【BootStrap】--具有增删改查功能的表格Demo
bootstraptable 下载地址:http://download.csdn.net/detail/csdnrenkly/9674863
文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
前言
bootstrap的表格样式,有类似EasyUI的表格,也有卡片式表格,放到移动端显示,各有千秋。但是BootStrap自带的表格是没有操作列的,网上的资源不少,但是都是比较单一、零碎,JS、CSS也经常给的不全,自己经过大概一个月左右的时间,把表格封装了一下,希望能分享给大家。
表格封装了3个版本,接下来给大家展示一下样式和代码。
版本一
1. 样式
表格布局:
添加:添加一行新的空白代码
修改:选中可修改的列,点击需要修改的单元格,即可变成可编辑的状态。
2.代码
[html] view plain
copy
- @using DatatableDemo.Models
- @using ITOO.FreshNewReport.ViewModel
- @{
- Layout = "~/Views/Shared/_Layout.cshtml";
- }
- >
- <html>
- <head>
- <title>Bootstrap 实例 - 表格title>
- <link href="../../BootStrap/StuPersonInfo/bootstrap.min.css" rel="stylesheet" />
- <script src="../../BootStrap/StuPersonInfo/bootstrap.min.js">script>
- <script src="../../BootStrap/StuPersonInfo/jquery.min.js">script>
- @*表格JS*@
- <link href="../../BootStrap/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
- <meta name="viewport" content="width=device-wdith,initia-scale=1.0">
- @*动态添加表格*@
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="../../BootStrap/datagrid/css/bootstrap-table.min.css" rel="stylesheet" />
- <link href="../../BootStrap/datagrid/css/bootstrap.min.css" rel="stylesheet" />
- <script src="../../BootStrap/datagrid/js/jquery.min.js">script>
- <script src="../../BootStrap/datagrid/js/jquery.base64.js">script>
- <script src="../../BootStrap/datagrid/js/bootstrap-table.js">script>
- <script src="../../BootStrap/datagrid/js/bootstrap-table-export.js">script>
- @*添加批量删除*@
- <meta charset="utf-8">
- <script type="text/javascript" src="../../BootStrap/datagrid/js/jquery.min.js">script>
- <script type="text/javascript">
- $(document).ready(function () {
- $("#btnDel").click(function () {
- $(":checked").parent().parent().fadeOut("show"); //隐藏所有被选中的input元素
- //parent() 获得当前匹配元素集合中每个元素的父元素,
- })
- $("tr").mousemove(function () {
- $(this).css("background", "#F0F0F0"); //鼠标经过背景颜色变为灰色
- })
- $("tr").mouseout(function () {
- $(this).css("background", "#fff"); //离开后背景颜色回复白色
- })
- //全选
- $("#checkAll").click(function () {
- if ($("#checkAll").attr("checked") == false) {
- $("input[name='checkbox']").each(function () {
- $(this).attr("checked", true);
- });
- } else {
- $("input[name='checkbox']").each(function () {
- $(this).attr("checked", false);
- });
- }
- });
- });
- script>
- @*添加一行新表格数据*@
- <script>
- function append() {
- var strAppend = '
'; - $("#AddFamily tbody ").append(strAppend).editableTableWidget();
- }
- script>
- @*表格样式CSS*@
- <style>
- table {
- border-collapse: collapse;
- border: 1px solid #FFFFFF;
- }
- table td {
- text-align: center;
- height: 30px;
- font-size: 12px;
- line-height: 30px;
- border: 1px solid #efecec;
- }
- style>
- @*添加批量删除*@
- <script src="../../JS/TableJs.js">script>
- head>
- <body>
- <script src="../../BootStrap/FamilyJS.js">script>
- @*按钮*@
- <div class="heading">
- @*添加按钮*@
- <button id="build" type="button" class="btn btn-success" data-toggle="modal" data-target="" onclick="append()">
- <span class="glyphicon glyphicon-plus" aria-hidden="true">span>添加
- button>
- @*修改按钮*@
- <button id="btnEdit" type="button" class="btn btn-warning">
- <span class="glyphicon glyphicon-edit" aria-hidden="true">span>修改
- button>
- @*删除按钮---无弹出框*@
