- U单元测试.py
前言:在软件开发过程中,代码的质量至关重要,而单元测试是确保代码质量的有效手段之一。目录一、初识单元测试二、Python单元测试利器unittest(一)基本结构(二)常用断言方法三、编写你的第一个Python单元测试(一)创建被测试代码(二)创建测试文件(三)编写测试用例(四)运行测试四、深入理解单元测试的魔力总结一、初识单元测试写代码时,难免会担心功能出错。单元测试就像是给代码的一次次“小考”
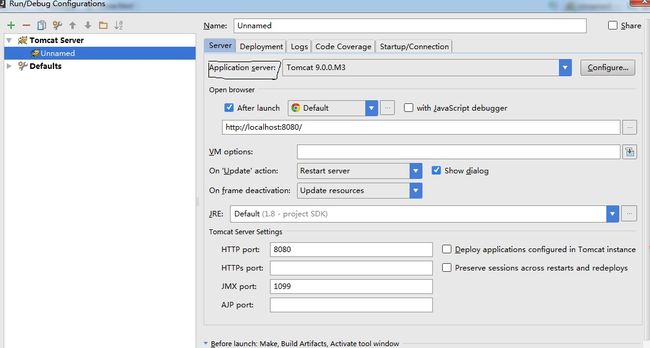
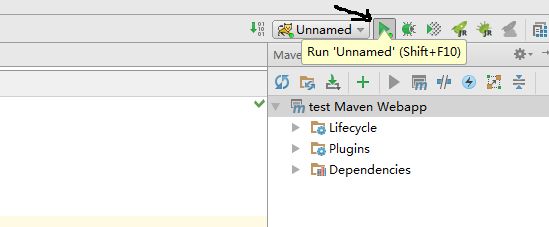
- 开发工具idea的安装
不想看到爱新觉罗·胤禩
intellij-ideajavaide
1.下载官网:https://www.jetbrains.com/下载网址:https://www.jetbrains.com/idea/download/?section=windows2.安装新安装的idea,启动后,需要进行注册,这里我们可以在后面进行破解:IDEA破解方法1.先退出idea2.破解方法1网址:https://www.exception.site/essay/idea-res
- github上传代码步骤
gitstatus//查看状态gitinit//初始化仓库gitadd.(文件name)//添加文件到本地仓库gitcommit-m“注释”//添加文件描述信息gitremoteaddorigin+远程仓库地址//链接远程仓库,创建主分支gitpulloriginmaster//把本地仓库的变化连接到远程仓库主分支gitpush-uoriginmaster//把本地仓库的文件推送到远程仓库如果确保
- 【unitrix】 4.15 类型级别的数字减一操作实现(sub1.rs)
liuyuan77
我的unitrix库rust
源码这段代码实现了一个类型级别的数字减一操作(Sub1trait),主要用于编译时的类型计算。//!类型级别的数字减一操作实现//!//!#元信息//!-编制人:$ource//!-版本:0版完成版//!-创建时间:2025年7月2日//!-最后修改时间:无//!-待完善问题:Float+1未实现//!//!#实现规则//!1.基础类型处理://!-Z0→N1//!-P1→Z0//!-N1→B0/
- 理想运算放大器的神话与现实:若完美存在,电子世界将如何颠覆?
