DWR+Spring使用
-
- 什么是dwr?
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站.它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
-
- Dwr调用方法
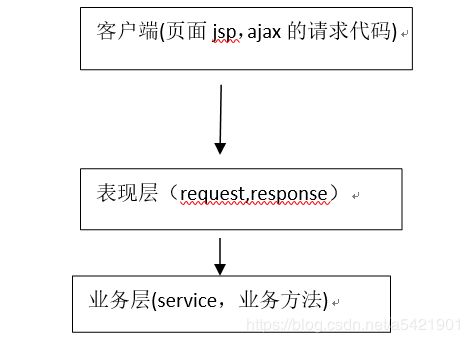
普通ajax调用方法如下:
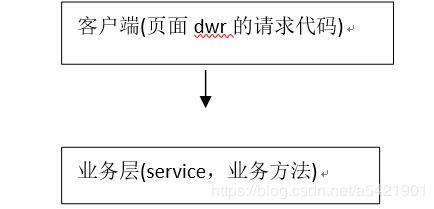
Dwr调用:
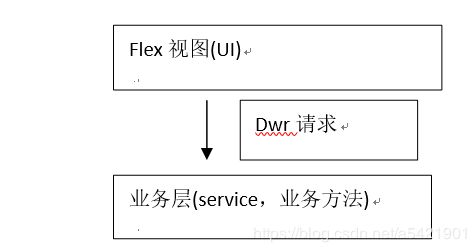
Flex:用于flash编程,实现页面/视图层的开发 ,开发出的效果和网页样式不一样,更接近windows桌面的样式,开发的成果就是一个flash文件。
Flex实现了视图层:
-
- Dwr的配置
Jar包:
如果是maven工程加入以下依赖:
<dependency>
<groupId>org.directwebremotinggroupId>
<artifactId>dwrartifactId>
<version>3.0.M1version>
dependency>
如果不是maven工程则需要加入; dwr-3.0.M1.jar
Dwr servlet
在web.xml中加入:
<servlet>
<servlet-name>dwr-invokerservlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServletservlet-class>
<init-param>
<param-name>debugparam-name>
<param-value>trueparam-value>
init-param>
<init-param>
<param-name>crossDomainSessionSecurityparam-name>
<param-value>falseparam-value>
init-param>
<init-param>
<param-name>allowScriptTagRemotingparam-name>
<param-value>trueparam-value>
init-param>
servlet>
<servlet-mapping>
<servlet-name>dwr-invokerservlet-name>
<url-pattern>/dwr/*url-pattern>
servlet-mapping>
访问/dwr/交给dwr来处理。
在WEB-INF下配置dwr.xml文件:
配置dwr服务端哪些方法允许页面ajax调用。
xml version="1.0" encoding="UTF-8"?>
DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://getahead.ltd.uk/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="spring" javascript="dwrService">
<param name="beanName" value="dwrService" />
create>
allow>
dwr>
javascript="dwrService":
如果要调用dwr.xml配置的service(这里配置是名称为:dwrService的bean)的方法,需要在页面中引入dwrService.js
Js是地址是:
/dwr/interface/ dwrService.js交给dwr的servlet进行处理,servlet会根据dwr.xml中配置,生成一个js文件的内容。
<param name="beanName" value="dwrService" />:
Spring容器中名称为:dwrService的bean
-
- Dwr测试
调用yycg.base.service.impl.DwrServiceImpl里边的方法。
由于yycg.base.service.impl.DwrServiceImpl使用spring管理,在spring容器中配置:
<bean id="dwrService" class="yycg.base.service.impl.DwrServiceImpl"/>
在页面中加入dwrService的js引用,可以调用上边dwrService这个bean中的方法。
如果要调用其它bean的方法,还引入:
都 必须引用dwr的引擎配置js:
<script type='text/javascript' src='${baseurl}dwr/engine.js'>script>
<script type='text/javascript' src='${baseurl}dwr/util.js'>script>
测试如下:
调用无参数方法:
//dwrService是加载js的名称
//testdwr是dwrService对应的bean的方法名
//callback:回调方法
dwrService.testdwr({
callback:function(data) {
alert(data);
}});
调用有参数方法:
dwrService.testdwr2('张三',{
callback:function(data) {
alert(data);
}});
-
- Dwr在本系统的应用
- 在年份下框显示数据,通过dwr来获取
需求,显示近6年的年份。
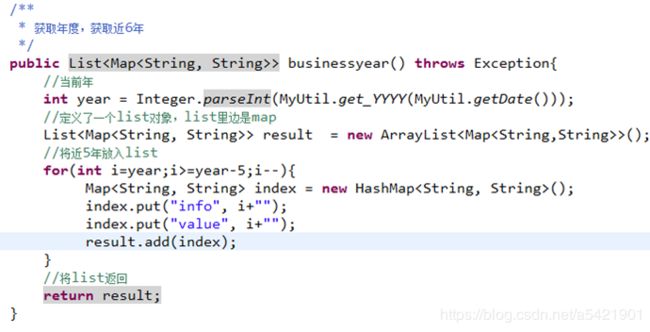
需要在dwrService写一个方法:
获取近6年的年份
客户端通过dwr调用该方法,得到近6年的年份,在页面向年份下拉框设置6年的年份。
如果通过dwr方法,在action方法无需调用service获取数据,通过model传到页面。
客户端调用上边的方法,将list转成json在客户端解析。
- 在所有数据字典下拉框, 通过dwr来获取数据字典信息
针对业务代码:
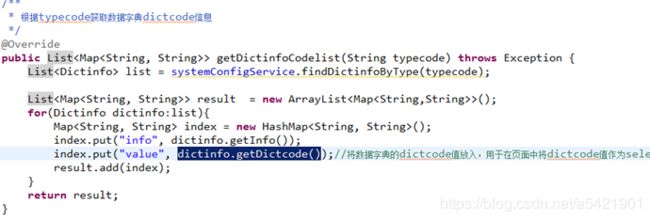
编写根据typecode获取业务代码及代码对应的名称
针对普通配置项:
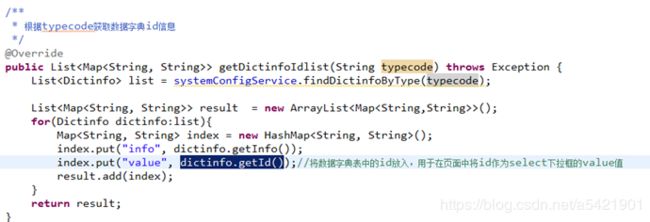
编写根据typecode获取普通配置项id及对应的名称
客户端使用固定的三个js方法,解析上边三个方法返回数据,解析完数据,将数据填充到select下拉框。