微信文章默认分享格式是标题,摘要,和一个图片。公众号文章分享是类似这个格式。
但非公众号网页,比如自己的H5网页,则要写一定的代码才能实现
调试时,要把wx.config({ debug: true}} 打开,不然你找不到错误。
后台代码生成timestamp,nonceStr,signature:
public long CreatenTimestamp() { return (DateTime.Now.ToUniversalTime().Ticks - 621355968000000000) / 10000000; } public string CreatenNonce_str() { string[] strs = new string[] { "a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z", "A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z" }; Random r = new Random(); var sb = new StringBuilder(); var length = strs.Length; for (int i = 0; i < 15; i++) { sb.Append(strs[r.Next(length - 1)]); } return sb.ToString(); } public string GetSignature(string jsapi_ticket, string timestamp, string nonce, string url) { url = url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url; string tmpStr = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + nonce + "×tamp=" + timestamp + "&url=" + url; tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1").ToLower(); return tmpStr; }
写完之后,假如你没有在公众号后台设置,一定会碰到这个错误。
调试返回参数:
{ "errMsg": "config:invalid url domain" }
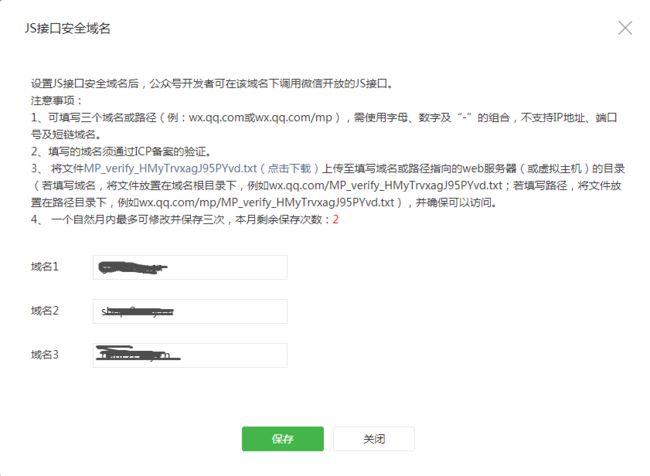
截图:
![]()
环境:
微信测试号,非正式的公共号
说明:
需要在公众号设置=》 功能设置里配置