vue中 关于$emit的用法
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
例如:子组件:
<template>
<div class="train-city">
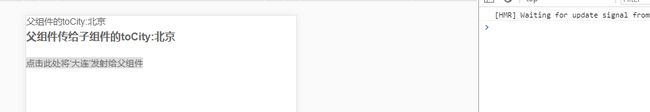
<h3>父组件传给子组件的toCity:{{sendData}}h3>
<br/><button @click='select(`大连`)'>点击此处将‘大连’发射给父组件button>
div>
template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用来接收父组件传给子组件的数据
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
script>
父组件:
<template>
<div>
<div>父组件的toCity{{toCity}}div>
<train-city @showCityName="updateCity" :sendData="toCity">train-city>
div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
script>
vue.js中$emit的理解
官网介绍比较简单

例子:$emit('increment1',[12,'kkk']),直接看是懵逼的有没有,可以先告诉你,就是触发自定义事件increment1(或者函数名吧),[]为参数
上案例
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="counter-event-example">
<p>{{ total }}p>
<button-counter v-on:increment1="incrementTotal">button-counter>
<button-counter v-on:increment2="incrementTotal">button-counter>
div>
body>
<script src="vue/vue.min.js">script>
<script>
Vue.component('button-counter',{
template:'',
data:function(){
return {counter: 0}//组件数据就是这样的,函数式的,请注意
},
methods:{
increment:function(){
this.counter += 1;
this.$emit('increment1',[12,'kkk']);//$emit
}
}
});
new Vue({
el:'#counter-event-example',
data:{
total:0
},
methods:{
incrementTotal:function(e){
this.total += 1;
console.log(e);
}
}
});
script>
html>
先看组件 button-counter
绑定了事件click————>increment
然后 this.counter += 1; this.$emit('increment1',[12,'kkk']);
这边就是触发事件 increment1,参考文献里面有点乱,这边是不是清晰多了
然后
v-on相当于监听吧,就触发 incrementTotal
输出// [12, "kkk"]
有没有很清晰,若有理解不对的地方,请指正
vue—子调父 $emit (把子组件的数据传给父组件)
ps:App.vue 父组件
Hello.vue 子组件
<template>
<div id="app">
<hello @newNodeEvent="parentLisen" />
div>
template>
<script>
import hello from './components/Hello'
export default {
name: 'app',
'components': {
hello
},
methods: {
parentLisen(evtValue) {
//evtValue 是子组件传过来的值
alert(evtValue)
}
}
}
script>
<template>
<div class="hello">
<input type="button" name="" id="" @click="chilCall()" value="子调父" />
div>
template>
<script>
export default {
name: 'hello',
'methods': {
chilCall(pars) {
this.$emit('newNodeEvent', '我是子元素传过来的')
}
}
}
script>