简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
更多>>
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
ImageManipulator
修改存储在应用程序范围中的图像的API。
Expo.ImageManipulator.manipulate(uri,actions,saveOptions)
操作通过uri提供的图像。可用的修改是旋转,翻转(镜像),调整大小和裁剪。每次调用都会生成一个新文件。通过一次调用,您可以提供一组要在图像上执行的操作。随着图像被缓存,覆盖源文件不会影响显示结果。参数
uri(string) - 要操作的文件的URI。应该在应用程序的范围内。actions(array) -
表示操作选项的对象数组。每个对象都应该具有下列其中一个键:
- resize (object) 调整大小(对象) - 形状为{width,height}的对象。值对应于结果图像尺寸。如果只指定一个值,则另一个值将自动设置以保持图像比例。
- rotate (number) 旋转(数字) - 度旋转图像。正值时顺时针旋转,负值时逆时针旋转。
- flip (object) 翻转(对象) - 形状{垂直,水平}({ vertical, horizontal })的对象。将字段设置为true,将图像翻转到指定的轴。
- crop (object) 裁切(对象) - 形状为{originX,originY,width,height}的对象。字段指定裁剪矩形的左上角和尺寸。
saveOptions(对象) - 定义应如何保存已修改图像的映射:
- compress(number) - 范围为0 - 1的值,指定结果图像的压缩级别。 1表示不压缩,0表示最高压缩。
- format (string) - 'jpeg'或'png'。指定应使用哪种类型的压缩以及结果文件扩展名是什么。 PNG压缩是无损但更慢,JPEG更快,但图像有可见的文物。默认为'jpeg'。(JPEG is faster but the image has visible artifacts. Defaults to
'jpeg'.)- base64(boolean) - 是否还包含Base64格式的图像数据。
返回
返回{uri,width,height}其中uri是修改后图像的URI(可用作图像/视频元素的源),width,height指定图像的尺寸。它还可以包含base64 - 如果base64 saveOption真的是包含的,并且是包含Base64中图像的JPEG / PNG(取决于格式)数据的字符串,则预先使用''data:image/xxx;base64,'取数据URI,您可以将其用作Image元素的源(例如,xxx是'jpeg'或'png')。基本示例
这将首先顺时针旋转图像90度,然后垂直翻转旋转的图像并将其保存为PNG。import React from 'react'; import { Button, TouchableOpacity, Text, View, Image } from 'react-native'; import { Asset, ImageManipulator } from 'expo'; import Colors from '../constants/Colors'; export default class ImageManipulatorSample extends React.Component { state = { ready: false, image: null, }; componentWillMount() { (async () => { const image = Asset.fromModule(require('../path/to/image.jpg')); await image.downloadAsync(); this.setState({ ready: true, image, }); })(); } render() { return (1 }> ); } _rotate90andFlip = async () => { const manipResult = await ImageManipulator.manipulate( this.state.image.localUri || this.state.image.uri, [{ rotate: 90}, { flip: { vertical: true }}], { format: 'png' } ); this.setState({ image: manipResult }); } _renderImage = () => { return (10 }}> 10, alignItems: 'center', justifyContent: 'center'}}> <Image source={{ uri: this.state.image.localUri || this.state.image.uri }} style={{ width: 300, height: 300, resizeMode: 'contain' }} /> ); }; }
ImagePicker
提供系统用户界面的访问权限,用于从手机库中选择图像和视频,或者使用相机拍摄照片。
Expo.ImagePicker.launchImageLibraryAsync(options)显示用于从手机库中选择图像或视频的系统UI。
参数
options(object) -两种选项的地图:
- mediaTypes(string) - 选择要选择的媒体类型。用法:ImagePicker.MediaTypeOptions.
