kindeditor创建插入本地知识插件:POST http://localhost:8080/know/FPsearchKnow 406 (Not Acceptable)
1、kindeditor新建插入知识插件
editor = KindEditor.create('textarea[id="content"]', {
resizeType : 1,
afterChange : function() {
//生成导航目录
//initLeftMenuFromHtml(this.html());
},
cssPath : '/text/lib/kindeditor/editInner.css',
uploadJson : '/text/lib/jsp/upload_json.jsp',
//uploadJson : '/kindeditor/fileUpload',
formatUploadUrl : false,
allowPreviewEmoticons : false,
allowImageUpload : true,
id : 'content1',
items : [ 'source', 'fullscreen', '|', 'fontsize', 'forecolor',
'bold', 'italic', 'underline','strikethrough', 'removeformat', '|',
'justifyleft', 'justifycenter', 'justifyright',
'insertorderedlist', 'insertunorderedlist', 'lineheight',
'|', 'formatblock', 'quickformat', 'table', 'hr',
'pagebreak', '|', 'link', 'image', 'code', 'insertfile',
'wcpknow','taobao','media' ]
});2、新建对应的js和css文件
a、know-kindeditor.js
var wcpKnowdialog;
var wcpKnowEditor;
KindEditor.plugin('wcpknow',function(K) {
wcpKnowEditor = this, name = 'wcpknow';
wcpKnowEditor.clickToolbar(name,function() {
wcpKnowdialog = K
.dialog( {
width : 250,
title : '选择知识',
body : '
',
closeBtn : {
name : '关闭',
click : function(e) {
wcpKnowdialog.remove();
}
}
});
loadKnow_wcpKnow();
$('#wcpknow_button_id').bind('click',function() {
loadKnow_wcpKnow($('#wcpknow_input_id').val());
});
$('#wcpknow_input_id').keydown(function(e){
if(e.keyCode==13){
loadKnow_wcpKnow($(
'#wcpknow_input_id')
.val());
}
});
});
});
function loadKnow_wcpKnow(knowtitle) {
$('#wcpknow_search_rbox').html('loading...');
$.post('/know/FPsearchKnow', {'knowtitle' : knowtitle}, function(flag) {
if (flag.size>0) {
$('#wcpknow_search_rbox').html('');
$(flag.list).each(function (i,obj) {
$('#wcpknow_search_rbox').append(
'' + obj.title
+ '');
});
} else {
alert('未匹配到相关知识!');
}
}, 'json');
}
function clickLink_wcpKnow(flag) {
var id = $(flag).attr('id');
var title = $(flag).text();
var type = $(document).attr('wcptype');
wcpKnowEditor.insertHtml('' + title + '');
wcpKnowdialog.remove();
}
KindEditor.lang({ wcpknow : '插入知识' });
b、know-kindeditor.css
.ke-icon-wcpknow {
background-image: url(../themes/common/address-book.png);
width: 16px;
height: 16px;
}
.wcpknow_search_rbox_c{
width: 100%;
height: 250px;
text-align: left;
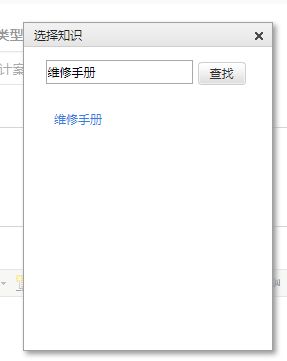
padding: 20px;3、显示效果
4、插入本地知识的过程中出现:POST http://localhost:8080/know/FPsearchKnow 406 (Not Acceptable)错误
在spring的注解中加入
完美解决!!开心!!