- <button id="btnDel" type="button" class="btn btn-danger" data-toggle="modal" data-target="#DeleteForm" onclick="">
- <span class="glyphicon glyphicon-minus" aria-hidden="true">span>删除
- button>
- div>
- @*表格*@
- <div class="widget-content padded clearfix">
- <table id="AddFamily" class="table table-bordered table-striped" width="1000px" border="0" cellspacing="0" cellpadding="0" style="margin: 0 auto">
- <thead>
- <th class="check-header hidden-xs">
- <input id="checkAll" name="checkAll" type="checkbox">
- <th>姓名th>
- <th>称谓 th>
- <th>年龄 th>
- <th>政治面貌th>
- <th>电话号码 th>
- <th>工作单位th>
- <th>家庭住址th>
- thead>
- <tbody id="mainbody">
- @*从数据库读取的数据,遍历ViewModel里面的字段并赋值*@
- @foreach (FamilyInfoViewModel enStuFam in ViewData["DataList"] as List<FamilyInfoViewModel>)
- {
- <tr>
- <td>
- <input name="checkbox" type="checkbox" id="1">
- td>
- <td data-field="Name">@enStuFam.Name td>
- <td data-field="RelationShip">@enStuFam.RelationShiptd>
- <td data-field="Age">@enStuFam.Agetd>
- <td>@enStuFam.PoliticalStatustd>
- <td>@enStuFam.TelNum td>
- <td>@enStuFam.WorkUnittd>
- <td>@enStuFam.Address td>
- tr>
- }
- tbody>
- table>
- div>
- <link href="../../BootStrap/jquery.bdt.css" rel="stylesheet" />
- @*创建表格*@
- <script>
- //绑定编辑、回车事件
- $(function () {
- // $('#build').click(build);//实现创建表格
- $('#btnEdit').click(edit);
- $('#cells, #rows').keyup(function (e) {
- if (e.keyCode === 13) {
- //添加存入数据库的代码
- }
- });
- });
- //将表格转成可编辑的表格
- function edit(index) {
- // $('#table').editableTableWidget();--效果是单击编辑按钮后,所有的都可以编辑
- // $(":checked").editableTableWidget();
- $(":checked").parent().parent().editableTableWidget();//整行的可以编辑
- }
- //转成可编辑的表格
- /*global $, window*/
- $.fn.editableTableWidget = function (options) {
- 'use strict';
- return $(this).each(function () {
- var buildDefaultOptions = function () {
- var opts = $.extend({}, $.fn.editableTableWidget.defaultOptions);
- opts.editor = opts.editor.clone();
- return opts;
- },
- activeOptions = $.extend(buildDefaultOptions(), options),
- ARROW_LEFT = 37, ARROW_UP = 38, ARROW_RIGHT = 39, ARROW_DOWN = 40, ENTER = 13, ESC = 27, TAB = 9,
- element = $(this),
- editor = activeOptions.editor.css('position', 'absolute').hide().appendTo(element.parent()),
- active,
- showEditor = function (select) {
- active = element.find('td:focus');
- if (active.length) {
- editor.val(active.text())
- .removeClass('error')
- .show()
- .offset(active.offset())
- .css(active.css(activeOptions.cloneProperties))
- .width(active.width())
- .height(active.height())
- .focus();
- if (select) {
- editor.select();
- }
- }
- },
- setActiveText = function () {
- var text = editor.val(),
- evt = $.Event('change'),
- originalContent;
- if (active.text() === text || editor.hasClass('error')) {
- return true;
- }
- originalContent = active.html();
- active.text(text).trigger(evt, text);
- if (evt.result === false) {
- active.html(originalContent);
- }
- },
- movement = function (element, keycode) {
- if (keycode === ARROW_RIGHT) {
- return element.next('td');
- } else if (keycode === ARROW_LEFT) {
- return element.prev('td');
- } else if (keycode === ARROW_UP) {
- return element.parent().prev().children().eq(element.index());
- } else if (keycode === ARROW_DOWN) {
- return element.parent().next().children().eq(element.index());
