版权声明:本文为网上转载。
在网站开发中,我们经常会使用一些背景图片来点缀效果,如一些形象生动的小图标。这种背景图片一多,网络请求就多了。这样为了减少网络请求,我们把一些小的背景图合并在一个大的图中,然后通过 CSS 的背景定位技术去使用。我们把这种技术叫做 CSS Sprite,也叫雪碧图,还叫 CSS 精灵。
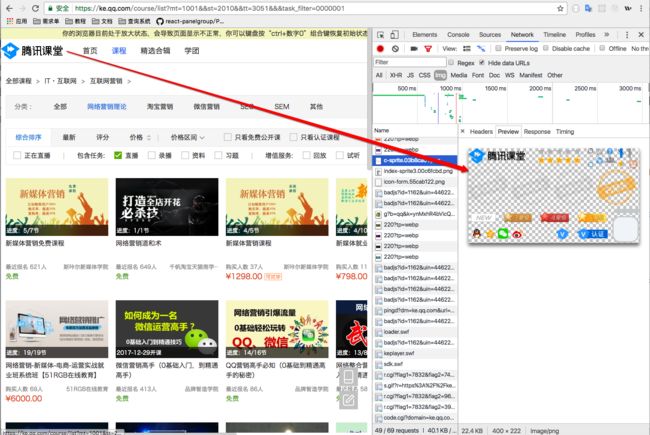
如在腾讯课堂的网页中,打开调试工具,我们不难发现其也使用到 CSS Sprite 的技术。
雪碧图的应用原理
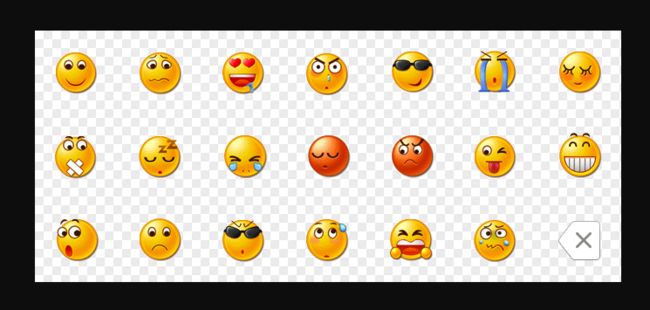
通过上面讲述,我们知道雪碧图是一张大的合并图,每个小图标其实只是截取大图的一部分来显示。如下图所示,我们有一张带有各种表情图标的雪碧图,其中每个表情图标都占领着相应的位置。
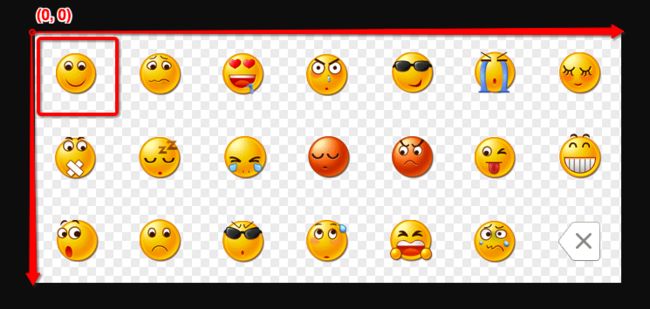
假如我们需要显示开心表情的这一个图标,我们需要计算开心图标在合并图中相应的位置和其图标的大小。以雪碧图的左上角为坐标中心,我们得出开心表情刚好在坐标的原点,即 X 轴0像素,Y 轴0像素的位置,且我们可以得出图标的宽高均为96像素。
因此我们设置这个图标元素的背景图片为这张雪碧图,背景位置为图标在雪碧图中的坐标,这样开心的图标就显示出来了。
.happy {
display:inline-block;
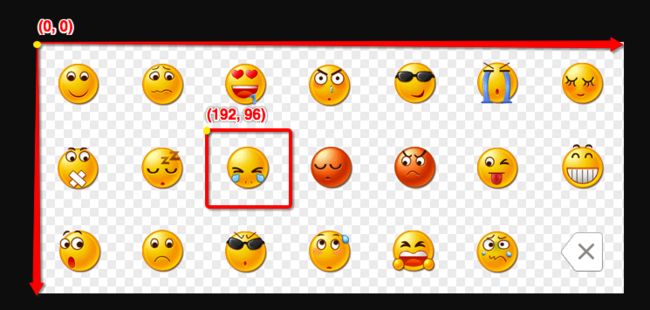
width: 96px; height: 96px; background-image: url(sprite.png); /* 设置背景图片 */ background-repeat: no-repeat; /* 设置为不平铺 */ background-position: 0 0; /* 设置图标位置 */ } 假如我们还要使用到哭泣的表情。同理所得,计算出哭泣的图标的位置在雪碧图的 X 轴向右192像素, Y 轴向下96像素。
因此为了显示哭泣表情,我们可以这样写。
.cry {
display:inline-block;
width: 96px; height: 96px; background-image: url(sprite.png); /* 设置背景图片 */ background-repeat: no-repeat; /* 设置为不平铺 */ background-position: -192px -96px; /* 设置图标位置 */ } 上面的例子已经阐述了如何使用雪碧图,不过初学者可能会对哭表情 background-position 为负值有所疑惑。为了说明这个问题,我们先看下日常生活中的放大镜:
平时我们使用放大镜一般拿着放大镜移动以查看对应的放大效果,下面的东西不动。现在假设如果我们放大镜不动,移动下面的东西是不是也可以查看对应的放大效果呢?
