ArcGIS 4.11学习笔记之绘制扇形区域
最近都在思考如何做一个扇形形状的图形。毕竟这个图形官方没有直接绘制的API,而且在地图方面也会用到。所以在查询一番资料后,将自己的实现记录下来。
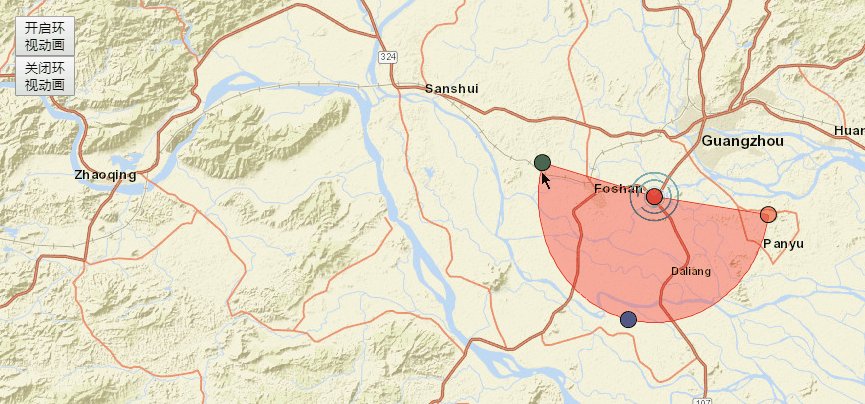
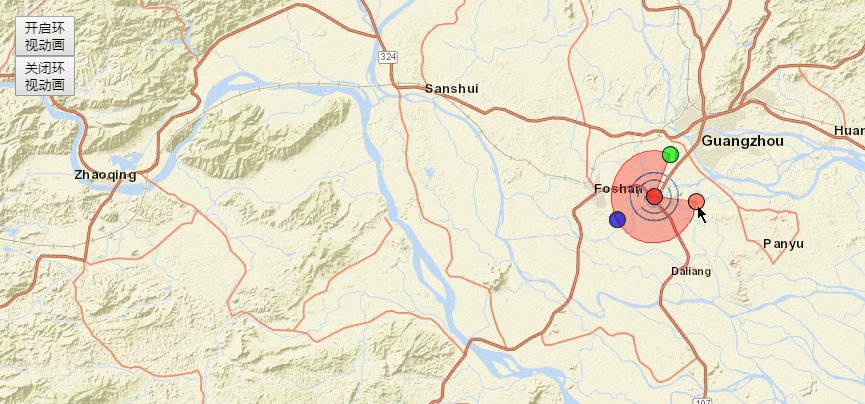
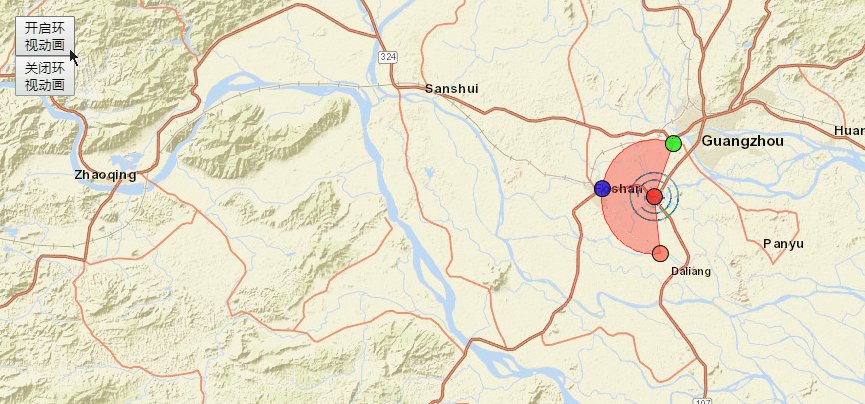
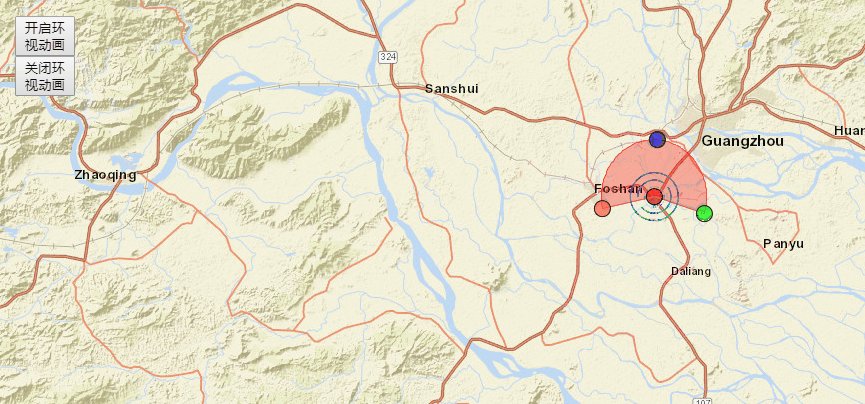
实现效果图:
绘制扇形的函数。参考此文章:arcgis for js画扇形并给它填充不同的颜色后而实现。
function getPoints(center, radius, startAngle, endAngle, pointNum) {
var sin, cos, x, y, angle;
var points = [];
points[0] = center;
for(var i = 1; pointNum && i <= pointNum; i++) {
angle = startAngle + (endAngle - startAngle) * i / pointNum;
sin = Math.sin(angle * Math.PI / 180);
cos = Math.cos(angle * Math.PI / 180);
x = center[0] + radius * sin;
y = center[1] + radius * cos;
points[i] = [x, y];
}
points[points.length] = points[0];
return points;
}获取点与扇形中心点间的夹角
function getAngle4(x1, y1, x2, y2) {
if(x1 == x2 && y1 == y2) {
return -1;
}
var x = Math.abs(x1 - x2);
var y = Math.abs(y2 - y1);
var z = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
var cos = y / z;
var radina = Math.acos(cos); //用反三角函数求弧度
var angle = Math.floor(180 / (Math.PI / radina)); //将弧度转换成角度
if(x2 >= x1 && y2 < y1) { //在第2象限
angle = 180 - angle;
} else if(x2 < x1 && y2 <= y1) {
angle = 180 + angle;
} else if(x2 <= x1 && y2 > y1) {
angle = 363 - angle;
}
return angle;
};有了构建扇形的点数组,构建ArcGISMap的polygon对象,接着生成Graphic对象加入到图层中显示
var secPoints = getPoints([113.190248,23.03], 0.01, 40, 90, 100);
var sectorSym = {
type: "simple-fill",
style: "solid",
color: [255, 0, 0, 0.3],
outline: {
width: "0.5px",
color: [255, 0, 0]
}
}
var polygon = new Polygon({
rings: secPoints
});
var sectorGrp = new Graphic(polygon, sectorSym, {
"lon": 12,
"lat": 444,
"name": 5555
});
sectorLayer.add(sectorGrp) //加入图层以上就是绘制扇形的关键方法。有问题和不足之处请多多指出。
demo地址:https://download.csdn.net/download/lf5566fl/11665249