jQuery 日期选择器周时间选择
周时间选择器器
以当前日期做周日期的起始日期,可以选择哪年的那一周(第几周选择) ,周日期选择器.
HTML代码:
周时间选择器
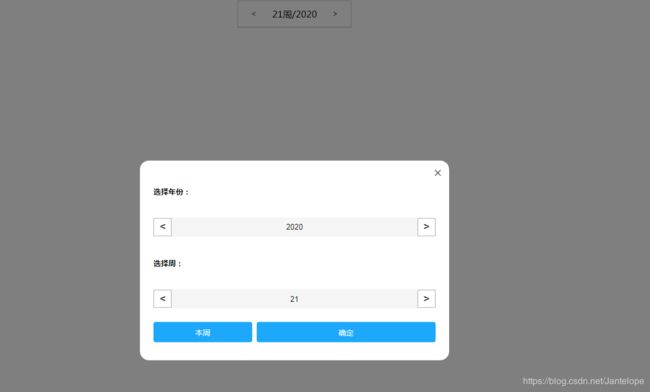
×
选择年份:
选择周:
//本地路径
////本地路径
JS代码
/*--周日历--*/
function jcalendar_week(options){
var _this=this;
var defaults={
element: "#jcalendar_week",
dayclick:function(date,obj){
//day点击事件
$(obj).addClass("calendar_day_act").siblings().removeClass("calendar_day_act");
},
dayaddclass:function(date){
return null;
},
showbtn:true,
};
var opts = $.extend(defaults,options);
var calendarid = $(opts.element);
//DOM添加
function addDOM(){
calendarid.html("");
var before_btn=opts.showbtn?'':'';
var after_btn=opts.showbtn?'':'';
var header_dom = ''+
before_btn+
''+
after_btn+
'';
calendarid.append(header_dom);
}
addDOM();
//获取今天
var todaydate = function(){
var nstr = new Date();
var ynow = nstr.getFullYear();
var mnow = nstr.getMonth();
var dnow = nstr.getDate();
return [ynow,mnow,dnow];
}
//判断是否为闰年
var is_leap = function(year){
return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));
}
//获取周第一天日期方法
_this.weekfirstdate = function(year,weeknum){
//获取当年月份天数数组
var m_days=[31,28+is_leap(year),31,30,31,30,31,31,30,31,30,31];
//获取当年第一天是周几
var newyear_week=(new Date(year,0,1)).getDay();
//新年到周第一天的总天数
var week_day;
if(newyear_week < 5){
//新年第一天算年内第一周[周四在本年]
week_day = 7*(weeknum-2)+(7-newyear_week+1);
}else{
//新年第一天是上年最后一周
week_day = 7*(weeknum-1)+(7-newyear_week+1);
}
var startmouch;
for(var i=0;im_days[i]){
week_day-=m_days[i];
if(i==m_days.length-1){
year++;
startmouch=0;
}
}else{
break;
}
}
return [year,startmouch,week_day];
}
//设置周日历
var setdaydata = function(year,weeknum){
//获取月份天数数组
var m_days=[31,28+is_leap(year),31,30,31,30,31,31,30,31,30,31];
//获取周第一天日期
var datastart=_this.weekfirstdate(year,weeknum);
//根据日期判断显示正确的数据(比如传入的值比总周数大)
var trueweeknum = _this.getweeknum(datastart[0],datastart[1],datastart[2]);
calendarid.attr({
"year":trueweeknum[0],
"weeknum":trueweeknum[1]
})
$("#setyear").val(trueweeknum[0]);
$("#setweek").val(trueweeknum[1]);
calendarid.find(".calendar_info").html(trueweeknum[1]+'周/'+trueweeknum[0]);
var week_day="";
var isdayaddclass=false;
if(opts.dayaddclass()!==null){
isdayaddclass=true;
}
var dayaddclass="";
var newdate;
for(var i=0;i<7;i++){
newdate=new Date(datastart[0],datastart[1],datastart[2]+i);
if(isdayaddclass){
dayaddclass=" "+opts.dayaddclass(newdate.getFullYear()+'-'+(newdate.getMonth()+1)+'-'+newdate.getDate());
}
var istoday='';
var todayarr=todaydate();
if(newdate.getFullYear()==todayarr[0] && newdate.getMonth()==todayarr[1] && newdate.getDate()==todayarr[2]){
istoday = '今天';
}
week_day+=''+
''+newdate.getDate()+''+istoday+
' ';
}
newdate=null;
calendarid.find(".calendar_day_bar").html(week_day);
}
//传入日期为当年第几周
_this.getweeknum = function(year,month,day){
//获取月份天数数组
var m_days=[31,28+is_leap(year),31,30,31,30,31,31,30,31,30,31];
