Java--初识CSS
文章目录
- 一. CSS 基础知识
- 1. 什么是 CSS
- 2. CSS 的发展史
- 3. CSS 的优势
- 4. Style 标签
- 5. CSS 的基础语法
- 6. CSS 高级语法
- 7. 引入 CSS 的方式
- 8. CSS基础选择器
- 8.1 标签选择器
- 8.2 类选择器
- 8.3 ID 选择器
- 8.4 基本选择器的优先级
- 9. CSS 高级选择器
- 9.1 层次选择器
- 9.2 结构伪类选择器
- 9.3 属性选择器(***)
- 二. CSS 美化网页
- 1. CSS 的优势
- 2. CSS 样式
- 2.1 背景样式
- 2.2 文本样式
- 2.3 字体样式
- 2.4 链接样式
- 2.5 列表样式
- 2.6 表格样式
- 2.7 轮廓样式
- 3. span 标签
- 4. CSS 框模型
- 4.1 CSS 框模型概述
- 4.2 CSS 内边距
- 4.3 CSS 边框
- 5. CSS 定位
- 5.1 简述
- 5.2 CSS 定位机制
- 5.3 CSS 定位属性
- 5.4 CSS position 属性
- 5.5 CSS 相对定位
- 5.6 CSS 绝对定位
- 5.7 浮动
这篇文章参考内容分为两部分:
- 西部开源-秦疆老师;
- https://www.w3school.com.cn/h.asp;
一. CSS 基础知识
1. 什么是 CSS
-
CSS 的概念
-
为什么会出现 CSS
-
解决了一个普遍的问题:
HTML 标签原本被设计为用于定义文档内容。通过使用 《h1》、《p》、《table》这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不是用任何的格式化标签。
由于两种主流浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),在 HTML4.0 之外创造出样式表(Style);
所有的主流浏览器都支持层叠样式表;
-
样式表极大地提高了工作效率:
样式表定义如何显示 HTML 元素,就像 HTML3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中,通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观;
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者, 你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多页面中,如需要进行全局更新, 只需简单地改变样式,然后网站中的所有元素均会自动地更新;
-
多重样式将层叠为一个:
样式表允许多种方式规定样式信息,样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中,甚至可以在同一个 HTML 文档内部引用多个外部样式表;
层叠次序:
当同一个 HTML 元素被不止一个样式定义时,一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权;
- 浏览器缺省设置;
- 外部样式表;
- 内部样式表(位于《head》标签内部)
- 内联样式(在HTML 元素内部)
因此,内联样式(在HTML 元素内部)拥有最高的优先权,这意味着它将优先于一下的样式声明:《head》标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值);
2. CSS 的发展史
- 1996 年 CSS1.0
- 1998 年 CSS2.0
- 融入了 DIV + CSS 的概念,提出了 HTML 结构与 CSS 样式表分离
- 2004 年 CSS2.1
- 融入了更多高级的用法,如浮动、定位等;
- 2010 年 CSS3.0
- 它包括了 CSS2.1 下的所有功能,是目前最新的版本,它向着模块化的趋势发展,又加入了很多使用的新技术,如字体、多背景、圆角、阴影、动画等高级属性,但是它需要高级浏览器的支持、由于现在 IE6、IE7 使用比例已经很少,对市场企业进行调研发现使用 CSS3 的频率大幅增加,学习 CSS3 已经成为一种趋势;
3. CSS 的优势
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于页面的 CSS,有利于网页被搜索引擎收录
4. Style 标签
-
Style 标签在 HTML 文档中的位置,在《head》和《/head》
5. CSS 的基础语法
-
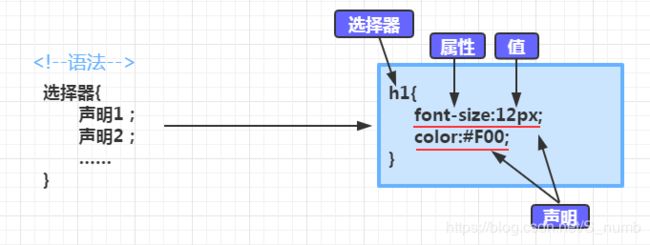
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明;
选择器:通常是需要改变的 HTML 元素;
每条声明由一个属性和一个值组成;
属性(property):指的是希望设置的样式属性(style attribute)。每个属性都有一个值,属性和值被冒号分开;

CSS 的最后一条声明后的“;”可写可不写,但是,基于 W3C 标准规范考虑,建议最后一条声明的结束“;”都要写上
-
值的不同写法和单位:
以颜色:red 为例;
p{color:red;} p{color:#ff0000;} p{color:#f00;} p{color:rgb(255,0,0);} p{color:rgb(100%,0%,0%);} -
空格和大小写:
是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。
不过存在一个例外:如果涉及到与 HTML 文档一起工作的话, class 和 id 名称对大小写是敏感的;
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; } -
演示代码:
我的第一个CSS界面
Hello,CSS
Hello.CSS
6. CSS 高级语法
-
选择器分组
-
对选择器进行分组,这样被分组的选择器就可以分享相同的声明。
-
用逗号将需要分组的选择器分开;
h1, h2, h3, h4, h5, h6{ color:pink; }
-
7. 引入 CSS 的方式
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档,插入样式表的方式有三种:
-
行内样式
使用 style 属性引入 CSS 样式;多个样式之间使用分号隔开;
<body> <h2 style="color: cornflowerblue;font-size: 30px">行内样式定义的 30px h2标题h2> body> -
内部样式表
CSS 代码写在《head》的《style》标签中;
<title>导入CSS的方式title> <style type="text/css"> h1{ font-size: 50px; } style> head> -
外部样式表
链接式
导入式
<title>导入CSS的方式title> <link rel="stylesheet" href="../resources/CSS/Style01.css" type="text/css"> <style> @import url("../resources/CSS/Style01.css"); style> head> <body> <p>段落标签p> body>p{ color: red; font-size: small; }- 链接式与导入式的区别
- 《link/》标签属于 XHTML,@import 是属于 CSS2.1;
- 使用《link/》链接的 CSS 文件先加载到网页当中,再进行编译显示;
- 使用 @import 导入的 CSS 文件,客户端显示 HTML 结构,再把 CSS 文件加载到网页当中;
- @import 是属于 CSS2.1 特有的,对不兼容 CSS2.1 的浏览器是无效的;
- 链接式与导入式的区别
-
CSS 样式优先级(就近原则)
行内样式 > 内部样式表 > 外部样式表
8. CSS基础选择器
8.1 标签选择器
-
HTML 标签作为标签选择器的名称
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>基本选择器之标签选择器title> <style> h1{ color: blue; } style> head> <body> <h1>标签选择器h1> body> html>
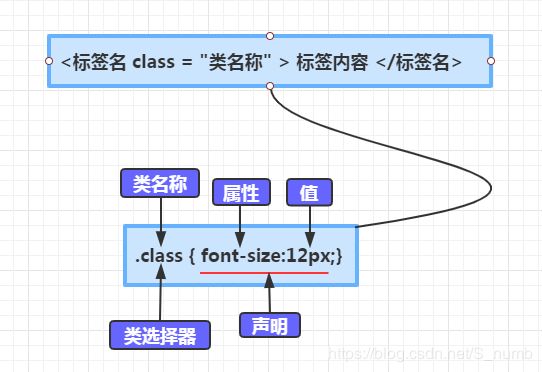
8.2 类选择器
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>基本选择器之类选择器title> head> <style> .p_choose{ font-size: 100px; color: red; } style> <body> <p class="p_choose">类选择器p> <a class="p_choose">类选择器a> <div class="p_choose">类选择器div> body> html>
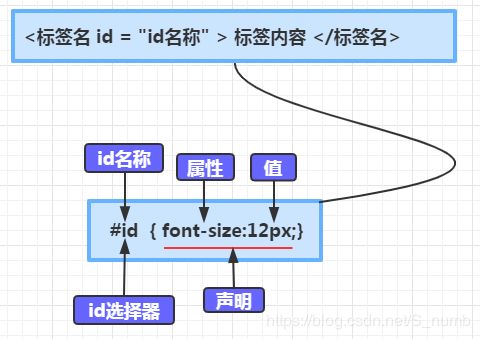
8.3 ID 选择器
-
id 不可重复;(同一页面只能使用一次)
-
id 的优势:
- 作为样式表选择器,使我们有能力创作紧凑的最小化的 XHTML;
- 作为超文本的目标锚,取代过时的 name 属性;
- 作为从基于 DOM 的脚本来定位特定元素的方法;
- 作为对象元素的名称;
- 作为一种综合用途处理(general purpose processing)的工具(在 W3C 的例子中,“当把数据从 HTML 页面中提取到数据库,或将 HTMl 文档转换为其他格式等情况下,作为域识别工具使用”);
-
id 命名规则:
-
演示代码
<html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器之ID选择器title> head> <style> #p_id{ color: red; font-size: 25px; } style> <body> <p id="p_id">ID 选择器p> body> html>
8.4 基本选择器的优先级
- ID 选择器 > 类选择器 > 标签选择器;
- 基本选择器不遵循“就近原则”;