- }
- return [];
- };
- editor.blur(function () {
- setActiveText();
- editor.hide();
- }).keydown(function (e) {
- if (e.which === ENTER) {
- setActiveText();
- editor.hide();
- active.focus();
- e.preventDefault();
- e.stopPropagation();
- } else if (e.which === ESC) {
- editor.val(active.text());
- e.preventDefault();
- e.stopPropagation();
- editor.hide();
- active.focus();
- } else if (e.which === TAB) {
- active.focus();
- } else if (this.selectionEnd - this.selectionStart === this.value.length) {
- var possibleMove = movement(active, e.which);
- if (possibleMove.length > 0) {
- possibleMove.focus();
- e.preventDefault();
- e.stopPropagation();
- }
- }
- })
- .on('input paste', function () {
- var evt = $.Event('validate');
- active.trigger(evt, editor.val());
- if (evt.result === false) {
- editor.addClass('error');
- } else {
- editor.removeClass('error');
- }
- });
- element.on('click keypress dblclick', showEditor)
- .css('cursor', 'pointer')
- .keydown(function (e) {
- var prevent = true,
- possibleMove = movement($(e.target), e.which);
- if (possibleMove.length > 0) {
- possibleMove.focus();
- } else if (e.which === ENTER) {
- showEditor(false);
- } else if (e.which === 17 || e.which === 91 || e.which === 93) {
- showEditor(true);
- prevent = false;
- } else {
- prevent = false;
- }
- if (prevent) {
- e.stopPropagation();
- e.preventDefault();
- }
- });
- element.find('td').prop('tabindex', 1);
- $(window).on('resize', function () {
- if (editor.is(':visible')) {
- editor.offset(active.offset())
- .width(active.width())
- .height(active.height());
- }
- });
- });
- };
- $.fn.editableTableWidget.defaultOptions = {
- cloneProperties: ['padding', 'padding-top', 'padding-bottom', 'padding-left', 'padding-right',
- 'text-align', 'font', 'font-size', 'font-family', 'font-weight',
- 'border', 'border-top', 'border-bottom', 'border-left', 'border-right'],
- editor: $('<input>')
- };
- script>
- body>
- html>
版本二
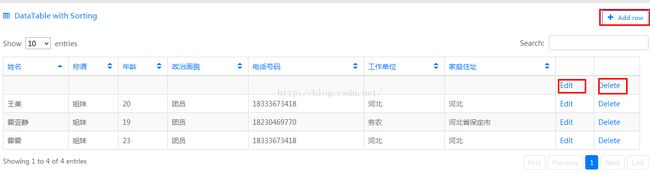
1. 样式
布局样式:
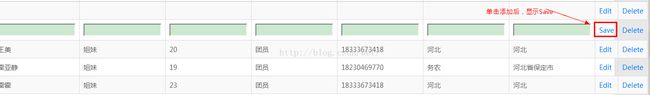
添加/修改:
2. 代码
[html] view plain copy- @using ITOO.FreshNewReport.ViewModel
- @{
- Layout = null;
- }
- <html>
- <head>
- <title>数据表格编辑_大气漂亮的Bootstrap后台管理系统模板Se7en - JS代码网
- title>
- <link href="../../BootStrap/se7ven/../../BootStrap/se7ven/stylesheets/bootstrap.min.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/font-awesome.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/se7en-font.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/isotope.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/jquery.fancybox.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/fullcalendar.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/wizard.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/select2.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/morris.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/datatables.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/datepicker.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/timepicker.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/colorpicker.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/bootstrap-switch.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/daterange-picker.