var newtonowday=0;
for(var i=0;i1 && fdaynothisy){
weeknum_result=53;
}else{
weeknum_result=52;
}
weekyear--;
}else if(weeknum_result>52){
var year_lweek=(new Date(year,11,31)).getDay();
if(year_lweek > 3 && newyear_week < 5){
weeknum_result=53;
}else{
weekyear++;
weeknum_result=1;
}
}
return [weekyear,weeknum_result];
}
//DOM添加
_this.confirmweek = function(year,weeknum){
if(!year) year=$("#setyear").val();
if(!weeknum) weeknum=$("#setweek").val();
if(weeknum<1) weeknum=1;
setdaydata(year,weeknum);
//上一周
calendarid.find(".beforem_btn").off("click").on("click",function(){
var beforew=weeknum-1;
var beforeweekfirst=_this.weekfirstdate(year,beforew);
var beforeweekdata=_this.getweeknum(beforeweekfirst[0],beforeweekfirst[1],beforeweekfirst[2]);
_this.confirmweek(beforeweekdata[0],beforeweekdata[1]);
})
//下一周
calendarid.find(".afterm_btn").off("click").on("click",function(){
var afterw=weeknum+1;
var afterweekfirst=_this.weekfirstdate(year,afterw);
var afterweekdata=_this.getweeknum(afterweekfirst[0],afterweekfirst[1],afterweekfirst[2]);
_this.confirmweek(afterweekdata[0],afterweekdata[1]);
})
//day点击事件
calendarid.find(".calendar_day").on("click",function(){
var obj=$(this);
opts.dayclick(obj.attr("date"),this);
})
}
//本周
_this.nowweek = function(){
var todayarr=todaydate();
var weekdata=_this.getweeknum(todayarr[0],todayarr[1],todayarr[2]);
_this.confirmweek(weekdata[0],weekdata[1]);
}
_this.nowweek();
}
CSS代码:
/*-日历样式-*/
.flex_i{
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-align-items:center;
align-items:center;
}
.flex_auto{
-webkit-box-flex: 1;
-moz-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}
.calendar_header{
padding: 0.25rem 0.5rem 0;
}
.switch_month{
border: 0;
background-color: transparent;
padding: 0.5rem 1rem;
}
.switch_month:active{
background-color: #eee;
}
.calendar_info{
text-align: center;
padding: 0.5rem;
}
.calendar_tr{
font-size: 0.75rem;
}
.calendar_tr:after{
content:"";
display: block;
clear: both;
padding: 0 1%;
}
.calendar_tr > li{
float: left;
width: 14%;
text-align: center;
padding: 0.5rem 0;
position: relative;
}
.calendar_week{
border-bottom: solid 1px #ddd;
}
.calendar_week > li{
padding: 1rem 0;
}
.notnowmonth{
color: #aaa;
}
.calendar_day_bar{
padding: 0.5rem 0;
}
.calendar_day_i{
display: inline-block;
width: 2rem;
height: 2rem;
line-height: 2rem;
}
.calendar_day_act .calendar_day_i{
background-color: #ec612a;
color: #fff;
border-radius: 50%;
}
.calendar_today{
position: relative;
}
.today_i{
display: block;
position: absolute;
bottom: -webkit-calc(100% - 0.875rem);
bottom: calc(100% - 0.5rem);
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 2rem;
line-height: 1rem;
background-color: #333;
color: #fff;
font-size: 0.5rem;
}
.today_i:before{
content:"";
display: block;