9. CSS 高级选择器
9.1 层次选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的 F 元素,且匹配的 F 元素被包含在匹配的 E 元素内 |
| E>F | 子选择器 | 选择匹配的 F 元素,且匹配的 F 元素是匹配的 E 元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的 F 元素,且匹配的 F 元素紧位于匹配的 E 元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的 F 元素,且位于匹配的 E 元素后的素有匹配的 F 元素 |
-
后代选择器
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>层次选择器之后代选择器title> <style> /*多个标签选择器用逗号隔开,表示选择了多个选择器*/ p, ul{ border: 1px solid red ; width: 800px; } /*后代选择器*/ body p{ background: red; } style> head> <body> <p>1p> <p>2p> <p>3p> <ul> <li> <p>4p> li> <li> <p>5p> li> <li> <p>6p> li> ul> body> html>
-
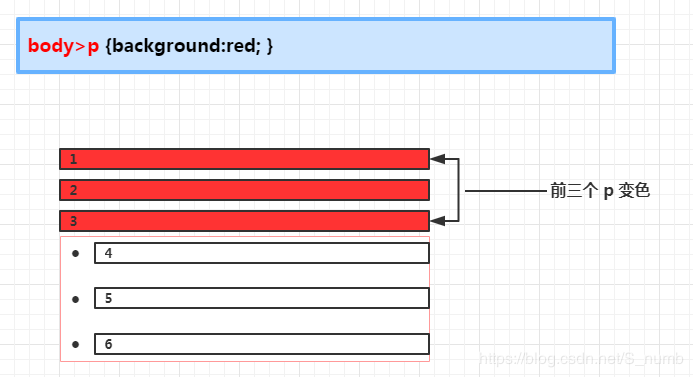
子选择器
-
演示代码:
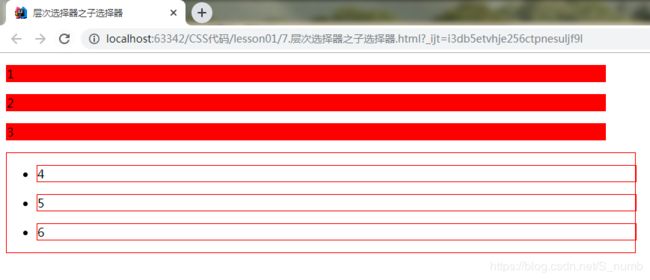
<html lang="en"> <head> <meta charset="UTF-8"> <title>层次选择器之子选择器title> <style> p,ul{ border: 1px red solid; width: 800px; } /*子选择器*/ body>p{ background: red; } style> head> <body> <p>1p> <p>2p> <p>3p> <ul> <li> <p>4p> li> <li> <p>5p> li> <li> <p>6p> li> ul> body> html>
-
相邻兄弟选择器
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>层次选择器之相邻选兄弟择器.htmltitle> <style> p,ul{ border: 1px red solid; width: 800px; } /*相邻兄弟选择器*/ .p_label+p{ background: red; } style> head> <body> <p class="p_label">1p> <p>2p> <p>3p> <ul> <li> <p>4p> li> <li> <p>5p> li> <li> <p>6p> li> ul> body> html>
-
-
通用兄弟选择器
-
演示代码:
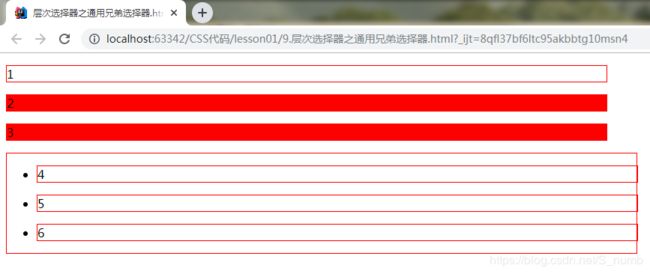
<html lang="en"> <head> <meta charset="UTF-8"> <title>层次选择器之通用兄弟选择器.htmltitle> <style> p,ul{ border: 1px red solid; width: 800px; } /*后代选择器*/ .p_label~p{ background: red; } style> head> <body> <p class="p_label">1p> <p>2p> <p>3p> <ul> <li> <p>4p> li> <li> <p>5p> li> <li> <p>6p> li> ul> body> html>
9.2 结构伪类选择器
CSS 定义好的
伪元素是定义好的直接用
| 选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素 E |
| E:last-child | 作为父元素的最后一个子元素的元素 E |
| E F:nth-child(n) | 选择父级元素 E的第 n 个子元素 F,(n 可以是 1、2、3),关键字为 even、odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个 E 元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个 E 元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第 n 个 F 元素 |
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>结构伪类选择器title> <style> /*将无序列表第一个背景设置为红色*/ ul li:first-child{ background: red; } /*将无序列表最后一个背景设置为绿色*/ ul li:last-child{ background: green; } /* 结构伪类选择器格式 选择器:伪元素{ } 获得 body 下面第一个 p 元素 nth-child(n) 选择到父级元素里面的第 n 个元素 p */ /*将第一个段落背景设置为黄色*/ p:nth-child(4){ background:yellow; } /* nth-of-type(n) 选择到父级元素里面的第 n 个类型为p的元素,可以跳过中间的元素*/ /*将第三个段落背景设置为蓝色*/ p:nth-of-type(3){ background: blue; } /*将第二个标题背景设置为粉色*/ h1:nth-child(1){ background: pink; } style> head> <body> <h1>h1-1h1> <h1>h1-2h1> <h1>h1-3h1> <p>p1p> <p>p2p> <p>p3p> <ul> <li>li1li> <li>li2li> <li>li3li> ul> <p>p4p> body> html> -
演示结果:关于 p:nth-child(1) 有个现象就是如果定义了标题,那么这玩意就刷不能写1了,标题也应该算为元素个数,就比如说,我前边有三个标题,如果想让p1 段落变色,那就只能写 p:nth-child(4);

9.3 属性选择器(***)
- 对带有指定属性的 HTML 元素设置样式;
| 属性选择器 | 功能描述 |
|---|---|
| E[attr] | 选择匹配具有属性 attr 的E元素 |
| E[att = val] | 选择匹配具有属性 attr 的 E 元素,并且属性值为 val (其中 val 区分大小写) |
| E[attr ^= val] | 选择匹配元素 E,且 E 元素定义了属性 attr,其属性值是以 val 开头的任意字符串 |
| E[attr $= val] | 选择匹配元素 E,且 E 元素定义了属性 attr,其属性值是以 val 结尾的任意字符串 |
| E[attr *= val] | 选择匹配元素 E,且 E 元素定义了属性 attr,其属性值包含了 “val”,换句话说,字符串 val 与属性值中的任意位置相匹配 |
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> .testLabel a{ float: left; display: block; height: 50px; width: 50px; border-radius: 10px; color: white; text-align: center; background: blue; font: bold 20px/50px "Arial Black"; text-decoration: none; margin: 5px; } .testLabel a[id = firstId]{ background: red; } .testLabel a[class=Links]{ background: pink; } .testLabel a[href ="https://blog.S_numb.com" ]{ background: lime; } style> head> <body> <p class="testLabel"> <a href="https://www.baidu.com" class="Links First" id="firstId">1a> <a href="" class="Links " title="test">2a> <a href="/1.png" class="Links">3a> <a href="/1.html">4a> <a href="/1.png">5a> <a href="https://blog.S_numb.com" class="Links First" id="secondId">6a> <a href="" class="Links " title="test">7a> <a href="/4.png" class="Links">8a> <a href="/3.html">9a> <a href="/2.png">10a> p> body> html>
二. CSS 美化网页
1. CSS 的优势
- 有效的传递页面信息;
- 使用 CSS 美化过的页面文本,漂亮,美观,可以吸引用户;
- 可以很好的突出页面的主体内容,使用户第一眼可以看到页面的主要内容;
- 具有良好的用户体验;
2. CSS 样式
2.1 背景样式
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果;
CSS 在这方面的能力远远在 HTML 之上;
所有的背景属性都不你能继承;
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图像设置为背景 |
| background-position | 设置背景图像的起始位置 |
| background-repeat | 设置背景图像是否重复以及如何重复 |
-
背景色:background-color 属性
这个属性接收任何合法的颜色值;
可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素;
