思路
第三方程序调用API接口时会触发日志跟踪,如果在此时将日志内容通过SignalR广播出去,并由一个Web页面接收显示,那么就能实现接口调用的实时监听。
实现
改造SignalR
首先我们希望能够为日志监听单独开辟一条“通道”,以便不受到其他通道的影响。同时考虑到日志消息的发送是“广播”,与Client无关,所以采用持久连接PersistentConnection来做这件事情。
添加我们的日志广播通道LogTracer.cs,并继承于PersistentConnection:
public class LogTracer : PersistentConnection
{
//protected override Task OnConnected(IRequest request, string connectionId)
//{
// return Connection.Send(connectionId, "Welcome!");
//}
//protected override Task OnReceived(IRequest request, string connectionId, string data)
//{
// return Connection.Broadcast(data);
//}
}
这个类不需要添加任何代码,要做的仅仅是在Startup类中对它进行配置。
这样一条专为日志广播的通道就建好了。
改造NLog日志类
在之前的文章WebAPI+NLog实现接口日志输出中,日志的写入是在AppLog类中完成的,我们只需要在日志写入前或写入后将日志内容广播出去就行了。
在AppLog中引入上一步创建的持久连接:
//持久连接--日志监听
private static IPersistentConnectionContext connectContext = GlobalHost.ConnectionManager.GetConnectionContext
在日志内容被写入文件之前,将其通过持久连接广播出去(添加在函数Log中): 
页面展示
显示实时日志的页面实质上就是SignalR的Web客户端。
在项目中添加一个MVC控制器LogController,同时在Views目录下会创建Log目录以及Index.cshtml。
为Index.cshtml添加js引用:
<script src="~/Scripts/jquery-1.10.2.min.js">script>
<script src="~/Scripts/jquery.signalR-2.2.1.js">script>
定义持久连接代理以及连接、断开的方法:
var listener = $.connection('/LogTracer');
//开启连接
function startConnection() {
//stopConnection();
listener.start().fail(function () {
$('#_messageList').append('
}).done(function () {
$('#_messageList').append('
});
listener.received(function (message) {
$('#_messageList').append('
});
}
//断开连接
function stopConnection() {
if(listener!=null){
listener.stop();
}
};
页面全部代码如下:
@{
ViewBag.Title = "系统日志";
}
实时日志
@Html.ActionLink("历史日志","History")
@section scripts{
}
效果
完成上述改造后,运行项目,在系统日志页面启动日志监听,当API接口被调用时,就可以实时监测了。效果如下:
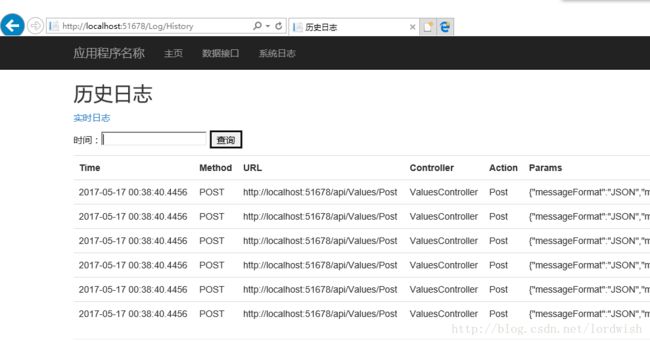
另外又增加了一个历史日志的查询界面(日志文件保存在指定目录下,读取文件内容展示在界面上即可),效果如下: