Toolbar_学会使用
Toolbar
Toolbar是android5.0 后Google推出的用于替代actionbar控件的新的标题栏控件, 同时提供兼容包android.support.v7.widget.Toolbar
演示
在activity_main.xml布局文件中添加控件
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content">
// 这里可以放置其他控件
android.support.v7.widget.Toolbar>这个Toolbar其实是继承的ViewGroup, 所以中间也可以放置其他控件, 这些控件会直接显示在Toolbar上, 可以通过FindViewBuId找到控件.
在Style文件中主题添加属性, 来隐藏标题栏, 或者让当前主题直接继承主题Theme.AppCompat.Light.NoActionBar, 这里的标题栏就是指的actionbar
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
- "colorAccent">@color/colorAccent
- "windowNoTitle">true
// 隐藏标题栏
style>
resources>隐藏标题栏有两个属性都可以实现 android:windowNoTitle 和 windowNoTitle , 但是 android: windowNoTitle 在继承了 AppCompatActivity 的 activity 中是无效的.
在activity中替换原来的标题栏
根据你用的是V7兼容包还是android5.0后的api使用不同的方法替换ActionBar
public class MainActivity extends AppCompatActivity {
@BindView(R.id.toolbar)
Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
// 替换actionbar为toolbar, 这是android.widget.Toolbar 使用的方法
setActionBar(mToolbar);
// 这是 V7兼容包使用的替换方法
//setSupportActionBar(mToolbar);
}
} 如果继承的是Activity则会导致无法使用V7兼容包的替换方法, 且对Toolbar的修改必须要在替换actionbar方法之前, 否则会导致某些属性修改无效, 例如setTitle()标题设置
关于替不替换actionbar有什么区别: 系统默认会对actionbar有一些操作方法,例如默认对actionbar显示了应用名称,如果执行了替换actionbar方法, 即使不给toolbar设置标题,系统也会默认加个应用名称作为标题
标题和图标
mToolbar.setNavigationIcon(R.drawable.ic_arrow_back_black_24dp);
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setTitle("主标题"); // 设置标题
mToolbar.setTitleTextColor(Color.WHITE); // 设置标题文本颜色
mToolbar.setSubtitle("副标题"); //设置副标题
mToolbar.setSubtitleTextColor(Color.WHITE); // 设置副标题文本颜色
mToolbar.inflateMenu(R.menu.toolbar_inflat_menu); // 添加菜单, 如果替换actionbar为toolbar则无效添加菜单
根据是否替换了actionbar可以分为两种情况添加菜单到Toolbar上
替换Actionbar
创建菜单文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:title="编辑" android:icon="@drawable/ic_border_color_black_24dp" android:id="@+id/editor"/>
<item android:title="分享" android:icon="@drawable/ic_send_black_24dp" android:id="@+id/share"/>
<item android:title="关于" android:icon="@drawable/ic_error_outline_black_24dp" android:id="@+id/info"/>
menu>此时在activity中重写创建菜单方法, 和创建默认菜单方式一样