background-color 不能继承,其默认值是 transparent。 transparent 有“透明”的意思,也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见;
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>背景色title> <style> #NoPadding{ /*背景颜色为粉色*/ background-color: pink; } #All{ /*背景颜色为粉色*/ background-color: pink; /*增加内边距,使得背景色从元素中的文本向外少有延伸*/ padding: 20px; } style> head> <body> <p >没有背景色p> <p id="NoPadding">有背景色,没有边距p> <p id="All">有背景色,有边距p> body> html>
-
背景图像:background-image 属性
background-image 属性的默认值是 none,表示背景上没有放置任何图像;
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值;
理论上可以向任何元素的背景应用图像;
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>背景图像title> <style> /*给整体设置图片背景*/ body { background-image: url("../statics/img/若只如初见.jpg"); } #imageP{ background-image: url("../statics/img/fly.jpg"); padding: 20px; color: white; } style> head> <body> <p id="imageP">我是一个有单独背景的段落p> <p>我是一个没有单独背景的段落p> body> html> -
演示结果:
-
背景重复:background-repeat 属性
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样;
repeat-x 和 repeat-y 分别导致图像只在水平方向或者垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺;
默认的,背景图像将从一个元素的左上角开始;
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>背景重复title> <style> body{ /*给整体设置图片背景*/ background-image: url("../statics/img/若只如初见.jpg"); /*设置图片背景不重复*/ background-repeat: no-repeat ; } style> head> <body> body> html>
-
背景定位:background-position 属性
为 background-position 属性提供值的方法还有很多:
关键字:
top、bottom、left、right、center。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字:一个对应水平方向,一个对应垂直方向;
如果只出现一个关键字,默认另一个为 center;
百分数值:
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%; }这会导致图像适当放置,其中心与其元素中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素描述为 50% 50% 的点(中心点)对齐;
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角;
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:66% 33%; }如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值:
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px; }注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐;
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>背景位置title> <style> body{ background-image: url("../statics/img/若只如初见.jpg"); background-repeat: no-repeat; background-position: 50% 0%; } style> head> <body> body> html>
-
背景关联 background-attachment 属性
如果文档比较长,那么文档向下滚动时,背景图像也会随之滚动;当文档滚动到超过图像位置时,图像就会消失;
通过 background-attachment 属性防止这种滚动;通过声明图像对于可视区是固定的(fixed),因此不会受到滚动的影响;
background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动;
<html lang="en"> <head> <meta charset="UTF-8"> <title>背景关联title> <style> body{ /*设置背景图片*/ background-image: url("../statics/img/若只如初见.jpg"); /*设置背景图像不重复*/ background-repeat: no-repeat; /*设置背景居中*/ background-position: 50% 0; /*设置背景关联:也就是当文档超出图像时,滑动文档,界面一直是图像哪个界面,滑动的只是文字*/ background-attachment: fixed; } style> head> <body> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> <p>段落p> body> html>
2.2 文本样式
CSS 文本属性可定以文本的外观;
通过文本属性,可以改变文本颜色、字符间距、对齐文本、装饰文本、对文本进行缩进等;
- CSS 文本属性
| 属性 | 含义 | 举例 |
|---|---|---|
| color | 设置文本颜色 | color:#00C; |
| text-align | 设置元素水平对齐方式 | text-align:right; |
| text-indent | 设置首行文本的缩进 | text-indent:20px; |
| line-height | 设置文本的行高 | line-height:25px; |
| text-decoration | 设置文本的装饰 | text-decoration:underline; |
| vertical-align | 设置文本对齐 | vertical-align:middle |
| direction | 设置文本方向 | |
| letter-spacing | 设置字符间距 | |
| text-shadow | 设置文本阴影 | |
| text-transform | 控制元素中的字母 | |
| unicode-bidi | 设置文本方向 | |
| white-space | 设置元素中空白的处理方式 | |
| word-spacing | 设置字间距 |
-
缩进文本 text-indent 属性:
把 web 页面上的段落第一行缩进,这是一种最常用的文本格式化效果;
该属性可以使得所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以使负值;
这个属性最常见的用途是将段落的首行缩进;
注:
一般来说,可以为所有块级元素应用 text-indent 属性,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行有一个图像,它会随着改行的其余文本移动;
如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果;
适用负值:
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -2em;}不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -2em; padding-left: 2em;}
-
演示代码:
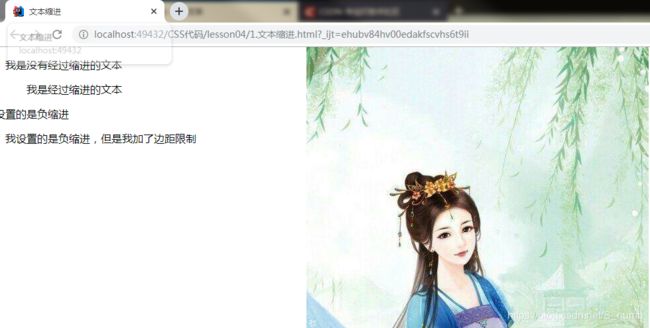
<html lang="en"> <head> <meta charset="UTF-8"> <title>文本缩进title> <style> body{ /*设置背景图像*/ background-image: url("../statics/img/若只如初见.jpg"); /*背景图像不重复*/ background-repeat: no-repeat; /*背景图像位置居中*/ background-position: 50% 0; /*背景图像一直处于可视化,不随文档滑动变化*/ background-attachment: fixed; } #indentLabel1{ /*使用该id标签的文本,首行缩进两个字*/ text-indent: 2em; } #indentLabel2{ /*使用该id标签的文本,首行悬挂缩进两个字*/ text-indent: -2em; } #indentLabel3{ /*使用该id标签的文本,首行悬挂缩进两个字*/ text-indent: -2em; /*设置内边距*/ padding-left: 2em ; } style> head> <body> <p>我是没有经过缩进的文本p> <p id="indentLabel1">我是经过缩进的文本p> <p id="indentLabel2">我设置的是负缩进p> <p id="indentLabel3">我设置的是负缩进,但是我加了边距限制p> body> html>
-
水平对齐 text-align 属性:
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式;
元素:left、right、center 会导致元素中的文本分别左对齐、右对齐和居中;
西方语言都采用从左向右读,所以 text-align 的默认值是 left;
从左到右文本:文本在左边界对齐,有边界呈锯齿状;
text-align:center 与 《CENTER》
不仅影响文本,还会把整个元素居中。 text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。 -
字间隔 word-spacing 属性:
word-spacing 可以改变字(单词)之间的标准距离;
其默认值 normal 与设置值为 0 是一样的;
word-spacing 接收一个正长度值或负长度值;
如果提供一个正长度值,那么字之间的间隔就会增加;
如果提供一个负长度值,那么字之间的讲个就会缩小;
-
代码演示:
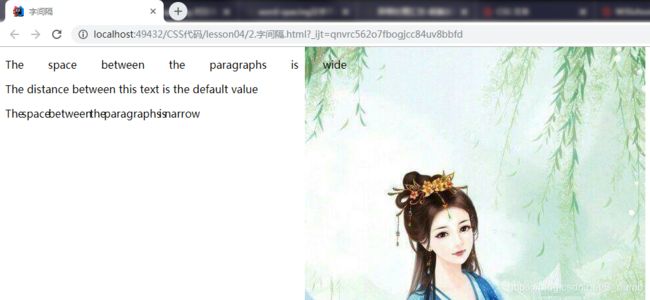
<html lang="en"> <head> <meta charset="UTF-8"> <title>字间隔title> <style> body{ /*设置背景图像*/ background-image: url("../statics/img/若只如初见.jpg"); /*设置背景图像不重复*/ background-repeat: no-repeat; /*设置背景图像位置*/ background-position: 50% 0; /*设置背景图像一直处于可视范围*/ background-attachment: fixed; } .wideP{ /*设置字间距为2个字*/ word-spacing: 2em; } .narrowP{ /*设置字间距为-0.5个字*/ word-spacing: -0.5em; } style> head> <body> <p class="wideP">The space between the paragraphs is widep> <p>The distance between this text is the default valuep> <p class="narrowP">The space between the paragraphs is narrowp> body> html> -
演示结果:从上边代码可以看出,本来是写的汉字,但是发现这个属性好像对汉字不起作用,百度之后,才发现,这个 word-spacing 属性,只对英文单词起作用,数字和汉字经过尝试没有什么作用;若相对汉字起作用,需要使用 letter-spacing 属性;

-
子母间隔 letter-spacing 属性:
letter-spacing 属性修改的是字符或字母之间的间隔;
其他基本与 word-spacing 一致;
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>子母间隔title> <style> body{ background-image: url("../statics/img/若只如初见.jpg"); background-repeat: no-repeat; background-position: 50% 0; background-attachment: fixed; } .wideP1{ letter-spacing: 2em; } .narrowP1{ letter-spacing: -0.5em; } style> head> <body> <p class="wideP1">这段文字之间距离较宽p> <p>这段文字之间的距离是默认值p> <p class="narrowP1">这段文字之间的距离窄p> body> html>
-
字符转换 text-transform 属性:
属性 含义 none 不对文本做任何改动 uppercase 将文本转换为全大写字符 lowercase 将文本转换为权小写字符 capitalize 只对每个单词的首子母大写 当需要改变某个元素中的大小写,无需改变元素本身,只需指定一个简单的规则;
若之后需要将大小写切换为原来的大小写,可以更容易的恢复;
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>字符转换title> <style> body{ background-image: url("../statics/img/若只如初见.jpg"); background-repeat: no-repeat; background-position: 50% 0; background-attachment: fixed; } .BP{ /*该标签下所有字母大写*/ text-transform: uppercase; } .LP{ /*该标签下所有字母小写*/ text-transform: lowercase; } .SBP{ /*该标签下所有首字母大写*/ text-transform: capitalize; } style> head> <body> <p> This is a normal passagep> <p class="BP"> Capitalize all letters in this paragraphp> <p class="LP">Lower all the letters in this paragraphp> <p class="SBP">All heads of this paragraph are capitalizedp> body> html>
-
文本装饰 text-decoration 属性:
属性 含义 none 关闭原本应用到一个元素上的所有装饰(默认值) underline 对元素加下划线 overline 在文本的顶端画上一个划线 line-through 在文本中间画一个贯穿线 blink 会让文本闪烁
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>文本装饰title> <style> body{ background-image: url("../statics/img/若只如初见.jpg"); background-repeat: no-repeat; background-position: 50% 0; background-attachment: fixed; } .underline{ /*下划线*/ text-decoration: underline; } .overline{ /*上划线*/ text-decoration: overline; } .throughline{ /*贯穿线*/ text-decoration: line-through; } .blinktext{ /*闪烁,好像现在浏览器都不支持*/ text-decoration: blink; } style> head> <body> <p>默认文本p> <p class="underline">下划线11111p> <p class="overline">上划线11111p> <p class="throughline">贯穿线111111p> <p class="blinktext">文本闪烁1111p> body> html>
- 文本阴影 text-shadow 属性
-
text-shadow 属性在 CSS2.0 中出现,但迟迟未被各大浏览器所支持,因此在 CSS2.1 中被废弃,如今在 CSS3 中得到了各大浏览器的支持;
text-shadow:color x-offset y-offset blur-radius; -
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>文本阴影title> <style> .shadowLabel{ /* text-shadow:阴影颜色 左右 上下 阴影范围 正 右 下 负 左 上 */ text-shadow: pink 0px 10px 10px; } style> head> <body> <h2 class="shadowLabel">文本阴影h2> body> html>
2.3 字体样式
CSS 字体属性定义文本的字体系列、大小、加粗、风格(斜体)和变形(小型大写字母);
CSS 字体系列:
在 CSS 中,有两种不同类型的字体系列名称:
- 通用字体系列:拥有相似外观的字体系统组合(比如"Serif" 或 “Monospace”)
- 特定字体系列:具体的字体系列(比如 “Times” 或 “Courier”)
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
| 字体 | 含义 |
|---|---|
| Serif | 这些字体成比例,而且有上下短线;例子包括 Times、Georgia 和 New Century Schoolbook。 |
| Sans-serif | 这些字体是成比例的,而且没有上下短线。Sans-serif 字体的例子包括 Helvetica、Geneva、Verdana、Arial 或 Univers。 |
| Monospace | 一个字体的字符宽度完全相同,则归类为 Monospace 字体,而不论是否有上下短线。Monospace 字体的例子包括 Courier、Courier New 和 Andale Mono。 |
| Cursive | 这些字体试图模仿人的手写体。Cursive 字体的例子包括 Zapf Chancery、Author 和 Comic Sans。 |
| Fantasy | 无法很容易地将其规划到任何一种其他的字体系列当中。这样的字体包括 Western、Woodblock 和 Klingon。 |
- CSS 字体属性
| 属性名 | 含义 | 举例 |
|---|---|---|
| font-family | 设置字体类型 | font-family:“隶书”; |
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体风格 | font-style:italic; |
| font-weight | 设置字体的粗细 | font-weight:bold; |
| font | 在一个声明中设置所有字体属性 | font:italic bold 36px ”宋体“; |
-
字体风格 font-style 属性:
该属性有三个值:
- normal – 文本正常显示
- italic-- 文本斜体显示
- oblique – 文本倾斜显示
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
-
字体加粗 font-weight 属性:
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
-
字体大小 font-szie 属性:
web 设计要素,不能通过调整文本大小使得段落看上去像标题,或者使得标题看上去像段落;
font-size 值可以是绝对或相对值;
绝对大小:
- 将文本设置为指定的大小
- 不允许用户在所有浏览器中改变文本大小(不利于可用性)
- 绝对大小在确定了输出的物理尺寸时很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器改变文本大小
注:如果没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>字体样式title> <style> body{ background-image: url("../statics/img/若只如初见.jpg"); background-repeat: no-repeat; background-position: 50% 0; background-attachment: fixed; } .fontType{ /*设置字体格式*/ font-family: 隶书; } .fontSize{ /*设置字体大小:2em*/ font-size: 2em; } .fontStyle{ /*设置字体风格:斜体*/ font-style: italic; } .fontWeight{ /*设置字体粗细:加粗*/ font-weight: bold; } .fontAll{ /*在一个声明中设置所有字体:斜体,加粗,36px,楷体*/ font: italic bold 36px "楷体"; } style> head> <body> <p class="fontType">字体类型:隶书p> <p class="fontSize">字体大小:2em(1em=16px)p> <p class="fontStyle">字体风格:italic(斜体显示)p> <p class="fontWeight">字体粗细:boldp> <p class="fontAll">在一个声明中设置所有字体p> body> html>
2.4 链接样式
可以以不同的方法为链接设置样式;
能够设置链接样式的 CSS 属性有很多种(例如:color,font-family,background等);
链接的特殊性在于能够根据它们所处的状态来设置它们的样式;
| 伪类名称 | 含义 | 示例 |
|---|---|---|
| a:link | 未单击访问时超链接样式 | a:link{color:#9ef5f9;} |
| a:visited | 单击访问后超链接样式 | a:visited{color:#333;} |
| a : hover | 鼠标悬浮其上的超链接样式 | a:hover{color:#ff7300;} |
| a:active | 鼠标单击未释放的超链接样式 | a:active{color:#999;} |
设置伪类的顺序:a:link -> a:visited -> a:hover -> a:active
-
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>链接样式title> <style> a:link{ /*未访问时,该链接为粉色*/ color: pink ; /*未访问时该链接下方没有下划线*/ text-decoration: none; /*未访问的时候,该链接底色为绿色*/ background: green; /*未访问该链接时,该链接边框为10px*/ padding: 10px; } a:visited{ /*已经访问过该链接,该链接为蓝色*/ color: blue } a:hover{ /*鼠标放在该链接上,链接变为红色*/ color: red; /*鼠标放在该链接上,链接有下划线*/ text-decoration: underline; } a:active{ /*链接被点击的时候为黄色*/ color: yellow } .baidu{ font-family: 楷体; font-weight: bold; font-style: normal; font-size: 36px; text-align: center; vertical-align: middle; } style> head> <body> <a href="https://www.baidu.com/" target="_blank" class="baidu">百度a> body> html>
2.5 列表样式
CSS 列表属性允许防止、改变列表项标志;或者将图像作为列表项标志;
从某种意义上讲,不是描述性的文本的任何内容都可以认为是列表;
| 属性 | 描述 |
|---|---|
| list-style | 简写属性,用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志的位置 |
| list-style-position | 设置列表中列表项标志的位置 |
| list-style-type | 设置列表项标志的类型 |
| marker-offset |
-
列表类型 list-style-type 属性
要改变列表的样式,最简单的就是改变其标志类型;
例如,在一个无序列表中,列表项的标志(marker)是出现在各列表项旁边的圆点;
在有序列表中,标志可能是字母、数字或另外某种计数体系中的一个符号;
ul {list-style-type : square} -
列表项图像 list-style-image 属性
当常规的标志不满足使用的时候,若想使用图像作为标志,只需简单地使用一个 url 值就可以使用图像作为标志;
ul li {list-style-image : url(xxx.gif)} -
列表标志位置 list-style-position 属性
确定标志出现在列表项内容之外还是之内;
-
简写列表样式 list-style 属性
为了简单起见,可以将以上三个列表样式属性合为一个方便的属性
<html lang="en"> <head> <meta charset="UTF-8"> <title>列表样式title> <style> ul{ list-style-type: square; list-style-image: url("../statics/img/动态.gif"); list-style-position: inside; /*list-style: square inside url("../statics/img/动态.gif")*/ } style> head> <body> <ul> <li>阿修罗li> <li>狂战士li> <li>剑魂li> <li>鬼泣li> ul> body> html>
2.6 表格样式
CSS 表格属性可以极大地改善表格的外观;
-
CSS Table 属性
属性 描述 border-collapse 设置是否把表格边框合并为单一的边框 border-spacing 设置分隔单元格边框的距离 caption-side 设置表格标题的位置 empty-cells 设置是否显示表格中的空单元格 table-layout 设置显示单元、行和列的算法 -
表格文本对齐
属性 描述 text-align 设置水平对齐方式,比如左对齐,右对齐或居中 vertical-align 设置垂直对齐方式,比兔顶部对齐、底部对齐或居中对齐 -
表格内边距
属性 描述 padding 控制表格中内容与边框的距离 -
演示代码:
初学版:
<html lang="en"> <head> <meta charset="UTF-8"> <title>表格属性title> <style type="text/css"> .tdth{ color: white; font-size: 1.5em; text-align: left; vertical-align: center; border-collapse: collapse; background-color: mediumseagreen; } .even{ color: black; font-size: 1em; text-align: left; vertical-align: center; background-color: palegreen; } .odd{ color: black; font-size: 1em; text-align: left; vertical-align: center; } style> <body> <table border="1px" width="100%" cellpadding="2px" cellspacing="0"> <tr class="tdth"> <th>Companyth> <th>Contactth> <th>Countryth> tr> <tr class="odd"> <td>Appletd> <td>Steven Jobstd> <td>USAtd> tr> <tr class="even"> <td>Baidutd> <td>Li YanHongtd> <td>Chinatd> tr> <tr class="odd"> <td>Googletd> <td>Larry Pagetd> <td>USAtd> tr> <tr class="even"> <td>Lenovotd> <td>Liu Chuanzhitd> <td>Chinatd> tr> <tr class="odd"> <td>Microsofttd> <td>Bill Gatestd> <td>USAtd> tr> <tr class="even"> <td>Nokiatd> <td>Stephen Eloptd> <td>Finlandtd> tr> table> body> html>进阶版:
