以下操作仅对baasData组件内的数据有效,要想对数据库生效,还需要进行保存。
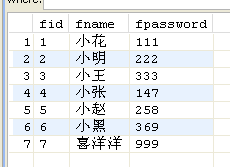
数据表数据如下
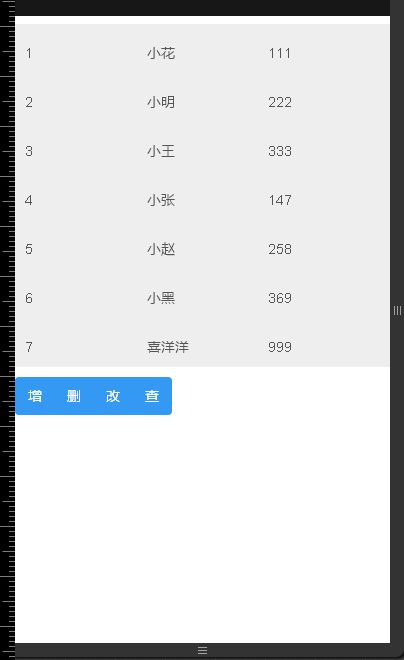
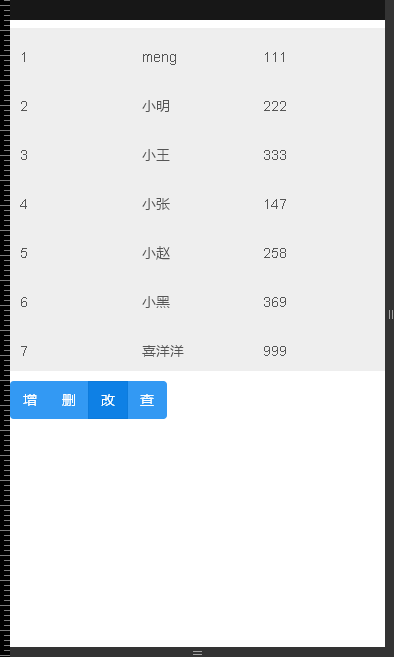
显示界面如下
增
Model.prototype.addClick = function(event){
var data = this.comp('baasData1');
data.newData({
"defaultValues" : //array - 新增行的默认值数组 ,数组的长度决定新增行数,数组中的对象是列的默认值
[
{
fid : '' + parseInt(Math.random()*100),
fname : 'adrian',
fpassword : 'angel'
}
],
"onError" : function(e){
console.log('失败',e);
},
"onSuccess" : function (e){
console.log('成功',e);
}
});
};
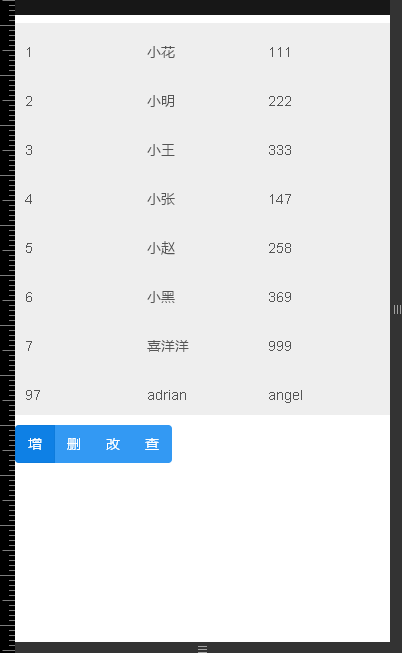
点击按钮增之后,界面如下
注意
这里使用的是newData而不是add,add已弃用。
删
Model.prototype.deleteClick = function(event){
var data = this.comp('baasData1');
var row = data.getLastRow();
console.log('删除',row);
data.deleteData(row);
};
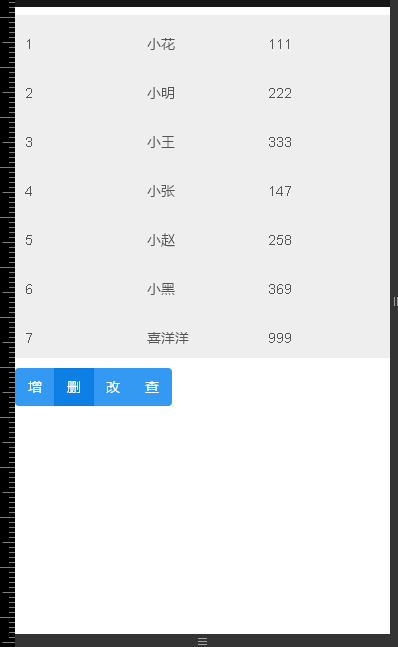
点击按钮删之后,界面如下
改
Model.prototype.setClick = function(event){
var data = this.comp('baasData1');
var row = data.getFirstRow();
console.log('改',row);
data.setValue("fname", "meng", row);
};
点击按钮改之后,界面如下
查
Model.prototype.getClick = function(event){
var data = this.comp('baasData1');
var lRow = data.getLastRow(), row, results = [];
data.first();
do {
row = data.getCurrentRow();
if (data.val('fid') > 2) {
results.push(data.val('fname'));
}
data.next();
} while (lRow != row);
console.log(results);
};
点击按钮查之后,打印
查
保存
Model.prototype.button1Click = function(event){
var Data = this.comp('baasData1');
var option={
"onError" : function(e){
console.log('保存失败',e);
},
"onSuccess" : function(e) {
console.log('保存成功',e);
}
}
Data.saveData(option);
};
所有针对于bassData组件的操作都需要保存后才能在数据库生效