border:solid 0.15rem transparent;
border-bottom: 0;
border-top-color: #333;
border-left-width: 0.25rem;
border-right-width: 0.25rem;
width: 0;
height: 0;
position: absolute;
top: 100%;
left: 0;
right: 0;
margin: auto;
}
.br_b_ccc{
border-bottom: solid 1px #ccc;
}
.ric_calendar .calendar_header{
padding: 0 1.5rem;
}
.ric_calendar .calendar_day_bar > li{
padding: 0;
}
.ric_calendar .today_i{
display: none;
}
.ric_calendar .notnowmonth{
color: #eee;
}
.ric_calendar .calendar_day_bar{
padding-bottom: 1rem;
}
.calendarday_bz1:after,.calendarday_bz2:after{
content:"";
display: block;
width: 0.375rem;
height: 0.375rem;
border-radius: 50%;
background-color: #1DA8FC;
position: absolute;
bottom: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.calendarday_bz2:after{
background-color: #ec612a;
}
.jcalendar_week .calendar_week > li,.jcalendar_week .calendar_tr > li{
padding: 0;
}
.jcalendar_week .calendar_header{
border-bottom: solid 1px #ddd;
padding-bottom: 0.25rem;
}
.jcalendar_week .calendar_day_bar{
padding: 0.75rem 0 0.25rem;
}
.jcalendar_week .calendar_week{
padding-bottom: 1rem;
font-size: 0.625rem;
}
.jc_week_act .calendar_day_i{
background-image: url(../img/day_bd.png);
background-size: 80% 80%;
background-repeat: no-repeat;
background-position: center;
}
/*--日历样式结束--*/
/*-弹框-*/
.pop_bd{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
display: none;
}
.pop_con{
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
max-width: 500px;
width: 75%;
background-color: #fff;
border-radius: 1rem;
padding: 1.5rem;
}
.pop_close{
position:absolute;
right:0.5rem;
top:0.5rem;
display: block;
width: 1.5rem;
text-align: center;
height: 1.5rem;
line-height: 1.5rem;
font-size: 1.5rem;
color: #666666;
font-family: -webkit-body;
font-family: body;
border-radius: 0.25rem;
}
.pop_close:active{
background-color: #eee;
}
.control{
text-align: center;
padding: 1rem 0;
}
.control > button{
width: 2rem;
height: 2rem;
font-size: 1.25rem;
border: solid 1px #aaa;
background-color: transparent;
}
.control_val{
height: 2rem;
border: 0;
background-color: #f5f5f5;
text-align: center;
}
.setjc_st,.setjc_btn{
height: 2.25rem;
padding: 0 1rem;
margin: 0.5rem 0;
border-radius: 0.25rem;
}
.setjc_btn{
background-color: #1DA8FC;
color: #fff;
border: 0;
}
.nowweek_btn{
margin-right:0.5rem;
flex: 0.5;
}
最终效果展示:
备注(根据年份计算一年多少周):
/**
* 根据年份计算总周数
* @param year
* @returns {number}
*/
function getNumOfWeeks(year) {
//设置为这一年开始日期
var startDateOfYear = new Date(year, 0, 1);
//计算这一年有多少天
var daysOfYear = ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) ? 366 : 365;
//366(365)/7=52.2(52.1),所以一般一年有52周余1天或者2天,当这一年有366天时且第一天是周日,那么他的最后一天则是周一,这一年就有54周。
var weekNum = 53;
//当年份是闰年且第一天是周日时有54周
if (startDateOfYear.getDay() == 0 && daysOfYear == 366) {
weekNum = 54;
}
return weekNum;
}