<html lang="en"> <head> <meta charset="UTF-8"> <title>设置表格title> <style> #customers{ width: 100%; border-collapse: collapse; } #customers td, #customers th{ font-size: 1em; border: 1px solid forestgreen; padding: 3px 7px 2px 7px; } #customers th{ font-size: 1.5em; text-align: left; vertical-align: center; background-color: mediumseagreen; color: white; } .bg{ background-color: palegreen; } style> head> <body> <table id="customers"> <tr > <th>Companyth> <th>Contactth> <th>Countryth> tr> <tr> <td>Appletd> <td>Steven Jobstd> <td>USAtd> tr> <tr class="bg"> <td>Baidutd> <td>Li YanHongtd> <td>Chinatd> tr> <tr > <td>Googletd> <td>Larry Pagetd> <td>USAtd> tr> <tr class="bg"> <td>Lenovotd> <td>Liu Chuanzhitd> <td>Chinatd> tr> <tr > <td>Microsofttd> <td>Bill Gatestd> <td>USAtd> tr> <tr class="bg"> <td>Nokiatd> <td>Stephen Eloptd> <td>Finlandtd> tr> table> body> html>
2.7 轮廓样式
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用;
CSS outline 属性规定元素轮廓的样式、颜色和宽度;
-
CSS 边框属性
属性 描述 CSS版本 outline 在一个声明中设置所有的轮廓属性 2 outline-color 设置轮廓的颜色 2 outline-style 设置轮廓的样式 2 outline-width 设置轮廓的宽度 2 -
演示
演示代码:
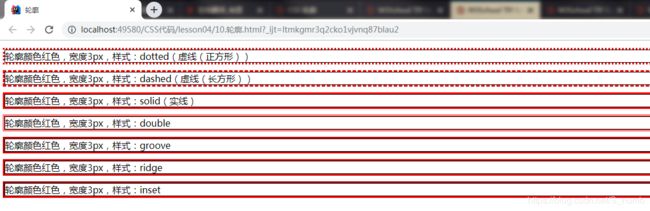
<html lang="en"> <head> <meta charset="UTF-8"> <title>轮廓title> <style> /*基础轮廓*/ p{ border: black solid thin; outline-color: red; outline-width: 3px; } .dotted{outline-style: dotted} .dashed{outline-style: dashed} .solid{outline-style: solid} .double{outline-style: double} .groove{outline-style: groove} .ridge{outline-style: ridge} .inset{outline-style: inset} style> head> <body> <p class="dotted">轮廓颜色红色,宽度3px,样式:dotted(虚线(正方形))p> <p class="dashed">轮廓颜色红色,宽度3px,样式:dashed(虚线(长方形))p> <p class="solid">轮廓颜色红色,宽度3px,样式:solid(实线)p> <p class="double">轮廓颜色红色,宽度3px,样式:doublep> <p class="groove">轮廓颜色红色,宽度3px,样式:groovep> <p class="ridge">轮廓颜色红色,宽度3px,样式:ridgep> <p class="inset">轮廓颜色红色,宽度3px,样式:insetp> body> html>
3. span 标签
-
span 标签的作用:
- 能让某几个文字或者某个词语凸显出来;
- 行内元素;
-
演示代码:
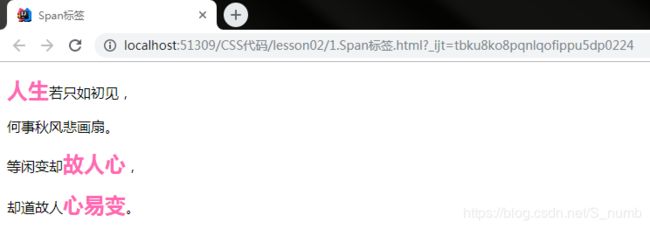
<html lang="en"> <head> <meta charset="UTF-8"> <title>Span标签title> <style> #label1{ font-size: 24px; font-weight: bold; color: hotpink; } .label2{ font-size: 24px; font-weight: bold; color: hotpink; } .label3 span{ font-size: 24px; font-weight: bold; color: hotpink; } style> head> <body> <p><span id="label1">人生span>若只如初见,p> <p>何事秋风悲画扇。p> <p>等闲变却<span class="label2">故人心span>,p> <p class="label3">却道故人<span>心易变span>。p> body> html>
4. CSS 框模型
CSS 框模型(Box Model)规定了元素框处理元素内容、内边距、边框和外边距的方式;
4.1 CSS 框模型概述
元素框的最内部部分是实际的内容,直接包围内容的是内边距(padding);
内边距的边缘是边框(border);
边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后任何元素;
简而言之,边框内的空白是内边距,边框外的空白是外边距;
在 CSS 中,width 和 height 指的是内容区的宽度和高度;
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸;
4.2 CSS 内边距
元素的内边距在边框和内容区之间;
控制该区域最简单的属性是 padding 属性;
padding 属性接受长度值或者百分比,不允许使用负值;
例如,我们希望 h1 元素的各边都有 10 像素的内边距:
h1{padding:10px;}
如果需要自定义,顺序为:上、右、下、左;各边均可以使用不同的单位或者百分比值:
h1{padding:10px 0.25em 2ex 20%;}
-
单边内边距属性:
属性 描述 padding 在一个声明中设置元素的所有内边距属性 padding-bottom 设置元素的下内边距 padding-left 设置元素的左内边距 padding-right 设置元素的右内边距 padding-top 设置元素的上内边距 演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>内边距title> <style type="text/css"> .td1{ padding: 2em 2em 2em 2em; } .td2{ padding-top: 1em ; padding-bottom: 1em; padding-left: 2em; padding-right: 2em; } style> head> <body> <table border="1px"> <tr> <td class="td1">这个单元格的每个内边距都相等td> tr> table> <br/> <table border="1px"> <tr> <td class="td2">这个单元格上边距、下边距为1em,左边距、右边距为2emtd> tr> table> body> html> -
内边距的百分比数值
注:无论是上、下还是左、右内边距的百分数会相对于父元素宽度设置,而不是相对于高度;
4.3 CSS 边框
CSS 的边框(border)是围绕元素内容和内边距的一条或多条线;
每个边框有 3 个方面:宽度、样式、颜色;
- CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 用于针对四个边的属性设置在一个声明 |
| border-style | 用于设置元素所有边框的样式,或者单独的为各边设置边框样式 |
| border-width | 用于为元素的所有边框设置宽度,或者单独的为各边边框设置宽度 |
| border-color | 设置元素的所有边框中可见部分的颜色,或为4个边分别设置颜色 |
| border-bottom | 用于把元素的下边框的有属性设置到一个声明中 |
| border-bottom-color | 设置元素的下边框颜色 |
| border-bottom-style | 设置元素的下边框样式 |
| border-bottom-width | 设置元素的下边框的宽度 |
| border-left | 用于把元素的左边框的属性设置到一个声明中 |
| border-left-color | 设置元素的左边框颜色 |
| border-left-style | 设置元素的左边框样式 |
| border-left-width | 设置元素的左边框宽度 |
| border-rigth | 用于把元素的右边框的所有熟悉你设置到一个声明中 |
| border-right-color | 设置元素的右边框颜色 |
| border-right-style | 设置元素的右边框样式 |
| border-right-width | 设置元素的右边框宽度 |
| border-top | 用于把元素的上边框所有属性设置到一个声明中 |
| borger-top-color | 设置元素的上边框颜色 |
| border-top-style | 设置元素的上边框样式 |
| border-top-width | 设置元素的上边框宽度 |
-
边框与背景
CSS 规范指出,边框绘制在“元素的背景之上”;
因为有些边框是“间断的”(例如,点线边框或虚线边框),元素的背景应当出现在边框的可见部分之间;
-
边框的样式 border-style 属性
样式是边框最重要的一个方面;
是因为如果没有样式,将根本没有边框;
border-style 属性 定义了 10 个不同的非 inherit 样式,包括 none;
定义单边样式按照顺序: top-right-bottom-left 设置元素的各边边框样式;
注:如果既要使用单边样式(border-style-**)也要使用简写属性(border-style),一般是需要将单边样式写在简写属性后边;若写在之前将会被覆盖;