理想运算放大器(IdealOperationalAmplifier)是电子工程教材中的“完美模型”,它定义了模拟电路设计的理论基石。但若这种完美器件真实存在,整个电子产业将被彻底重构——本章将揭示理想运放的深层特性,并推演其可能引发的技术革命。一、理想运算放大器的终极定义1.1核心特性矩阵理想运放需同时满足以下五个极限条件:开环增益:AOL=∞A_{OL}=\inftyAOL=∞输入阻抗:Zin=
- 全面学习 OpenAI API:从 Python 教程到 API Key 使用详解,快速上手调用和部署
我的学校你进不来
学习python开发语言人工智能语言模型深度学习
说在前面我们正身处在人工智能迅猛发展的时代,OpenAIAPI无疑是其中的翘楚,它提供了强大的工具,让开发者能够创建智能应用程序。然而,对于许多刚接触这个领域的开发者来说,如何开始使用OpenAIAPI可能是一个不小的挑战。这篇文章旨在全面介绍如何从零开始学习和使用OpenAIAPI,从申请APIKey到在Python中调用和部署,助力你快速上手并实现在项目中的应用。在接下来的内容中,我们将详细阐
- react 自定义状态管理库
stoneSkySpace
react.js前端前端框架
核心实现原理:全局状态容器:维护单一状态源订阅机制:组件订阅状态变化状态更新调度:通过Hooks触发组件重渲染基础版实现–核心代码//1.创建全局状态存储constcreateStore=(initialState)=>{letstate=initialStateconstlisteners=newSet()return{getState:()=>state,setState:(newState)
- ESP32S3接入讯飞在线语音识别教程及配套源代码
2401_88800025
高级技术笔记高级笔记语音识别人工智能音视频嵌入式硬件单片机
1.准备工作1.1硬件准备ESP32-S3开发板(推荐ESP32-S3-WROOM-1)麦克风模块(如SPH0645LM4H或WM8978)MicroSD卡模块(可选,用于存储语音文件)扬声器模块(可选,用于播放识别结果)1.2软件准备安装ArduinoIDE(推荐2.0版本以上)安装ESP32-S3开发支持注册讯飞开放平台账号并创建应用获取讯飞语音识别API的AppID、APIKey和APISe
- Redis 地理空间索引实践
Hello.Reader
人工智能缓存技术数据库redis数据库缓存
一、地理空间索引概览Redis支持两种地理空间索引类型:GEO:对单个地理坐标点(经度、纬度)建立索引,适合“查找半径内的点”场景。GEOSHAPE:通过WKT(Well-KnownText)格式定义点、线、面等几何体,支持更丰富的空间关系查询(如包含、相交、相离等)。二、GEO索引2.1创建GEO索引假设你的JSON文档中有一字段location,存放"lon,lat"格式的字符串,使用以下命令
- 【安卓Sensor框架-2】应用注册Sensor 流程
蜘蛛侠不会飞
安卓源码解析android安卓源码frameworksensorsensorservice
注册传感器的核心流程为如下:应用层调用SensorManager注册传感器,framework层创建SensorEventQueue对象(事件队列),通过JNI调用Native方法nativeEnableSensor();SensorService服务端createEventQueue()创建SensorEventConnection对象,然后enable使能sensor。这里以监听光传感器的流程
- Git协作开发:feature分支、拉取最新并合并
GISer_Jinger
中大厂面试gitelasticsearch大数据
以下是关于Git中feature分支操作的详细步骤和完整示例:1.创建并切换到新feature分支#从develop分支创建新特性分支gitcheckout-bfeature/new-featuredevelop#查看当前分支确认gitbranch2.开发并提交代码#编写代码后添加文件gitadd.#提交到本地分支gitcommit-m"完成用户认证功能"3.推送到远程仓库#首次推送需设置上游分支
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- Java内存区域划分及各区域作用
Java虚拟机内存区域示意图:各分区都有什么特点,他们的作用是什么呢?1.程序计数器(ProgramCounterRegister)线程私有。程序计数器是一块较小的空间,它可以看做是当前线程所执行的字节码的行号指示器。2.Java虚拟机栈线程私有。Java虚拟机栈的生命周期与线程相同。虚拟机栈描述的是Java方法执行的内存模型:每个方法在执行的同时都会创建一个栈帧(StackFrame)用于存储局
- 【Maven】Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)
夜雨hiyeyu.com
mavenjava
