layui 动态加载多页面并导出全量数据
layui 动态加载多页面并导出全量数据
先上图,点不同的按钮加载不同的table,显示不同的数据,查询条件对所有的table都有效。

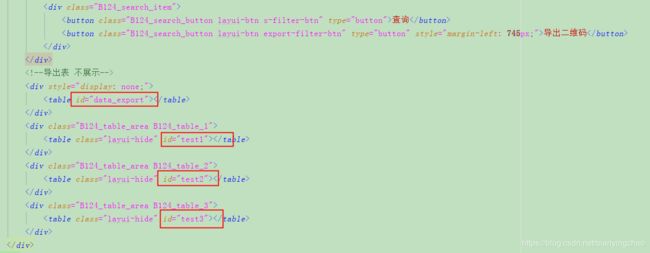
HTML的table代码截图

js 代码
$(function () {
var url = '/xxxx/xxxxx?xxxx=';//这里定义一个全局url ,并赋予初始值
var cols=[
[{
field: 'barcode',
title: 'xxxx',
}, {
field: 'ownerDept',
title: 'xxxx'
}]
];//定义一个全局的cols并赋予初始值,也就是你刚进的页面的table列头名字
var title='xxx';
layui.use(['form', 'table', 'layer'], function () {
var form = layui.form;
var table1 = layui.table
var table2 = layui.table
var table3 = layui.table
//定义一个全局的url供条件查询使用
table1.render({
elem: '#test1',
url: '/xxx/xxx?xxx=', 有数据接口
request: {
pageName: 'current', //页码的参数名称,默认:page
limitName: 'size' //每页数据量的参数名,默认:limit
},
response: {
statusCode: 10001, //规定成功的状态码,默认:0
},
cols: cols,
page: true,
align: "center",
//data: dataArr1,
limit: 15,
limits: [15, 20, 30, 40, 50, 60, 70, 80, 90],
});
// 选项点击事件
var pageArea = 1
$('.G124_bar').on('click', function () {
if ($(this).hasClass('G124_bar_active')) {
return
} else {
$('.G124_bar_active').removeClass('G124_bar_active')
$(this).addClass('G124_bar_active')
text = $(this).html()
switch (text) {
case '监控':
$('.B124_table_area').hide()
$('.B124_table_1').show()
$('.B124_sType').show()
form.render('select');
url = '/jfBarcode/listjfBarcodejk?barCodeType=';
pageArea = 1;
cols=[
[{
field: 'barcode',
title: 'xxx',
}, {
field: 'ownerDept',
title: 'xxx'
}]
];
title='xxx';
break;
case '杆件':
$('.B124_table_area').hide()
$('.B124_table_2').show()
$('.B124_sType').hide()
pageArea = 2
table2.render({
elem: '#test2',
url: '/xxx/xxx?xxx=1038004', //有数据接口不需要data
request: {
pageName: 'current', //页码的参数名称,默认:page
limitName: 'size' //每页数据量的参数名,默认:limit
},
response: {
statusCode: 10001, //规定成功的状态码,默认:0
},
cols: [
[{
field: 'id',
title: '序号',
type: 'numbers',
}, {
field: 'barcode',
title: 'xxx',
}, {
field: 'ownerDept',
title: 'xxx'
}]
],
page: true,
align: "center",
limit: 15,
limits: [15, 20, 30, 40, 50, 60, 70, 80, 90]
});
form.render('select');
url = '/xxx/xxx?xxx=1038004';
cols= [
[{
field: 'id',
title: '序号',
type: 'numbers',
}, {
field: 'barcode',
title: 'xxx',
}, {
field: 'ownerDept',
title: 'xxx'
}]
];
title='xxx';
break;
case '闪光灯':
pageArea = 3
$('.B124_table_area').hide()
$('.B124_table_3').show()
$('.B124_sType').hide()
table3.render({
elem: '#test3',
url: '/xxx/xxx?xxx=1038006', //有数据接口不需要data
request: {
pageName: 'current', //页码的参数名称,默认:page
limitName: 'size' //每页数据量的参数名,默认:limit
},
response: {
statusCode: 10001, //规定成功的状态码,默认:0
},
cellMinWidth: 80, //全局定义常规单元格的最小宽度,layui 2.2.1 新增
cols: [
[{
field: 'id',
title: '序号',
type: 'numbers',
}, {
field: 'barcode',
title: 'xxx',
}, {
field: 'ownerDept',
title: 'xxx'
}]
],
page: true,
align: "center",
limit: 15,
limits: [15, 20, 30, 40, 50, 60, 70, 80, 90]
});
form.render('select');
url = '/xxx/xxx?xxx=1038006';
cols= [
[{
field: 'id',
title: '序号',
type: 'numbers',
}, {
field: 'barcode',
title: 'xxx',
}, {
field: 'ownerDept',
title: 'xxx'
}, {
field: 'buildDept',
title: 'xxx',
}, {
field: 'propertyrightsType',
title: 'xxx'
}]
];
title='xxx';
break;
}
}
})
//表格数据筛选
var status = '';
form.on('select(status )',function (data) {
status = data.value;
});
$(".s-filter-btn").on('click', function () {
if (pageArea == 1) {
table1.reload('test1', {
url: url,
where: {
status : status
}, //设定异步数据接口的额外参数
page: {
curr: 1 //重新从第 1 页开始
}
});
} else if (pageArea == 2) {
table2.reload('test2', {
url: url,
where: {
status : status
}, //设定异步数据接口的额外参数
page: {
curr: 1 //重新从第 1 页开始
}
});
}
if (pageArea == 3) {
table3.reload('test3', {
url: url,
where: {
status : status ,
}, //设定异步数据接口的额外参数
page: {
curr: 1 //重新从第 1 页开始
}
});
}
});
})
//导出表格
//专为导出excel而初始化layui, 逻辑:初始化一个table用来存放我后台加载出来的全量数据,使用layui自带的导出工具直接导出,省去了后台冗余的定义excel的代码。
layui.use(['form', 'table', 'layer'], function () {
var table = layui.table;
table.render({
elem: '#data_export', //这里是隐藏的table 的id
url: url, //数据接口
request: {
pageName: 'current', //页码的参数名称,默认:page
limitName: 'size' //每页数据量的参数名,默认:limit
},
response: {
statusCode: 10001, //规定成功的状态码,默认:0
},
cols: cols,
page: true,
limit: 1000000,//不限制分页数
done: function (res, curr, count) {
exportData = res.data;
}
});
//导出为单独的事件,每次点击导出才会执行
$(".export-filter-btn").click(function(){ //export-filter-btn 是导出按钮的id
var ins1=table.render({
elem: '#data_export',
url: url, //数据接口
title: title, //title是定义的一个全局变量,用来设置导出的excel的名字。
limit: 1000000,
cols: cols,
done: function (res, curr, count) {
exportData=res.data;
table.exportFile(ins1.config.id,exportData, 'xls');
// ins1.config.id 获取的是cols的值也就是要导出的excel表头,exportData是后台获取的值(要导出的数据), 'xls' 定义导出的类型,也可以是xlsx,layui默认导出的是CSV。
}
});
})
})
})