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/typeahead.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/summernote.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/pygments.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/style.css" media="all" rel="stylesheet" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/color/green.css" media="all" rel="alternate stylesheet" title="green-theme" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/color/orange.css" media="all" rel="alternate stylesheet" title="orange-theme" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/color/magenta.css" media="all" rel="alternate stylesheet" title="magenta-theme" type="text/css" />
- <link href="../../BootStrap/se7ven/stylesheets/color/gray.css" media="all" rel="alternate stylesheet" title="gray-theme" type="text/css" />
- <script src="../../BootStrap/se7ven/javascripts/jquery.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery-ui.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/bootstrap.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/raphael.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/selectivizr-min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.mousewheel.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.vmap.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.vmap.sampledata.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.vmap.world.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.bootstrap.wizard.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/fullcalendar.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/gcal.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.dataTables.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/datatable-editable.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.easy-pie-chart.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/excanvas.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.isotope.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/isotope_extras.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/modernizr.custom.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.fancybox.pack.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/select2.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/styleswitcher.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/wysiwyg.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/summernote.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.inputmask.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.validate.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/bootstrap-fileupload.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/bootstrap-datepicker.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/bootstrap-timepicker.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/bootstrap-colorpicker.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/bootstrap-switch.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/typeahead.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/daterange-picker.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/date.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/morris.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/skycons.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/fitvids.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/jquery.sparkline.min.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/main.js" type="text/javascript">script>
