致Javdroider的C-fans:最近忙着开发网站,一直没时间写博客,加上在之前的文章中已经涉及了很多数据结构的问题,接下来要练习的应该是排序查找算法了,C语言强化系列就暂时告一段落吧,之后会继续C语言强化之旅的,毕竟编程基础永远是程序员的立猿之本!
在开发网站的过程中,需要一个在线网页编辑器来编辑新闻,于是上网收罗了一下,发现用的比较多的是CKEditor,网上的评价用户量最多,包括像我这样的纯净用户,也包括黑客,呵呵~~
网上的教程并不多,也不够系统,自己看了一下官方提供的sample文档以及个人使用经验,总结了这篇CKEditor教程,仅供参考。
列个目录,供大家对本套教程有个大体了解~
目录
1 下载安装... - 1 -
1.1 下载... - 1 -
1.2 安装... - 2 -
2 基本使用... - 3 -
2.1 在页面中添加FCKEditor控件... - 3 -
2.1.1 class="ckeditor". - 3 -
2.1.2 JS: CKEDITOR.replace( 't2' )- 4 -
2.1.3 Jquery. - 4 -
2.2 自定义编辑器大小... - 4 -
2.3 自定义编辑器颜色... - 4 -
2.4 自定义语言... - 5 -
2.5 内联编辑... - 5 -
2.6 自定义工具条... - 6 -
3 高级应用... - 9 -
3.1 看清CKEditor的本质... - 9 -
3.2 上传图片... - 10 -
3.2.1 修改image.js文件... - 10 -
3.2.2 修改config.js- 10 -
3.2.3 Action. - 10 -
3.3 CKEditor API- 12 -
1 下载安装
1.1 下载
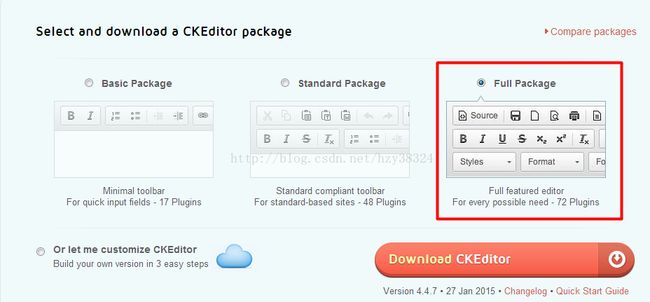
直接上官网下,http://ckeditor.com/download,这是我见到的最友好的官网下载界面,清晰简洁。
进入界面后选择Full Package版本,Full版本可以调整字体大小,Standard不行,凭这一点,选择Full。
1.2 安装
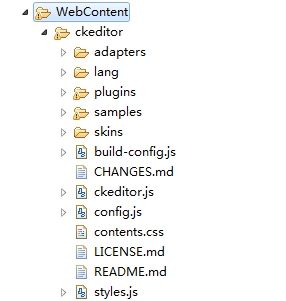
没有exe,直接复制到你的Web项目中就好了。这里使用JavaWeb项目作为示范。复制后的文件夹目录

2 基本使用
2.1 在页面中添加FCKEditor控件
2.1.1 class="ckeditor"
导入js库
运行一下,duang~文本框出来了!

2.1.2 JS: CKEDITOR.replace( 't2' )
这里其实是使用了CKEditor的JavaScript API,在CKEditor的高级应用中会经常涉及到API的使用,这也是灵活使用CKEditor的难点。
2.1.3 Jquery
导入Jquery.js文件
编写如下代码
333
$( document).ready( function() {
$( 'textarea#t2' ).ckeditor();
} );
2.2 自定义编辑器大小
2.3 自定义编辑器颜色

2.5 内联编辑
表面看上去像是普通的信息页面
点击后出现编辑框
两种实现方法
1. 设置textarea的属性contenteditable="true"
2.
源码
Insert title here
Javdroider
Coming!
Coming!
不是学霸但要让别人以为你是
2.6 自定义工具条
有时候我们并不需要这么多的功能,提供太多的功能反而会给网站带来安全问题,那么要怎么去自定义自己的CKEditor工具条呢?
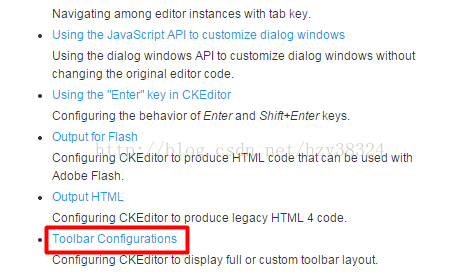
在下载文件中的/samples/index.html的右下角处点击如下链接