-
边框的宽度 border-width 属性
为边框指定宽度有两种方式:
- 指定长度值,例:2px、1em;
- 使用关键字:thin、medium(默认)、thick;
定义单边宽度按照顺序: top-right-bottom-left 设置元素的各边边框宽度;
-
边框的颜色 border-color 属性
border-color 属性一次可以接受最多 4 个颜色值;
参数有三种:命名颜色(red)、十六进制(#909090)、RGB(rgb(25%,35%,45%));
如果颜色值小于 4 个,值复制就会起作用
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>边框title> <style> p{ border-style: solid; border-color: blue red; } style> head> <body> <p>测试边框颜色p> body> html>演示结果:从结果中,可以推测,这个复制是这样进行的:边框颜色顺序也是上右下左,所以当蓝红之后没了的时候,就继续重复蓝红一直到所有的边框都有色为止;

**透明边框:**颜色值 transparent
之前说过,如果边框没有样式,就没有宽度;
不过有些情况下希望创建一个不可见的边框;
CSS2 引入了边框颜色值 transparent ;
这个值创建有宽度的不可见边框;
演示代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>透明边框title> <style type="text/css"> a:link , a:visited{ border-style: solid; border-width: 5px; border-color: transparent; } a:hover{border-color: red} style> head> <body> <a href="#">链接1a> <a href="#">链接2a> <a href="#">链接3a> body> html>演示结果:从某种意义上说,利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其课件;这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果背景可见);

汇总边框属性演示:
演示代码:
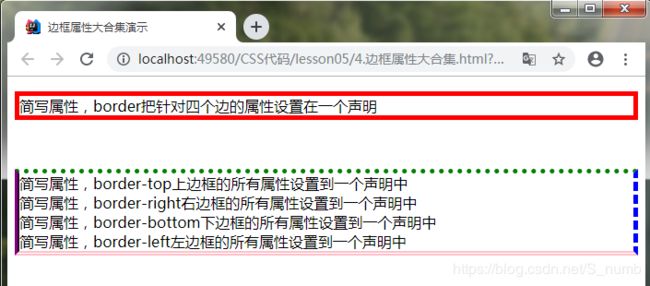
<html lang="en"> <head> <meta charset="UTF-8"> <title>边框属性大合集演示title> <style> #borderAll{ /*样式:solid 宽度:5px 颜色:red*/ border: solid 5px red; } #borderTopRightBottomLeft{ border-top: dotted 5px green; border-right: dashed 5px blue; border-bottom: double 5px pink; border-left: ridge 5px purple; } style> head> <body> <p id="borderAll">简写属性,border把针对四个边的属性设置在一个声明p> <br/> <p id="borderTopRightBottomLeft"> 简写属性,border-top上边框的所有属性设置到一个声明中<br/> 简写属性,border-right右边框的所有属性设置到一个声明中<br/> 简写属性,border-bottom下边框的所有属性设置到一个声明中<br/> 简写属性,border-left左边框的所有属性设置到一个声明中<br/> p> body> html>
5. CSS 定位
CSS 定位(Position)属性允许你对元素进行定位;
5.1 简述
-
为什么要学定位
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务;
-
什么是定位
定位就是将某一物件放在你想让它存在的地方,叫定位;
定位的思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
-
一切皆为框
div、h1、p 元素常常被称为块级元素。
这意味着这些元素显示为一块内容,即“块框”。
与之相反,span 和 strong 等元素称为“行内元素”,这是因为他们的内容显示在行中,即“行内框”;
此处,将引入一个强大的属性 display 属性;这是一个可以改变生成框类型的属性;
常见的 display 属性的值:
值 描述 none 此元素不会被显示 block 此元素将显示为块级元素,此元素前后会带有换行符 inline 默认。此元素会被显示为内联元素(文本模式),元素前后没有换行符 inline-block 行内块元素(常用) list-item 此元素会作为列表显示 run-in 此元素会根据上下文作为块级元素或内联元素显示 table 此元素会作为块级表格来显示(类似<.table.>),表格前后带有换行符 inline-table 此元素会作为内联表格来显示(类似<.table.>),表格前后没有换行符 table-row-group 此元素会作为一个或多个行的分组来显示(类似<.tbody.>) table-header-group 此元素会作为一个或多个行的分组来显示(类似<.thead.>) table-footer-group 此元素会作为一个或多个行的分组来显示(类似<.tfoot.>) table-row 此元素会作为一个表格行显示(类似<.tr.>) table-column-group 此元素会作为一个或多个列的分组来显示(类似<.colgroup.>) table-column 此元素会作为一个单元格列显示(类似<.col.>) table-cell 此元素会作为一个表格单元格显示(类似<.td.>和<.th.>) table-caption 此元素会作为一个表格标题显示(类似<.caption.>) inherit 规定应该从父元素继承 display 属性的值。 其中,最长用的就是 block,可以让行内元素显示为块级元素;none,让生成的元素根本就没有边框,这样的话,该框及其内容就不再显示,不占用文档中的空间;
-
把元素显示为行内元素:
<html lang="en"> <head> <meta charset="UTF-8"> <title>将元素设置为行内元素title> <style> p{ display: inline; } div{ display: none; } style> head> <body> <p>本例中的样式表把段落元素设置为内联元素。p> <p>而 div 元素不会显示出来!p> <div>我是 div 元素div> body> html>
-
把元素显示未块级元素:
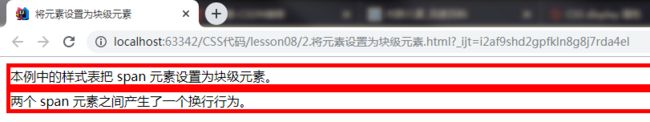
<html lang="en"> <head> <meta charset="UTF-8"> <title>将元素设置为块级元素title> <style> span{ display: block; border: 5px solid red; } style> head> <body> <span>本例中的样式表把 span 元素设置为块级元素。span> <span>两个 span 元素之间产生了一个换行行为。span> body> html>
但是在一种情况下,即使没有进行显示定义,也会创建块级元素。
这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。
即使没有把这些文本定义为段落,它也会被当做段落对待;
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> div{ border: 1px solid red; } style> head> <body> <div> some text <p>Some more textp> div> body> html> -
在这种情况下,这个框称为无名框,因为它不予专门定义的元素相关联;
5.2 CSS 定位机制
CSS 有三种基本的定位机制:
-
普通流;
-
浮动;
-
绝对定位;
除非有专门制定,否则所有框都在普通流中定位;
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来;
行内框在一行中水平布置;
可以使用水平内边距、边框和外边框距调整它们的间距;
但是,垂直内边距、边框和外边距不影响行内框的高度;
由一行形成的水平框称为行框;行框的高度总是可以容纳它包含的所有行内框;
不过,设置行高可以增加这个框的高度;
5.3 CSS 定位属性
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移 |
| right | 定义了元素右外边距边界与其包含块右边界之间的偏移 |
| bottom | 定义了元素下外边距边界与其包含块下边界之间的偏移 |
| left | 定义了元素左外边距边界与其包含块左边界之间的偏移 |
| overflow | 设置当元素的内容溢出其区域时发生的事情 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来 |
| vertical-align | 设置元素的垂直对齐方式 |
| z-index | 设置元素的堆叠顺序 |
5.4 CSS position 属性
通过使用 position 属性,我们可以选择 4 钟不同类型的定位,这会影响元素框生成的方式
| 值 | 描述 |
|---|---|
| static | 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中 |
| relative | 元素框偏移某个距离。元素仍保持其未定位前的形状,让原本所占的空间仍保留 |
| absolute | 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框; |
| fixed | 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身 |
5.5 CSS 相对定位
设置为相对定位的元素框会偏移某个距离;