注:本文基于50+大型企业级项目经验,结合Maven底层源码机制,系统化解决依赖冲突问题。包含20个实战场景、10类特殊案例及5大防御体系构建方案。Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)第一部分:依赖冲突核心原理深度解析1.1Maven依赖机制底层原理1.2类加载冲突的JVM级影响第二部分:八大实战解决方案深度强化2.1企业级排除方案(精准手术刀)2.2BOM模式
- Excel高效转Json工具类详解
你一身傲骨怎能输
游戏工具链exceljson
文章摘要该工具类提供Excel到Json的转换功能,主要包含:ExcelToJsonToolEditor:核心编辑器类,处理Excel批量/单表转换、文件路径操作类型定义:TypeValue存储字段信息,JsonKeyType标识键类型转换流程:读取Excel→生成Json→自动创建对应C#配置类代码扩展性:支持指定表转换、错误处理、代码模板化生成关键方法:DoXlsxToJson处理单表转换,G
- 大数据面试题之Hive(1)
小的~~
大数据大数据hivehadoop
说下为什么要使用Hive?Hive的优缺点?Hive的作用是什么?说下Hive是什么?跟数据仓库区别?Hive架构Hive内部表和外部表的区别?为什么内部表的删除,就会将数据全部删除,而外部表只删除表结构?为什么用外部表更好?Hive建表语句?创建表时使用什么分隔符?Hive删除语句外部表删除的是什么?Hive数据倾斜以及解决方案Hive如果不用参数调优,在map和reduce端应该做什么Hive
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- bean覆盖 springboot_SpringBoot——bean解析
IOC思想解析IOC(控制反转):全称为:InverseofControl。从字面上理解就是控制反转了,将对在自身对象中的一个内置对象的控制反转,反转后不再由自己本身的对象进行控制这个内置对象的创建,而是由第三方系统去控制这个内置对象的创建。DI(依赖注入):全称为DependencyInjection,意思自身对象中的内置对象是通过注入的方式进行创建。那么IOC和DI这两者又是什么关系呢?IOC
- 易语言 数据分析小实例:数人头。用到:易数据库
好开心啊没烦恼
易语言数据分析数据库数据挖掘开发语言
目录(不如Python方便,已弃用易语言,但以“易语言”为工具的朋友可作参考。已测试通过。)------0需求1直接操作Excel表2易语言实现2.1导库2.2处理小插曲3欢迎纠错4论文写作/Python学习智能体------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内
- Facebook公共主页创建不了?解决方案在此!
跨境小新
跨境电商facebook
创建Facebook公共主页是推广业务、建立品牌或连接社群的重要一步,但不少人遇到“创建失败”、“此功能不可用”甚至毫无提示的卡死页面,这不是你一个人的问题,通常是特定原因导致的,而且绝大多数都可以解决。下面我将详细分析常见错误原因并提供一步步的解决方案。一、为什么创建不了?常见错误原因分析在解决问题之前,我们先了解“敌人”是谁。以下是导致Facebook公共主页创建失败的几大“元凶”:1、个人账
- PyTorch 知识点总结 -- 第 1 节
朝野星夜
读书笔记-计算机类pytorch人工智能python
第1节PyTorchFundamentals本节主要讲解PyTorch中的基本单位Tensor(也称为张量),及一系列与Tensor有关的函数。Tensor、维度与形状函数作用举例输出结果结果描述torch.tensor()创建一个Tensor对象-torch.tensor(7)-torch.tensor([7,7])-tensor(7)-tensor([7,7])将数值7和一维数组[7,7]转换
- 探索《非官方知乎 API》:解锁知乎数据的新方式
探索《非官方知乎API》:解锁知乎数据的新方式项目地址:https://gitcode.com/gh_mirrors/un/Unofficial-Zhihu-API在数据分析和社交媒体研究的世界里,拥有可靠的API是至关重要的。今天,我们将深入探讨一个由社区贡献的开源项目——。该项目提供了一个独特的方式,让你能够访问和解析知乎平台上的数据。项目简介非官方知乎API是由开发者littlepai创建的
- 华为和H3c--交换技术
华为和H3c–交换技术一、VLAN的作用和交换网络链路类以及VLAN封装1、VLAN的作用和优势1)VLAN的作用隔离广播域2)VLAN的优势降低广播网络占用带宽资源安全性强屏蔽VLAN间访问增强设备的稳定性2、隔离广播的方式1)物理隔离通过路由器设备实现成本高2)VLAN交换机创建VLAN将接口加入到不同的VLAN中,VLAN之间相互隔离一个VLAN表示一个广播域3、交换网络链路的类型和Trun
- Facebook公共主页创建不了?解决方案在此!