如果把我们要显示图标的区域(元素大小)当做是放大镜,它是不动的,而背景图片就是要放大的东西,为了要显示对应的图标就得移动了。前面我们已经说了 background-position 的坐标系:向右为 X 轴正值,向下为 Y 轴正值。
现在我们要使用哭的表情,其实就是把它从(192px, 96px)移到(0, 0)那个位置(元素的位置,相当于放大镜的默认位置),这样就要向左移动192px,向上移动96px。根据向右、向下为正,那么向左、向上移动自然就是负了。
最后我们整理下,发现可以把共同的部分抽出来定义一个 class,这样我们就不用去定义每一个表情的背景图片了,如下所示:
.sprite {
display:inline-block;
width: 96px; height: 96px; background: url(sprite.png) no-repeat; /* 设置背景 */ } .happy { background-position: 0 0; /* 设置图标位置 */ } .cry { background-position: -192px -96px; /* 设置图标位置 */ } 上面实例在线demo:CSS Sprite。
制作雪碧图
制作雪碧图的方式有许多,大概有如下几种方法:
-
使用 photoshop 等图片编辑工具
对于简单的雪碧图,我们可以通过 photoshop 等图片编辑工具来手动合并图标到一张大图中。
-
在线工具
目前有许多在线合成雪碧图的站点,只需要将图片上传上去,便可以根据设置,生成想要的雪碧图以及对应的 CSS 样式文件,如 spritegen、css sprites generator。
甚至我们合好的图片,也可以通过 spritecow 来帮我们完成对应的 CSS 定位。
-
构建工具
除了上面两种,我们还可以通过如webpack, fis3, gulp等构建工具来完成雪碧图生成工作。具体可参考下面链接(JS 部分我们会具体讲解构建工具):
- webpack 自动雪碧图生成
- fis3 CssSprite图片合并
雪碧图与字体图标优劣
前面我们已经说了可以使用 iconfont 来搞图标,现在我们又介绍了雪碧图,那么这两种办法对一些图标的处理都有什么优劣呢?
总得来说,使用字 iconfont 或者雪碧图都存在着相应的优点和缺点。因此我们需要结合各自的优劣,来综合考虑使用哪种方案。
雪碧图的优势
-
图标更美观
由于 iconfont 的图标只能设置单色,而雪碧图的图标由于是图片,所以能展现出更为美观的图标效果。
-
制作成本更低
iconfont 的制作较为麻烦,需要设计师按照规范,一一制作图标的 svg 文件。而雪碧图的制作只需合并图片即可,在制作成本上更低。
雪碧图的劣势
-
高清屏下会失真(第三章会介绍)
在 2x 的设备像素比的屏幕上,如果要达到和文字一样的清晰度,图片的宽度需要实际显示大小的两倍,否则看起来会比较模糊。
-
雪碧图不方便变化
雪碧图本质上是一张静态的图片,因此无法灵活地通过样式去动态改变图片图标的颜色和其他效果。