,其中 是以下其中一个:Images,Videos,All。 - allowsEditing (boolean) - 是否显示一个用户界面以便在选取后编辑图像/视频。图像:在Android上,用户可以裁剪和旋转图像,并在iOS上裁剪。视频:在iOS用户可以修剪视频。默认为false。
图像选项的地图:
- aspect(array) - 一个包含两个条目[x,y]的数组,指定要允许用户编辑图像的宽高比(通过传递allowedEditing:true)。这仅适用于Android,因为iOS上的裁剪矩形总是正方形。
- quality (number) - 指定压缩质量,从0到1. 0表示小尺寸压缩,1表示压缩以获得最高质量。
- base64(boolean) - 是否还包含Base64格式的图像数据。
- exif(boolean) - 是否也包含图像的EXIF数据。
返回
如果用户取消选择,则返回{cancel:true}。否则,返回{cancel:false,uri,width,height,type}其中uri是本地媒体文件的URI(可用作Image / Video元素的源),width,height指定媒体的尺寸和类型是图像或视频的一种,告诉我们选择了哪种媒体。图像也可以包含base64和exif键。如果base64选项是真的,则包含base64,并且是包含Base64中图像的JPEG数据的字符串(使用'data:image / jpeg; base64'),以获取数据URI,您可以将其用作源例如,一个Image元素。如果exif选项是真的,则包含exif,并且是包含图像的EXIF数据的对象 - 其属性的名称是EXIF标签,其值是这些标签的值。如果选择了视频,则返回对象包含额外的键持续时间,以毫秒为单位指定视频的持续时间。
import React from 'react'; import { Button, Image, View } from 'react-native'; import { ImagePicker } from 'expo'; export default class ImagePickerExample extends React.Component { state = { image: null, }; render() { let { image } = this.state; return (1, alignItems: 'center', justifyContent: 'center' }}> <Button title="Pick an image from camera roll" onPress={this._pickImage} /> {image && ); } _pickImage = async () => { let result = await ImagePicker.launchImageLibraryAsync({ allowsEditing: true, aspect: [4, 3], }); console.log(result); if (!result.cancelled) { this.setState({ image: result.uri }); } }; }200, height: 200 }} />}
Expo.ImagePicker.launchCameraAsync(toptions)
显示用相机拍摄照片的系统UI。参数
options(object) -选项图:
- allowsEditing(boolean) - 是否显示UI以在拾取后编辑图像。在Android上,用户可以裁剪和旋转图像,并在iOS上裁剪。默认为false。
- aspect(array) - 一个包含两个条目[x,y]的数组,指定要允许用户编辑图像的宽高比(通过传递allowsEditing:true)。这仅适用于Android,因为iOS上的裁剪矩形总是正方形。
- quality (number) - 指定压缩质量,从0到1. 0表示小尺寸压缩,1表示压缩以获得最高质量。
- base64(boolean) - 是否还包含Base64格式的图像数据。
- exif(boolean) - 是否也包含图像的EXIF数据。在iOS上,EXIF数据不包括相机外壳中的GPS标签。
返回
如果用户取消拍摄照片,则返回{cancel:true}。否则,返回{取消:false,uri,width,height,exif,base64}其中uri是本地图像文件的URI(可用作Image元素的源),width,height指定图像的尺寸。如果base64选项是真的,则包含base64,并且是包含Base64中图像的JPEG数据的字符串(使用'data:image / jpeg; base64'),以获取数据URI,您可以将其用作源例如,一个Image元素。如果exif选项是真的,则包含exif,并且是包含图像的EXIF数据的对象 - 其属性的名称是EXIF标签,其值是这些标签的值。
当你运行上个例子并选择一个图像时,你会看到你选择的图像出现在你的应用程序中,并且类似于以下内容的信息被记录到控制台中:
{ "cancelled":false, "height":1611, "width":2148, "uri":"file:///data/user/0/host.exp.exponent/cache/cropped1814158652.jpg" }
相机(Camera)
React组件,用于呈现设备的前置或后置摄像头的预览。 相机的参数,如变焦,自动对焦,白平衡和闪光灯模式均可调节。 通过使用相机,您还可以拍摄照片并录制保存在应用程序缓存中的视频。 此外,该组件还能够检测出现在预览中的人脸和条形码。
注意:Expo现在只支持一个Camera预览。 使用导航时,最佳做法是卸载先前渲染的摄像头组件,以便下一个屏幕可以毫无问题地使用摄像头。
需要PermissionsCAMERA。 视频录制需要Permissions.AUDIO_RECORDING。
基本示例
import React from 'react'; import { Text, View, TouchableOpacity } from 'react-native'; import { Camera, Permissions } from 'expo'; export default class CameraExample extends React.Component { state = { hasCameraPermission: null, type: Camera.Constants.Type.back, }; async componentWillMount() { const { status } = await Permissions.askAsync(Permissions.CAMERA); this.setState({ hasCameraPermission: status === 'granted' }); } render() { const { hasCameraPermission } = this.state; if (hasCameraPermission === null) { return; } else if (hasCameraPermission === false) { return No access to camera ; } else { return (1 }}> ); } } }1 }} type={this.state.type}> <View style={{ flex: 1, backgroundColor: 'transparent', flexDirection: 'row', }}> <TouchableOpacity style={{ flex: 0.1, alignSelf: 'flex-end', alignItems: 'center', }} onPress={() => { this.setState({ type: this.state.type === Camera.Constants.Type.back ? Camera.Constants.Type.front : Camera.Constants.Type.back, }); }}> <Text style={{ fontSize: 18, marginBottom: 10, color: 'white' }}> {' '}Flip{' '} 综合实例
