JS(7)Ajax异步请求
Ajax异步请求
平时我们上网站的时候肯定遇到过这种情况:以游客状态访问的网站,并没有登录。当我们从主页登录后,发现我们登录后网站的页面没有重新刷新,只是右上角更新了我们的信息。如果是同步请求,网页就会重新刷新,覆盖网页原有数据。
这就是异步请求的作用——部分更新网页内容,而不影响整个网页。说复杂点就是——“浏览器发送请求给服务器,服务器处理请求的过程中,浏览器不处于等待的状态,并且浏览器接收响应数据的同时不再重新加载整个页面,既请求发送之前的数据不丢失,又能实现页面的局部刷新”。
了解异步请求
ajax异步请求,转到test页面,取到该页面的响应文本:
异步请求简单demo
test.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
yes,it's ok【注释】标签的代码也会作为“响应文本”显示到弹窗里的,所以去掉在test.jsp中去掉了等标签。
【输出】弹窗显示"yes,it's ok"。这个就是我们的响应文本。
规范化实现
然而平时经常会用的异步请求,所以一般都会将请求响应的代码抽出来变成一个js文件的。
httprequest.js,代码如下(根据get\post不同的需求写):
//get方法:
function HttpRequest(url,callback){
this.request = new XMLHttpRequest();
this.request.open("get",url,true);
var tempRequest = this.request;
function readyStateChange(){
if(tempRequest.readyState==4){
var status= tempRequest.status;
if(status==200){
callback(tempRequest.responseText);
}else{
alert("failure in httprequest.js");
}
}
}
this.request.onreadystatechange = readyStateChange;
}
HttpRequest.prototype.send = function(){
this.request.send(null);
};//post方法
function HttpRequest(url,callback){
this.request = new XMLHttpRequest();
this.request.open("post",url,true);
this.requset.setRequestHeader("content-type",
"application/x-www-form-urlencoded");
var tempRequest = this.request;
function readyStateChange(){
if(tempRequest.readyState==4){
var status= tempRequest.status;
if(status==200){
callback(tempRequest.responseText);
}else{
alert("failure");
}
}
}
this.request.onreadystatechange = readyStateChange;
}
HttpRequest.prototype.send = function(param){
this.request.send(param);
}; 创建get.jsp测试一下httprequest.js是否可用:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="UTF-8"%>
发现可以正常使用,所以能拿来做实际应用例子了:
下面我们使用httprequest.js(get方法)实现检查用户注册的时候名字是否合法
开发实例
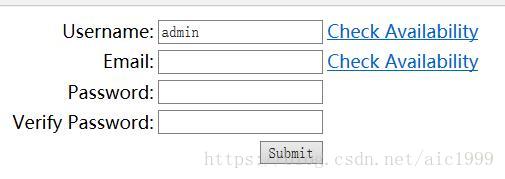
【实例】点击超链接,检查用户的注册名是否合法(例如不可以使用“admin”用户名)
首先写判断代码:formcheck.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="net.sf.json.*"%>
<%
boolean flag =false;
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
System.out.println(username);
//用java定义json对象,json记录用户名和用户名是否合法的信息。
JSONObject obj = new JSONObject();
obj.put("searchTerm",username);
//不要为了贪图方便,不写else,直接在这写
//obj.put("available",true); 这样执行if的时候不会成功的。
if(username.equals("admin")){
obj.put("available",false);
}
else{
obj.put("available",true);
}
out.print(obj);
%>
然后再写用户登录界面的代码(前部分是界面代码,后面才是逻辑代码):
ch14_example.html:
Chapter 14: Example 1
【运行结果】
输入admin,弹窗”admin已经存在!”
输入其他字符串,显示“..是合法的“