Vue 应用系列笔记(三)关于HTTP请求 - Axios 与 mockJs
习惯了之前的疯狂ajaxdang当作请求的后端,刚开始的时候其实还是有点不适应的,好歹也经历过js中的拼杀,学呗。
为什么在vue中选择 axios ? ---》 axios, ajax和fetch的比较
直白的说明 axios 操作 ---》 axios使用说明
关于axios-mock-adapter --》 axios-mock-adapter
推荐mock文档 --》 看云的mock说明
引入Axios:
直接引入
自定义拓展后引入
1、基础默认值
2、nprogress页面加载进度条 (利用拦截器)
3、常用请求方式
4、思维拓展
引入mock 模拟请求:
继续以模块化的方式进行
1、将所需模拟的数据进行分模块
2、如何切分
3、测试方法
其他说明
1、自定义匹配拦截
2、响应的种类
3、请求的种类
4、可以链式调用
引入Axios:
npm安装到项目里,vue-axios 是为了方便将axios插入vue里面作为插件用的(问就是百度),当然也可以直接用绑定到vue而不引用但是我不喜欢
npm install axios vue-axios -S直接引入
//main.js
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)直接可以通过this来调用
this.axios
.get("http://localhost:8088/api/history_today")
.then(res=>{
console.log(res)
})自定义拓展后引入
1、基础默认值
// src/router/axios.js
import axios from 'axios'
//设置默认超时时间,若为-1 则无超时时间,可以在局部调用的时候设置
axios.defaults.timeout = 15000;
//跨域请求,允许保存cookie,默认是不开的哦
axios.defaults.withCredentials = true;
//添加校验授权
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
当然也可以在下面的拦截器中,根据config添加:
axios.interceptors.request.use(config => {
config.headers['Authorization'] = AUTH_TOKEN
return config
}
2、nprogress页面加载进度条 (利用拦截器)
没错,就是请求时上面的辣条进度 ---》 传送门
npm install --save nprogress引入Nprogress ,组合拦截器
// src/router/axios.js
import axios from 'axios'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
NProgress.configure(
{
showSpinner: false, //关闭右边回旋的icon
}
)// NProgress Configuration
//HTTP request拦截
axios.interceptors.request.use(config => {
NProgress.start() // start progress bar
return config//要加哦,不然就无法发起请求了,因为你不让通过
}, error => {
console.log('err' + error);// for debug
return Promise.reject(error)
})
//HTTP response拦截
axios.interceptors.response.use(data => {
NProgress.done()
return data //要加哦,不然就无法接收相应了
}, error => {
NProgress.done();
return Promise.reject();
});
//最后加个返回,用以替代main.js直接导入的 import axios from 'axios'
export default axios主入口要改哦,不然无法生效
//main.js
import axios from './router/axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)3、常用请求方式
将api切分为一个模块,更便于管理,至于RESTFUL 还需要后台支持
// src/api/hi.js
import request from '../router/axios'
//get
export const test = (obj) => {
return request({
url: 'http://localhost:8088/api/getApi',
method: 'get',
param: obj
})
}
//post、put
export const msgUpdate = (obj) => {
return request({
url: 'http://localhost:8088/api/putApi' ,
method: 'put', // post
data: obj,
});
};
//delete
export const test = (obj) => {
return request({
url: 'http://localhost:8088/api/getApi',
method: 'delete',
param: obj
})
}
4、思维拓展
虽然是基本都会想到,还是提提
1、token检查:
我们还可以在request请求中添加权限校验,譬如检查token是否过期,然后就返回提醒重新登陆之类的
2、处理返回错误码
reponse中根据错误值来针对性处理,让其重新登陆/其他操作
3、针对不同 请求/响应 定制化处理
对于某一类/几类请求有统一的处理方法时,可以这样直接去集成,简便api的梳理
引入mock 模拟请求:
为了方便后续解析,而又暂时不想写接口,顺带带出这个工具包吧 传送-不重复了 ,可以引入随机值,也可以自定义返回数据,稳得很
//有两种引入,第一种是原生的,需要自己去包装,懒去弄,下面是以直接方式二来说明
#1、 安装
npm install mockjs
#2、安装应用于vue的axios调试器,方便适配axios拦截,当然没这个也可以,就是自改造axios,判断模式的方式来进行调用,但是这样的话,其实是不利于半模拟半真实数据操作的,所以我就不玩这个了,有兴趣可以自己试试
npm install axios-mock-adapter --save-dev
// main.js
//这个地址是相对于下方的文件夹而设定的,如果不加入此行,就无法拦截监听请求
import '@/mock'
继续以模块化的方式进行
1、将所需模拟的数据进行分模块
建立新的文件夹mock,我们可以在下方譬如增加user、tag等模拟请求,然后放入module文件夹中,再以index来进行引出。(其实这套方式我们是很经常用到的)
mock
| module
| |___ tag
| |___ user
| index
2、如何切分
通常情况下看百度
//就是很直接的在每一个模块下面引用,然后通过index,引出
import MockAdapter from 'axios-mock-adapter';
import axios from '@/router/axios' //这里是适配上方自定义配置后的axios指向的,虽然按照文档也没问题,但是还是稳一点
let mock = new MockAdapter(axios);
mock.onGet('/tagList').reply(200,
[
{type: '', label: '标签一'},
{type: 'success', label: '标签二'},
{type: 'info', label: '标签三'},
{type: 'danger', label: '标签四'},
{type: 'warning', label: '标签五'}
]
)
按照路由拓展工具类的方式引入
这里同样可以以路由那篇一样,进行以工具类的方式进行拓展 Vue 应用系列笔记(二)关于路由 - Router
// ../mock/module/tag
let tagModule = function () {
this.$mock = null //给你彻底干掉其他干扰的
}
tagModule.install = function (mock) {
this.$mock = mock
this.$mock.onGet('/tagList').reply(200,
[
{type: '', label: '标签一'},
{type: 'success', label: '标签二'},
{type: 'info', label: '标签三'},
{type: 'danger', label: '标签四'},
{type: 'warning', label: '标签五'}
]
)
//当然还可以以promise的方式对传入参数进行判断
this.$mock.onGet('/tagList').reply(config => {
//config 内包含传入的参数,若get通常是params,post则通常为data获取,可以通过结构数组方式获取参数
return new Promise((resolve, reject) => {
resolve([200,
[{type: '', label: '标签一'},
{type: 'success', label: '标签二'},
{type: 'info', label: '标签三'},
{type: 'danger', label: '标签四'},
{type: 'warning', label: '标签五'}
]
])
})
})
}
export default tagModule
3、测试方法
//按照第一部分包装好的axios 引入
import request from '../router/axios'
export const tagList = () => {
return request({
url: "/tagList",
method: 'get',
});
};
//结果,整体结构如下
{
config: {url: "/tagList", method: "get", headers: {…}, transformRequest: Array(1), transformResponse: Array(1), …}
data: (5) [{…}, {…}, {…}, {…}, {…}, __ob__: Observer]
headers: undefined
request: {responseUrl: "/tagList"}
status: 200
__proto__: Object
}
其他说明
1、自定义匹配拦截
可以通过正则表达式的方式来进行对请求拦截,例如,想对 所有含tag的请求拦截
this.$mock.onGet(/.*tag.*/) ... 这样也能进行匹配上方方法
同理,可以用为空
this.$mock.onGet() ...这样的方式来进行对没有定义的get请求进行统一拦截
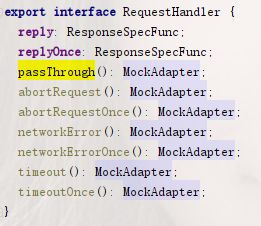
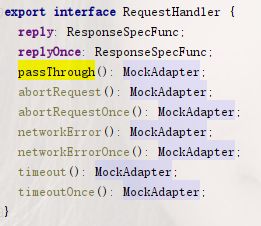
2、响应的种类
其实翻看代码可以发现,里面对于请求处理有几种方法,但是我们常用的就几个。
timeout:一直请求失败
timeoutOnce: 请求失败一次,后面的就成
netwError: 模拟网络错误
netwErrorOnce: 也是同样一次
replay: 最常用的返回模式,处理模拟数据最主要的方式
3、请求的种类
方法照样有很多,拉起常用的方法即可,优先级以匹配为准,否则以最大匹配的方式评选优先级
onAny: 匹配所有路径相同的url
onGet、onPost、onPut、onDelete: 这种不需要解释了,restful风格
onHead: 匹配请求头
4、可以链式调用
//借用官方文档中的说明,调用一次后,此接口变成500响应一次,之后这个url请求为get的所有请求为404
mock
.onGet("/users")
.replyOnce(200, users) // After the first request to /users, this handler is removed
.onGet("/users")
.replyOnce(500);