查看expo / camerja的完整示例。你可以在@ community / camerja上用Expo来试试。
props
- type
相机面对(Camera facing)。使用Camera.Constants.Type之一。在Type.front时,请使用前置摄像头。 Type.back时,请使用背面照相机。默认值:Type.back。
- flashMode
相机闪光模式。使用Camera.Constants.FlashMode之一。启用时,设备上的闪光灯将在拍摄时开启,关闭时不会。设置为Type.auto会在需要时触发闪光灯,Type.torch在预览过程中打开闪光灯。默认:关闭。
- autoFocus
相机自动对焦的状态。使用Camera.Constants.AutoFocus之一。启用时,将启用自动对焦,关闭时不启用,焦点将锁定为更改时的状态,但可以通过focusDepth支架在某些设备上进行调整。
- zoom (float)缩放(浮动)
介于0和1之间的值是设备最大变焦的百分比。 0 - 未缩放,1 - 最大缩放。默认值:0。
- whiteBalance 白平衡
相机白平衡。使用Camera.Constants.WhiteBalance之一:自动,晴天,阴天,阴影,荧光灯,白炽灯。如果设备不支持以前使用的任何一个值。
- focusDepth(float)
距离飞机最锋利的焦点(Distance to plane of sharpest focus. )。介于0和1之间的值:0 - 无穷远焦点,1 - 尽可能靠近焦点。默认值:0。
- ratio (string) 比率(字符串)
仅限Android。表示预览的宽高比的字符串,例如。 4:3,16:9,1:1。要检查设备是否支持比率,请使用getSupportedRatiosAsync。默认值:4:3。
- onCameraReady(function)
当相机预览已设置时调用回调。
- onFacesDetected(function)
在预览中使用面部检测结果调用回调。它将收到一个对象,其中包含:
faces(array) - array of faces objects:
- faceID(number) - 一个脸部标识符(用于跟踪,如果同一张脸出现在连续帧上,它将具有相同的faceID)。
- bounds (object) - 包含以下内容的对象:
- origin ({ x: number, y: number }) - 包含视图坐标的正方形左上角的位置,
- size({width:number,height:number}) - 包含视图坐标中的脸部的正方形的大小,
- rollAngle(number) - 面部(银行)的滚动角度,
- yawAngle(number) - 面部的偏航角度(航向,转向头左或右),
- smileProbability(number) - 面部微笑的概率,
- leftEarPosition({x:number,y:number}) - 左耳在视图坐标中的位置,
- rightEarPosition({x:number,y:number}) - 右耳在视图坐标中的位置,
- leftEyePosition({x:number,y:number}) - 左眼在视图坐标中的位置,
- leftEyeOpenProbability(数字) - 左眼打开的概率,
- rightEyePosition({x:number,y:number}) - 右眼在视图坐标中的位置,
- rightEyeOpenProbability(数字) - 右眼是开放的概率,
- leftCheekPosition({x:number,y:number}) - 左侧脸颊在视图坐标中的位置,
- rightCheekPosition({x:number,y:number}) - 右侧脸颊在视图坐标中的位置,
- mouthPosition({x:number,y:number}) - 嘴中心在视图坐标中的位置,
- leftMouthPosition({x:number,y:number}) - 在视图坐标中嘴巴左边缘的位置,
- rightMouthPosition({x:number,y:number}) - 在视图坐标中嘴巴右侧边缘的位置,
- noseBasePosition({x:number,y:number}) - 鼻座在视图坐标中的位置。
仅当faceDetectionClassifications属性设置为.all时才返回smilingProbability,leftEyeOpenProbability和rightEyeOpenProbability。
仅当faceDetectionLandmarks属性设置为.all时才会返回人脸地标的位置。
另请参阅FaceDetector组件。
faceDetectionMode(Camera.Constants.FaceDetection.Mode)
人脸检测模式。使用Camera.Constants.FaceDetection.Mode.{fast, accurate}之一。
faceDetectionLandmarks(Camera.Constants.FaceDetection.Landmarks)
是否检测脸上的标志。使用Camera.Constants.FaceDetection.Landmarks。{all,none}之一。有关详细信息,请参阅FaceDetector文档。
faceDetectionClassifications(Camera.Constants.FaceDetection.Classifications)
是否在脸上运行其他分类。使用Camera.Constants.FaceDetection.Classifications。{all,none}之一。有关详细信息,请参阅FaceDetector文档。
onMountError(function)
无法启动相机预览时调用回调。它提供了一个包含消息的错误对象。
onBarCodeRead(function)
当条码被成功读取时调用的回调。该回调提供了一个形状为{type:string,data:string}的对象,其中的type是指扫描的条形码类型,data是条形码中编码的信息(在这种情况下是QR码,这通常是一个URL)
barCodeTypes(array)
条形码类型的数组。用法:Camera.Constants.BarCodeType.