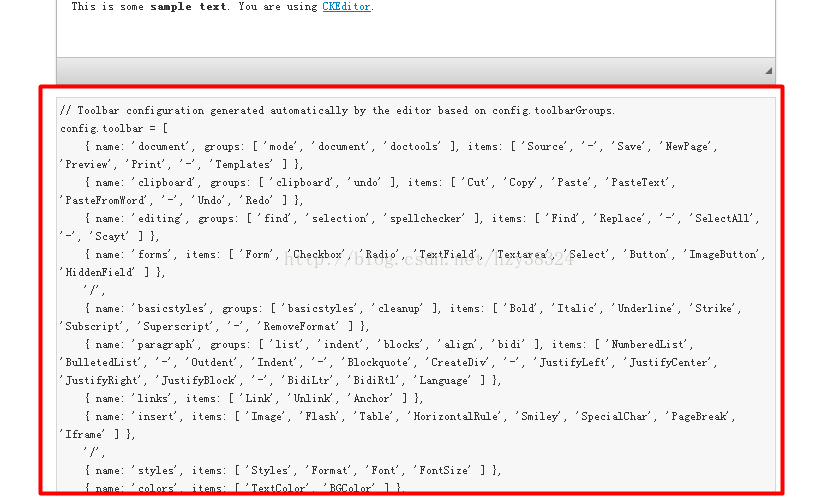
在页面下方可以看到如下完整的工具条配置

将其拷贝到config.js的CKEDITOR.editorConfig= function( config )函数中,然后根据需要对config.toolbar = []中的items进行修改,即可达到简化工具条和自定义排版的目的。
如下是我自己设置的配置文件
CKEDITOR.editorConfig = function (config){
config.toolbar = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source', '-', 'NewPage', 'Preview' ] },
{ name: 'editing', groups: [ 'find', 'selection' ], items: [ 'Find', 'Replace' ] },
{ name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },
{ name: 'colors', items: [ 'TextColor', 'BGColor' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ] },
];
// Toolbar groups configuration.
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'forms' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'links' },
{ name: 'insert' },
'/',
{ name: 'styles' },
{ name: 'colors' },
{ name: 'tools' },
{ name: 'others' },
{ name: 'about' }
];
};
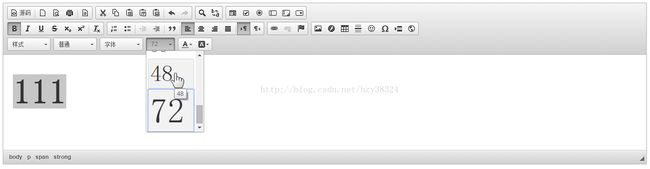
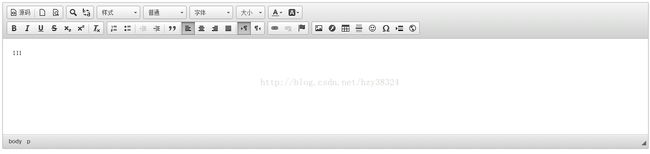
修改后的CKEditor得到明显的简化,只保留我需要的功能

问题来了,如果我需要在不同的地方使用不同的工具条样式呢?
解决方法很多,这里介绍一种最实用的——写多个配置文件,在不同的地方引用不同的配置文件。

当我需要使用到config_upload1.js配置文件时,只需要添加如下代码
如果不添加,则默认使用config.js的配置
3 高级应用
3.1 看清CKEditor的本质
要想做高级应用,首先让我们写这么个表格提交程序,来看看CKEditor都发了些什么给我们的后台服务器了。
这里使用jsp来编写。
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="GBK"%>
Insert title here
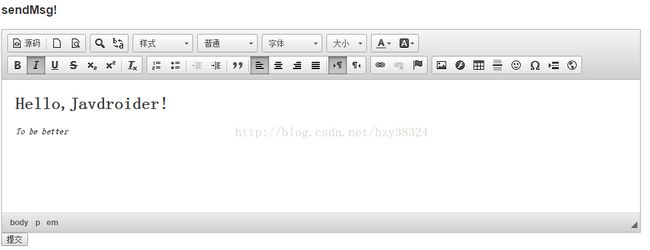
sendMsg!
页面效果,随便写点什么~~

点击提交,后台收到如下数据
Hello,Javdroider!
To be better
顿时了然了,其实CKEditor就是把html网页发过来!
所以我们存储文件的时候也只需要把CKEditor发过来的数据存储起来,下次要显示时在读取后放在CKEditor中就可以了!3.2 上传图片
网上有个哥们写的特好,虽然是3.x版本的,但是还是非常有借鉴价值的
http://blog.csdn.net/mydwr/article/details/8669594
这里只列大纲
3.2.1 修改image.js文件
3.x版本的和4.x版本的有点不同
4.x版本修改:id:"Upload",hidden:!0改为id:"Upload",hidden:03.2.2 修改config.js
不要直接改config.js,因为也许你下一次上传文件的路径就不是这个了,按照前面说的,新建一个配置文件,然后引用!
3.2.3 Action
验证文件,保存文件到本地,这里要注意保存和读取路径
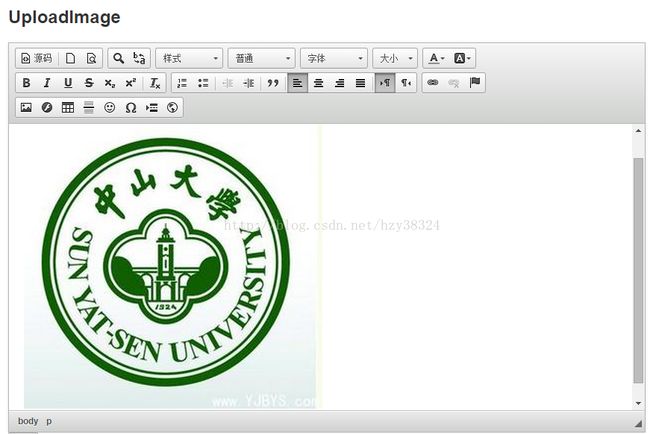
效果
选择文件,点击上传到服务器

此时再在自己定义的文件上传目录下已经可以看到文件了
编辑图像大小
点击确定插入图片
3.3 CKEditor API
先占个位,希望有能力有时间写~~
到这里已经把CKEditor的大部分常见使用介绍完了,本人会随着工作和学习继续完善此篇博文!欢迎同学们表达自己的看法!