- <script src="../../BootStrap/se7ven/javascripts/respond.js" type="text/javascript">script>
- <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
- head>
- <body>
- <div class="modal-shiftfix">
- <div class="container-fluid main-content">
- <div class="page-title">
- <h1>Editable DataTables
- h1>
- div>
- <div class="row">
- <div class="col-lg-12">
- <div class="widget-container fluid-height clearfix">
- <div class="heading">
- <i class="icon-table">i>DataTable with Sorting<a class="btn btn-sm btn-primary-outline pull-right" href="#" id="add-row"><i class="icon-plus">i>Add rowa>
- div>
- <div class="widget-content padded clearfix">
- <table class="table table-bordered table-striped" id="datatable-editable">
- <thead>
- @*<th class="check-header hidden-xs">
- <input id="checkAll" name="checkAll" type="checkbox">*@
- <th>姓名th>
- <th>称谓 th>
- <th>年龄 th>
- <th>政治面貌th>
- <th>电话号码 th>
- <th>工作单位th>
- <th class="hidden-xs">家庭住址th>
- <th width="60">th>
- <th width="75">th>
- thead>
- <tbody>
- @foreach (FamilyInfoViewModel enStuFam in ViewData["DataList"] as List<FamilyInfoViewModel>)
- {
- <tr>
- @*<td>
- <input name="checkbox" type="checkbox" id="1">
- td>*@
- <td>@enStuFam.Name td>
- <td>@enStuFam.RelationShiptd>
- <td>@enStuFam.Agetd>
- <td>@enStuFam.PoliticalStatustd>
- <td>@enStuFam.TelNum td>
- <td>@enStuFam.WorkUnittd>
- <td>@enStuFam.Address td>
- <td>
- <a class="edit-row" href="#">Edita>
- td>
- <td>
- <a class="delete-row" href="#">Deletea>
- td>
- tr>
- }
- tbody>
- table>
- div>
- div>
- div>
- div>
- div>
- div>
- body>
- html>
版本三
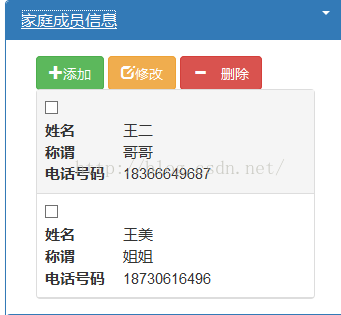
1.样式
卡片式表格:
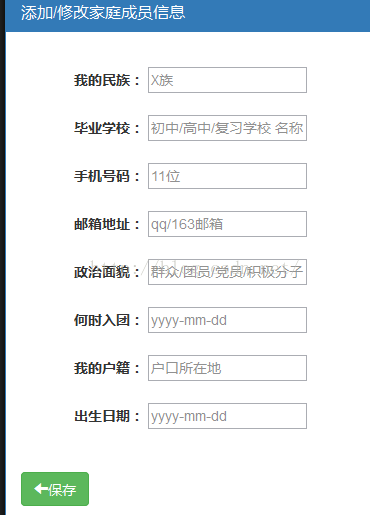
添加/修改 弹出一个新页面:
2.代码
View代码:
[html] view plain copy- <div class="container-fluid main-content">
- <div class="row">
- <div class="col-lg-12">
- <div class="widget-container fluid-height clearfix">
- @*按钮*@
- <div class="heading">
- @*添加按钮*@
- <span class="ui-button">
- <a class="btn btn-success glyphicon glyphicon-plus" href="../AddEduInfo/AddEduInfo">添加a>
- span>
- @*修改*@
- <span class="ui-button">
- <a class="btn btn-warning glyphicon glyphicon-edit" href="../AddEduInfo/AddEduInfo">修改a>
- span>
- @*删除*@
- @* <span class="ui-button" data-target="#myModal" >
- <a class="btn btn-danger glyphicon glyphicon-minus" >删除a>
- span>*@
- <span>
- <button type="button" class="btn btn-danger glyphicon glyphicon-minus" data-toggle="modal" data-target="#myModal">
- 删除
- button>
- span>
- div>
- <table id="events-table" style="font-size: 15px" class="table" data-toggle="table" data-card-view="true" data-url="/StuPersonInfo/ShowEducation">
- <thead>
- <tr class="info">
- <th data-field="state" data-checkbox="true">th>
- <th data-field="StartDate" data-sortable="true">开始日期th>
- <th data-field="EndDate" data-sortable="true">结束日期th>
- <th data-field="SchoolName" data-sortable="true">毕业学校th>
- <th data-field="TeacherName" data-visible="true">证明教师th>
- @* <th data-field="" data-sortable="true" data-formatter="operateFormatter" data-events="operateEvents">编 辑th>*@
- tr>