出海探索的Cindy
出海日记人工智能
创建Facebook公共主页是推广业务、建立品牌或连接社群的重要一步,但不少人遇到“创建失败”、“此功能不可用”甚至毫无提示的卡死页面,这不是你一个人的问题,通常是特定原因导致的,而且绝大多数都可以解决。下面我将详细分析常见错误原因并提供一步步的解决方案。一、为什么创建不了?常见错误原因分析在解决问题之前,我们先了解“敌人”是谁。以下是导致Facebook公共主页创建失败的几大“元凶”:1、个人账
- SRS中RTMP推流RTC播放的实现原理及函数执行流程
龙--技术总结分享
RTMPSRSRTCsrswebrtcrtcrtmp
RTMP转RTC;或者RTC转RTMP,是通过Bridger实现的。RTMP转RTCclassSrsRtcFromRtmpBridger:publicISrsLiveSourceBridgerRTMP推流HTTP回调,类似RTMPmodule中onpublish回调创建接收推流的Threadpublishinghttp_hooks_on_publishacquire_publishdo_publi
- 归并排序详解
创建两个临时数组存储待合并的子数组使用双指针法依次比较两个子数组的元素将较小的元素放入原数组的对应位置处理剩余未合并的元素前言1.算法概述归并排序是一种采用分治法(DivideandConquer)策略的排序算法,由约翰·冯·诺伊曼在1945年提出。它的核心思想是将一个大问题分解成若干个小问题,递归解决小问题后,再将结果合并起来。分治策略分解:将当前区间一分为二解决:递归地对两个子区间进行排序合并
- Netty案例:WebSocket开发网页版聊天室
熙客
12_计算机网络websocket网络协议网络
目录1、开发流程2、具体代码实现2.1添加依赖(pom.xml)2.2配置文件(application.yml)2.3配置类读取设置2.4Netty服务器实现2.5WebSocket初始化器和处理器2.6SpringBoot启动类2.7HTML5客户端(src/main/resources/static/chat.html)2.8启动与测试1、开发流程创建SpringBoot项目添加Netty依赖
- 【Python】Python —— 列表 (文末附思维导图)
Python——列表1定义用于存储任意数目、任意类型的数据集合。List(列表)是Python内置的一种数据类型。标准语法格式:1.a=[10,20,30,40]2.a=[10,20,‘abc’,True]是一种有序的集合,可以随时增加或删除其中的元素。标识是中括号[]。2创建2.1基本语法创建a=[10,20,'yangyaqi','石家庄学院',True]a[10,20,‘yangyaqi’,
- 「日拱一码」013 Python常用库——Numpy
胖达不服输
「日拱一码」pythonnumpy常用库
目录数组创建numpy.array:创建一个ndarray对象numpy.zeros:创建一个指定形状和数据类型的全零数组numpy.ones:创建一个指定形状和数据类型的全1数组numpy.empty:创建一个指定形状和数据类型的未初始化数组。其元素值是随机的,取决于内存中的初始状态numpy.arange:类似于Python内置的range函数,但返回的是ndarraynumpy.linspa
- python日记Day17——Pandas之Excel处理
石石石大帅
Python笔记excelpython数据分析
python日记——Pandas之Excel处理创建文件importpandasaspddf=pd.DataFrame({'ID':[1,2,3],'Name':['Tom','BOb','Gigi']})df.to_excel("C:/Temp/Output.xlsx")print("done!")读取文件importpandasaspdpeople=pd.read_excel("C:/Temp
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分