其中,codeType是上面列出的之一。默认值:所有支持的条码类型。例如:barCodeTypes = {[Camera.Constants.BarCodeType.qr]} 方法
要使用Camera公开的方法,必须创建一个组件ref并使用它调用它们。// ...ref={ref => { this.camera = ref; }} /> // ... snap = async () => { if (this.camera) { let photo = await this.camera.takePictureAsync(); } }; takePictureAsync
拍摄照片并将其保存到应用的缓存目录。旋转照片以匹配设备的方向并缩放以匹配预览。无论如何,在Android上设置比例支持以获得具有正确尺寸的图片是非常重要的。
参数
options(object) -选项图:
- quality (number) - 指定压缩质量,从0到1. 0表示小尺寸压缩,1表示压缩以获得最高质量。
- base64(boolean) - 是否还包含Base64格式的图像数据。
- exif(boolean) - 是否也包含图像的EXIF数据。
返回
返回解析为对象的Promise:{uri,width,height,exif,base64}其中uri是本地图像文件的URI(可用作Image元素的源)和width,height指定图像的尺寸。如果base64选项是true,则包含base64,并且是包含Base64中图像的JPEG数据的字符串(预先使用data:image / jpg; base64)来获取数据URI,您可以将其用作源例如,一个Image元素。如果exif选项是真true,则包含exif,并且是包含图像的EXIF数据的对象 - 其属性的名称是EXIF标签,其值是这些标签的值。本地图像URI是临时的。使用Expo.FileSystem.copyAsync制作图像的永久副本。
recordAsync
开始录制将保存到缓存目录的视频。旋转视频以匹配设备的方向。在录制过程中翻转相机会导致停止。参数
options(object) -选项图:
- quality (VideoQuality) - 指定录制视频的质量。用法:Camera.Constants.VideoQuality ['
'],可能的值:用于16:9分辨率2160p,1080p,720p,480p(仅限Android)和4:3 4:3(大小为640x480)。如果所选质量不适用于设备,则选择最高可用质量。 - maxDuration(数字) - 以秒为单位的最大视频持续时间。
- maxFileSize(数字) - 最大视频文件大小(以字节为单位)。
- mute (boolean) 静音(布尔) - 如果存在,视频将被录制,没有声音。
返回
返回解析为包含视频文件uri属性的对象的Promise。如果调用stopRecording,则返回Promise,达到maxDuration和maxFileSize之一或停止相机预览。stopRecording
如果正在进行,停止录制。getSupportedRatiosAsync
仅限Android。获取设备支持的纵横比,可以通过比例prop传递。返回
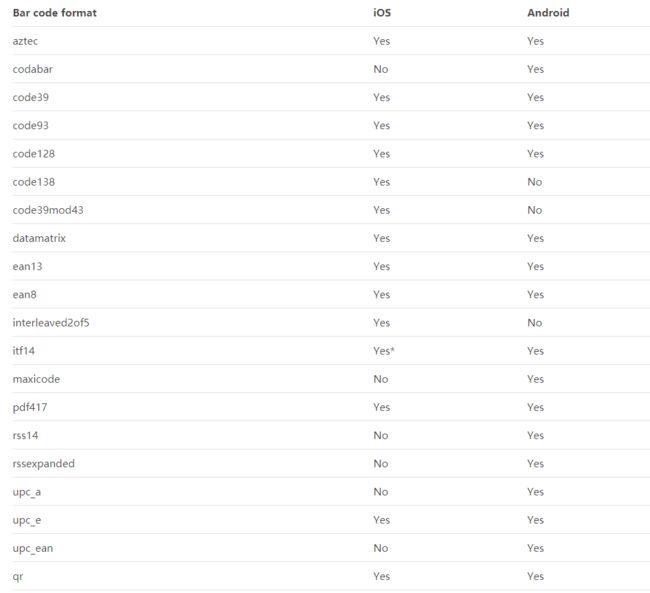
返回解析为表示比率的字符串数组的Promise,例如。 ['4:3','1:1']。支持的条码格式
有时当ITF-14条形码被识别时,它的类型被设置为交错2of5。
下一张继续介绍,这一篇主要介绍了:expo sdk api之 ImagePicker,ImageManipulator,Camera!,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
Expo大作战(三十六)--expo sdk api之 ImagePicker,ImageManipulator,Camera
转载于:https://www.cnblogs.com/gdsblog/p/8619999.html