- thead>
- table>
- div>
- div>
- div>
- div>
Controller代码:[csharp] view plain copy- #region ShowEducation() 显示教育经历 王美 2015年6月5日
- ///
- /// 显示教育经历
- ///
- ///
教育经历Json - public JsonResult ShowEducation()
- {
- //创建WCF接口
- IEduInfoService EduServiceShow = ServiceFactory.GetEduInfoService();
- //从缓存中获取身份证号
- string IdentityCardID = (String)MemcacheHelper.Get("IdentityCardID");
- //调用WCF查询方法
- List
listEduInfo = EduServiceShow.QueryEduInfo(IdentityCardID); - //返回Json串
- return Json(listEduInfo, JsonRequestBehavior.AllowGet);
- }
- #endregion
前两个版本代码资源链接你可能感兴趣的:(js相关类)
- 扫地机类清洁产品之直流无刷电机控制
悟空胆好小
清洁服务机器人单片机人工智能
扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续
- Python快速入门 —— 第三节:类与对象
孤华暗香
Python快速入门python开发语言
第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#
- python os 环境变量
CV矿工
python开发语言numpy
环境变量:环境变量是程序和操作系统之间的通信方式。有些字符不宜明文写进代码里,比如数据库密码,个人账户密码,如果写进自己本机的环境变量里,程序用的时候通过os.environ.get()取出来就行了。os.environ是一个环境变量的字典。环境变量的相关操作importos"""设置/修改环境变量:os.environ[‘环境变量名称’]=‘环境变量值’#其中key和value均为string类
- 《Python数据分析实战终极指南》
xjt921122
python数据分析开发语言
对于分析师来说,大家在学习Python数据分析的路上,多多少少都遇到过很多大坑**,有关于技能和思维的**:Excel已经没办法处理现有的数据量了,应该学Python吗?找了一大堆Python和Pandas的资料来学习,为什么自己动手就懵了?跟着比赛类公开数据分析案例练了很久,为什么当自己面对数据需求还是只会数据处理而没有分析思路?学了对比、细分、聚类分析,也会用PEST、波特五力这类分析法,为啥
- 目前哪里有卖高仿包包,推荐十个渠道已更新
富腕表之家
1、工厂购买,推荐微信:【76929666】目前买的人最多的渠道。2、某宝购买,价格较高,质量没有保障。3、拼夕夕,价格是便宜,但是质量不敢想象。4、专柜购买,数量较少,经常断货,价格也太高不好接受。5、批发市场购买,可遇不可求,一般生活在批发市场附近的,根本不用考虑在哪里买高仿包包分几个级别?在当今的包类市场中,广州作为一个知名的货源地,已经成为高仿包行业的一个重要标志。随着市场的需求增加,高仿
- k均值聚类算法考试例题_k均值算法(k均值聚类算法计算题)
寻找你83497
k均值聚类算法考试例题
?算法:第一步:选K个初始聚类中心,z1(1),z2(1),…,zK(1),其中括号内的序号为寻找聚类中心的迭代运算的次序号。聚类中心的向量值可任意设定,例如可选开始的K个.k均值聚类:---------一种硬聚类算法,隶属度只有两个取值0或1,提出的基本根据是“类内误差平方和最小化”准则;模糊的c均值聚类算法:--------一种模糊聚类算法,是.K均值聚类算法是先随机选取K个对象作为初始的聚类
- 一文掌握python面向对象魔术方法(二)
程序员neil
pythonpython开发语言
接上篇:一文掌握python面向对象魔术方法(一)-CSDN博客目录六、迭代和序列化:1、__iter__(self):定义迭代器,使得类可以被for循环迭代。2、__getitem__(self,key):定义索引操作,如obj[key]。3、__setitem__(self,key,value):定义赋值操作,如obj[key]=value。4、__delitem__(self,key):定义
- 2.2.6 通知类控件 Toast、Menu
常思行
本文例程下载:WillFlow_Toast、WillFlowMenu一、什么是Toast?Toast也被叫做吐司,是Android系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,它有如下两个特点:Toast是没有焦点的Toast显示的时间有限过一定的时间就会自动消失所以一般来讲Toast的使用并不会影响我们的正常操作,并且它通常不会占用太大的屏幕空间,有着良好的用户体
- C语言 判断回文数
Y雨何时停T
c语言学习
一,回文数概念“回文”是指正读反读都能读通的句子,它是古今中外都有的一种修辞方式和文字游戏,如“我为人人,人人为我”等。在数学中也有这样一类数字有这样的特征,成为回文数。设n是一任意自然数。若将n的各位数字反向排列所得自然数n1与n相等,则称n为一回文数。例如,若n=1234321,则称n为一回文数;但若n=1234567,则n不是回文数。二,判断回文数实现思路一:数组与字符串将数字每一位按顺序放
- 网络通信流程
记得开心一点啊
服务器网络运维
目录♫IP地址♫子网掩码♫MAC地址♫相关设备♫ARP寻址♫网络通信流程♫IP地址我们已经知道IP地址由网络号+主机号组成,根据IP地址的不同可以有5钟划分网络号和主机号的方案:其中,各类地址的表示范围是:分类范围适用网络网络数量主机最大连接数A类0.0.0.0~127.255.255.255大型网络12616777214【(2^24)-2】B类128.0.0.0~191.255.255.255中
- 想念一个人,很痛苦
孩子学习教育鼓励
签名:刘永分隔两地的爱情,是想念的,但是、想念一个人,很痛苦。听说过么?思念是一种病、而情人中的人们就是病入膏肓的那类人!首先恭喜你、你会思念对方说明你爱她、这是真实的爱。但是思念有时确实让人痛苦。但是爱本身是美好的,由它幻化而来的思念更该是美好的~思念、那就不要可以的抑制!大胆去想~有必要的话还要告诉她、你有多想他、这样至少可以维系你们遥远的爱情!
- 手机上有什么兼职可以做?网上兼职 一单一结 手机就可以做?
优惠券高省
建议上班族和全职宝妈把空闲时间拿出来一点做做副业,什么也不耽搁还能多一笔收入!推荐大家一定要试一试!!!只要有手机就可以做,下面小编就为大家推荐用手机就可以做的三类网上兼职工作。一,高省APP高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。万方导师高省邀请码005500,注册送双皇冠会员,送万元推广大礼包,教你如
- C++ lambda闭包消除类成员变量
barbyQAQ
c++c++java算法
