年龄th>
<th>体重th>
<th>身高th>
<th>班级th>
<th>联系方式th>
thead>
<tbody>
<tr th:each="student,stat:${studentList}">
<td th:text="${student.getName()}" th:width="200px">td>
<td th:text="${student.getAge()}" th:width="200px">td>
<td th:text="${student.getWeight()}" th:width="200px">td>
<td th:text="${student.getHeight()}" th:width="200px">td>
<td th:text="${student.getStuClass()}" th:width="200px"/>
<td th:text="${student.getPhone()}" th:width="200px"/>
tr>
tbody>
table>
body>
html>
四、这边有个小问题就是配置文件中的mode
配置mode: HTML5,项目启动报警告:
[THYMELEAF][main] Template Mode 'HTML5' is deprecated. Using Template Mode 'HTML' instead.
解决办法:
1、使用mode: HTML
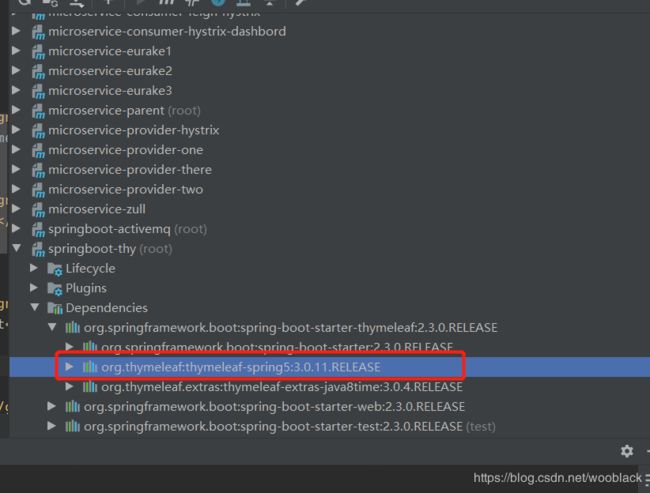
2、可以更换thymeleaf版本号,我这边没有找到合适的,估计是springboot版本过高,这边引入的是3.0.11

五、总结
其实springboot整合thymeleaf并没有什么难度,主要是如何使用thymeleaf,学习它标签用法,整合这些的话,配置一下就好了。
源码:项目源码
我的第一篇博客,有什么不对的地方,还请大家多多指导一下。