元素仍然保持其未定位之间的形状,它原本所占据的空间仍然保留;
-
概述:
如果对一个元素进行相对定位,它将出现在它所在的位置上;
然后通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动;
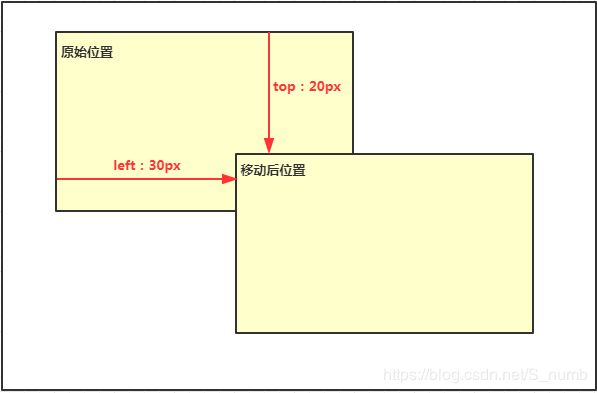
如果将 top 设置为 20px,那么框将在原位置顶部下面 20px 的地方;
如果将 left 设置为 30px,那么框将在原位置左面 30px 的地方;
#divLabel{ position: relative; left: 30px; top: 20px; }注:在使用相对定位的时候,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它相框;
-
实例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位title> <style> h2.pos_left{ position: relative; left: -20px; } h2.pos_right{ position: relative; left: 20px; } style> head> <body> <h2>这是位于正常位置的标题h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动h2> <p>相对定位会按照元素的原始位置对该元素进行移动。p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。p> body> html>
5.6 CSS 绝对定位
- 概述
绝对定位使元素的位置与文档流无关,因此不占据空间;
这一点与相对定位不同,因为相对定位实际上被看做普通流定位模型的一部分,其元素的位置相对于它在普通流中的位置;
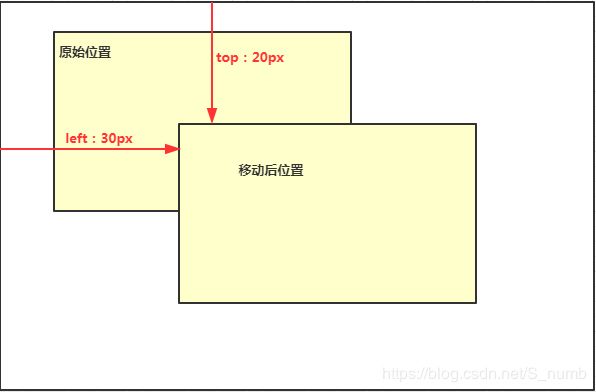
如果将 top 设置为 20px,那么框将在原位置顶部下面 20px 的地方;
如果将 left 设置为 30px,那么框将在原位置左面 30px 的地方;
#divLabel{
position: relative;
left: 30px;
top: 20px;
}
绝对定位的元素的位置相对于最近的已定位的祖先元素;
如果该元素没有已定位的祖先元素,那么它的位置相对于最初的包含块;
因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素;
可以通过设置 z-index 属性来控制这些框的堆放次序;
-
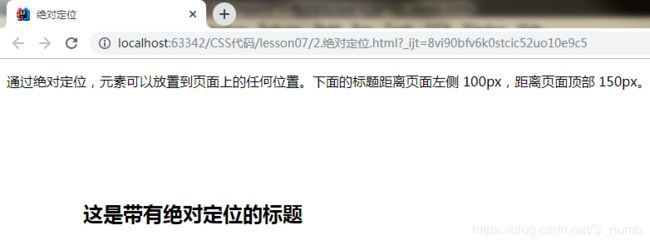
实例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位title> <style> h2.pos_abs{ position: absolute; left: 100px; top: 150px; } style> head> <body> <h2 class="pos_abs">这是带有绝对定位的标题h2> <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。p> body> html>
5.7 浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止;
由于浮动框不在文档的普通流中,所以文档的普通流中的块表现得就像浮动框不存在一样;
-
CSS 浮动
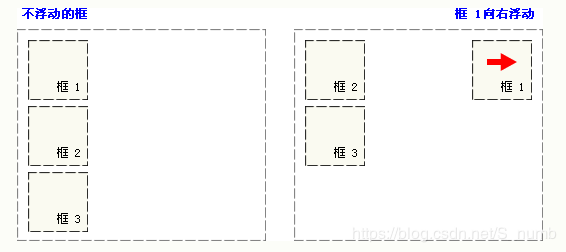
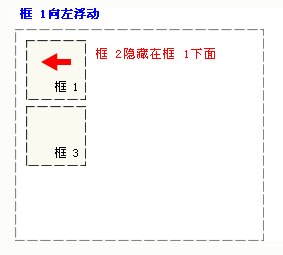
当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘;

当框 1 向左浮动时,它脱离了文档流并且向左移动,直到它的左边缘碰到包含框的左边缘;
因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2, 使框 2 从视图中消失;

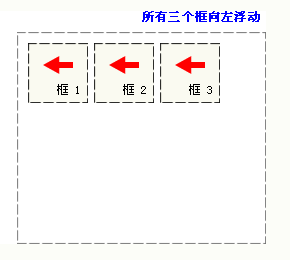
如果把三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个向左浮动直到碰到前一个浮动框;

-
CSS float 属性
在 CSS 中,我们通过 float 属性实现元素的浮动;
float 属性定义元素在哪个方向浮动;
在 CSS 中,任何元素都可以浮动;
浮动元素会生成一个块级框,而不论它本身是何种元素;
注:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够空间位置;
值 描述 left 元素向左浮动。 right 元素向右浮动。 none 默认值。元素不浮动,并会显示在其在文本中出现的位置。 inherit 规定应该从父元素继承 float 属性的值。 实例:创建水平菜单(使用具有一栏超链接的浮动来创建水平菜单)
<html lang="en"> <head> <meta charset="UTF-8"> <title>创建水平菜单title> <style> ul{ float: left; width: 100%; padding: 0; margin: 0; list-style: none; } a{ float: left; width: 7em; text-decoration: none; color: white; background-color: purple; padding: 0.2em 0.6em; border-right: 1px solid white; } a:hover{ background-color: red; } li{ display: inline-block; } style> head> <body> <ul> <li><a href="#">Link onea>li> <li><a href="#">Link twoa>li> <li><a href="#">Link threea>li> <li><a href="#">Link foura>li> ul> <p> 在上面的例子中,我们把 ul 元素和 a 元素浮向左浮动。li 元素显示为行内元素(元素前后没有换行)。这样就可以使列表排列成一行。ul 元素的宽度是 100%,列表中的每个超链接的宽度是 7em(当前字体尺寸的 7 倍)。我们添加了颜色和边框,以使其更漂亮。 p> body> html> -
父级边框塌陷
假设希望让一个图片浮动到文本块的左边,
并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中;
可以编写如下代码:
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some textp> div>这种情况下,出现了一个问题,就是所谓的父级边框塌陷问题;
-
clear 属性
clear 属性规定元素的任何一侧都不允许浮动元素;
值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。 -
解决父级边框塌陷问题
-
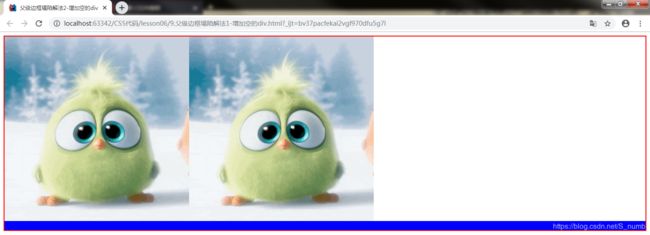
增加父级元素的高度
<html lang="en"> <head> <meta charset="UTF-8"> <title>父级边框塌陷解法1-增加父级元素的高度title> <style> div{ border: 2px solid red; /*增加父级元素的高度*/ height: 500px; } img{ float: left; } style> head> <body> <div> <img src="../statics/img/动态.gif" alt="#"> <img src="../statics/img/动态.gif" alt="#"> div> body> html> -
增加一个空的 div 标签,清除浮动
<html lang="en"> <head> <meta charset="UTF-8"> <title>父级边框塌陷解法2-增加空的divtitle> <style> div{ border: 2px solid red; } .divLeable2{ clear: both; border: 10px solid blue; } img{ float: left; } style> head> <body> <div > <img src="../statics/img/动态.gif" alt="#"> <img src="../statics/img/动态.gif" alt="#"> <div class="divLeable2">div> div> body> html> -
overflow
<html lang="en"> <head> <meta charset="UTF-8"> <title>父级边框塌陷解法3-overflowtitle> <style> div{ border: 2px solid red; overflow: auto; } img{ float: left; } style> head> <body> <div > <img src="../statics/img/动态.gif" alt="#"> <img src="../statics/img/动态.gif" alt="#"> div> body> html> -
父类添加一个伪类:after
<html lang="en"> <head> <meta charset="UTF-8"> <title>父级边框塌陷解法4-父级边框加伪类 aftertitle> <style> div{ border: 2px solid red; } /*父级边框加伪类 after*/ div:after{ content: ''; display: block; clear: both; } img{ float: left; } style> head> <body> <div > <img src="../statics/img/动态.gif" alt="#"> <img src="../statics/img/动态.gif" alt="#"> div> body> html>
-