原文链接:https://blog.csdn.net/qq_51470638/article/details/142151502一、背景在面向对象编程时,常常要添加类成员变量。然而类成员一旦多了之后,也会带来干扰。拿到一个类,一看成员变量好几十个,就问你怕不怕?二、解决思路可以借助函数式编程思想,来消除一些不必要的类成员变量。三、实例举个例子:classClassA{public:...intfu
- 《 C++ 修炼全景指南:九 》打破编程瓶颈!掌握二叉搜索树的高效实现与技巧
Lenyiin
C++修炼全景指南技术指南c++算法stl
摘要本文详细探讨了二叉搜索树(BinarySearchTree,BST)的核心概念和技术细节,包括插入、查找、删除、遍历等基本操作,并结合实际代码演示了如何实现这些功能。文章深入分析了二叉搜索树的性能优势及其时间复杂度,同时介绍了前驱、后继的查找方法等高级功能。通过自定义实现的二叉搜索树类,读者能够掌握其实际应用,此外,文章还建议进一步扩展为平衡树(如AVL树、红黑树)以优化极端情况下的性能退化。
- C++八股
Petrichorzncu
八股总结c++开发语言
这里写目录标题C++内存管理C++的构造函数,复制构造函数,和析构函数深复制与浅复制:构造函数和析构函数哪个能写成虚函数,为什么?C++数据结构内存排列结构体和类占用的内存:==虚函数和虚表的原理==虚函数虚表(Vtable)虚函数和虚表的实现细节==内存泄漏==指针的工作原理函数的传值和传址new和delete与malloc和freeC++内存区域划分C++11新特性C++常见新特性==智能指针
- 【2022 CCF 非专业级别软件能力认证第一轮(CSP-J1)入门级 C++语言试题及解析】
汉子萌萌哒
CCFnoi算法数据结构c++
一、单项选择题(共15题,每题2分,共计30分;每题有且仅有一个正确选项)1.以下哪种功能没有涉及C++语言的面向对象特性支持:()。A.C++中调用printf函数B.C++中调用用户定义的类成员函数C.C++中构造一个class或structD.C++中构造来源于同一基类的多个派生类题目解析【解析】正确答案:AC++基础知识,面向对象和类有关,类又涉及父类、子类、继承、派生等关系,printf
- 【RabbitMQ 项目】服务端:数据管理模块之绑定管理
月夜星辉雪
rabbitmq分布式
文章目录一.编写思路二.代码实践一.编写思路定义绑定信息类交换机名称队列名称绑定关键字:交换机的路由交换算法中会用到没有是否持久化的标志,因为绑定是否持久化取决于交换机和队列是否持久化,只有它们都持久化时绑定才需要持久化。绑定就好像一根绳子,两端连接着交换机和队列,当一方不存在,它就没有存在的必要了定义绑定持久化类构造函数:如果数据库文件不存在则创建,打开数据库,创建binding_table插入
- 更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
- 《转介绍方法论》学习笔记
小可乐的妈妈
一、高效转介绍的流程:价值观---执行----方案一)转介绍发生的背景:1、对象:谁向谁转介绍?全员营销,人人参与。①员工的激励政策、客户的转介绍诱因制作客户画像:a信任;支付能力;意愿度;便利度(根据家长具备四个特征的个数分为四类)B性格分类C职业分类D年龄性别②执行:套路,策略,方法,流程2、诱因:为什么要转介绍?认同信任;多方共赢;传递美好;零风险承诺打动人心,超越期待。选择做教育,就是选择
- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- 自动写论文的网站推荐这5款实用类工具
小猪包333
写论文人工智能深度学习计算机视觉AI写作
在当今学术研究和写作领域,AI论文写作工具的出现极大地提高了写作效率和质量。这些工具不仅能够帮助研究人员快速生成论文草稿,还能进行内容优化、查重和排版等操作。以下是五款实用类工具推荐,特别是千笔-AIPassPaper。1.千笔-AIPassPaper千笔-AIPassPaper是一款功能强大且全面的AI论文写作助手,用户只需输入基本的研究需求和关键词,便能迅速生成一篇完整的论文。该工具利用先进的
- MyBatis 详解
阿贾克斯的黎明
javamybatis
目录目录一、MyBatis是什么二、为什么使用MyBatis(一)灵活性高(二)性能优化(三)易于维护三、怎么用MyBatis(一)添加依赖(二)配置MyBatis(三)创建实体类和接口(四)使用MyBatis一、MyBatis是什么MyBatis是一个优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。它可以通过简
- 2021-09-10
彧瑛
[cp]九月果香,九月菊黄,九月忽然想起,是谁在播撒着希望?九月我们收集阳光,九月我们深情歌唱,一个感动的季节,被求知的眼睛珍藏。一寸一寸的粉笔,染白您的头发,腾然而起点燃成烛,照亮别人,让后来者攀上崖顶,让后来者踏着你的双肩,送一批批学子上路。黑发积霜织日月,粉笔无言写春秋。这就是老师的一生一一人类灵魂工程师的真实写照。粉笔里飞舞着您的万千情丝,书写着您的青春岁月;教室里定格着您的音容笑貌,记录
- 李克富 | 咨询师推荐阅读书目
李克富
最重要的书籍不是别人的推荐,而是自己学过的教材,不论当初使用的是哪个版本,它都是我们专业的底层代码,具有不可替代性。前不久,中国心理咨询师筹委会的一位老师邀请我罗列一个推荐书目清单作为咨询师工具包的内容,并要求“说明一下简单的分类或者作三言两语的说明”。斟酌后,我觉得自己推荐的书目大体可以分为普及类书籍、心理学书籍和心理咨询与治疗专业书籍,第三类又分为适合于咨询师新手的和有经验咨询师的。经过严格筛
- Python编程 - 初识面向对象
易辰君
Python核心编程python开发语言
目录前言一、面向对象二、类和对象(一)类简介定义类(二)对象简介创建对象(三)总结三、实例属性和实例方法(一)实例属性创建的基本语法使用示例(二)实例方法定义实例方法的基本语法调用示例方法的示例(三)总结四、类中的self(一)基本概念(二)作用访问实例属性调用其他实例方法在构造函数中初始化对象(三)总结五、__init__方法(一)__init__方法的特点(二)基本语法(三)示例(四)总结前言
- Android实现监听事件的方法
Amy木婉清
1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis
- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- HarmonyOS Next鸿蒙扫一扫功能实现
JohnLiu_
HarmonyOSNextharmonyos华为扫一扫鸿蒙
直接使用的是华为官方提供的api,封装成一个工具类方便调用。import{common}from'@kit.AbilityKit';import{scanBarcode,scanCore}from'@kit.ScanKit';exportnamespaceScanUtil{exportasyncfunctionstartScan(context:common.Context):Promise{if
- 自定义分区
我的K8409
Hadoophdfshadoop大数据
通过简单例子了解partition分区类的重写方法分区是在MR的过程中进行的,属于Shuffle阶段但是在Job端不要忘记进行调用:job.setPartitionerClass(xxx.class)按照年龄分区:classAgePartitionerextendsPartitioner{@OverridepublicintgetPartition(MyComparablekey,NullWrit
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢 原因: 总有一种描述事物的方式最贴近本质,最容易让人理解. 如何让教育更轻松,在于找到最适合学生的方式. 难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章: http://www.ibm.com/developerworks/cn/java/j-jodatime.html 工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法: /** * DateTime变化(增减) */ @Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述 这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。 现在构建系统常用到maven工具,现在有更容易上手的gradle, 搭建java环境: http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/ 搭建android环境: http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书 keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。 在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。 MSP的利润空间将根据其参与的程度而有所不同,Din说。 “我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342 题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。 思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途 jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题: 1,强制flush输出 json编码打印在首页 2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面 3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式 1、模板方法模式(Template Method) 定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务 chkconfig --add servicename 添加linux服务 netstat -apn | grep 8080 查看端口占用 env 查看所有环境变量 echo $JAVA_HOME 查看JAVA_HOME环境变量 安装编译器 yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。 以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下: <script> //创建AnyChart var chart = new AnyChart(); //添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离 使用语义化标签 0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。 1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList; import java.util.Arrays; import java.util.HashSet; import java.util.List; import java.util.Random; import java.util.Set; public class PointGame { /**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值 主界面 var sonValue=window.showModalDialog("son.jsp"); 子界面 window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统 互联网+你的名字 = 网络个人数据库 每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子: create or replace view testview as select empno,ename from emp where ename like ‘M%’ with check option; 这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果: select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“ 再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。 ToastPlugin.java package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。 以下是开发流程: 1. 明确类的功能,抽象出类的大概结构 2. 初步设想类的接口 3. 类名设计(驼峰式命名) 4. 属性设置(权限设置) 判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术 在JAVA SE5中新增了3个包 java.util.concurrent java.util.concurrent.atomic java.util.concurrent.locks 在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证 目录 1.1 配置 1.2 AuthenticationTrustResolver 对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言 通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型 在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。 所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。 以下是实现的代码: 前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作 创建JDK的安装目录: mkdir -p /usr/java/ 下载JDK,找到适合自己系统的JDK版本进行下载: http://www.oracle.com/technetwork/java/javase/downloads/index.html 把JDK安装包下载到/usr/java/目录,然后进行解压: tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p