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 填充菜单文件
getMenuInflater().inflate(R.menu.toolbar_menu, menu);
// 通过代码添加菜单选项, 其重载方法可以设置更加复杂的菜单选项
menu.add("添加");
// 返回true显示菜单, false则不显示, 这里是默认返回true
return super.onCreateOptionsMenu(menu);
}没有替换Actionbar
添加菜单, 如果替换actionbar为toolbar则无效
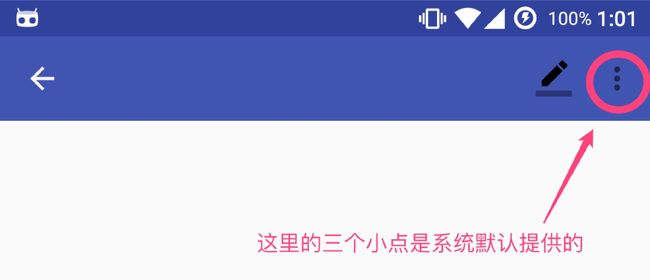
mToolbar.inflateMenu(R.menu.toolbar_inflat_menu); 菜单锚点样式
这三个小点是当前使用的主题提供的, 默认就是黑色, 与Toolbar的背景颜色并不协调, 不提供修改颜色的方法只能通过直接修改图标
修改图标
mToolbar.setOverflowIcon(getDrawable(R.mipmap.ic_launcher));溢出菜单图标
这里我虽然给Item设置了图标android:icon="@drawable/ic_error_outline_black_24dp",但是并不会生效, 因为Google Material Design 设计规范并不建议这里添加图标, 所以Google默认不显示图标
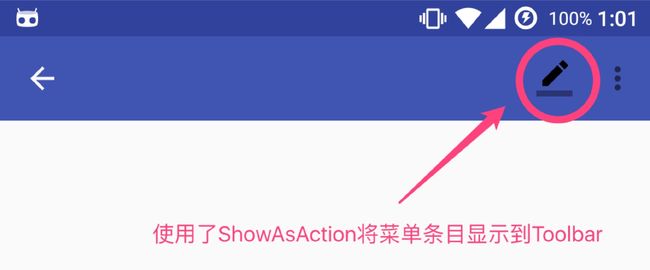
除非设置app:showAsAction="never"将菜单选项显示到Toolbar界面上, 且如果该Item只有标题没有图标, 将显示标题, 有图标就不显示标题了
关于app:showAsAction 属性有三个值:
always:总是显示在Toolbar界面上
never:不显示在界面上,只让出现在右边的三个点中
ifRoom:如果有位置才显示,不然就出现在右边的三个点中
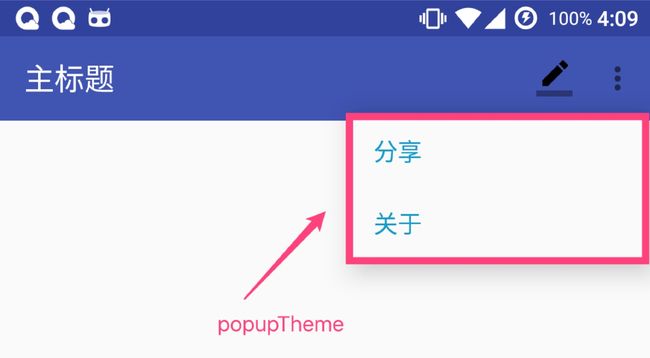
溢出菜单样式
mToolbar.setPopupTheme(R.style.OverflowMenuStyle);同时提供XMl属性android:popupTheme="@style/OverflowMenuStyle" 和 app:popupTheme="@style/OverflowMenuStyle"
两者区别我也不知道, 总之都能正常生效
主题
<style name="OverflowMenuStyle" parent="Base.Widget.AppCompat.PopupMenu.Overflow">
-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">falseitem>
-- 弹出层垂直方向上的偏移,即在竖直方向上距离Toolbar的距离,值为负则会盖住Toolbar -->
<item name="android:dropDownVerticalOffset">5dpitem>
-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">-10dpitem>
-- 弹出层背景颜色 -->
<item name="android:popupBackground">@android:color/white
- "android:textColor"
>@android:color/holo_blue_dark
style>监听器
因为Toolbar是继承的ViewGroup, 所以也可以像LinearLayout一样在里面写任意的控件, 这种控件只要通过FindViewById就可以找到并监听事件了,而对于Toolbar自定定义好的控件则可以通过其提供的监听器方法
NavigationIcon监听器
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});菜单监听器
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
// 通过Item的id判断点击的是哪个菜单选项
switch (item.getItemId()) {
case R.id.editor:
Toast.makeText(MainActivity.this, "编辑", Toast.LENGTH_SHORT).show();
break;
case R.id.share:
Toast.makeText(MainActivity.this, "分享", Toast.LENGTH_SHORT).show();
break;
case R.id.info:
Toast.makeText(MainActivity.this, "关于", Toast.LENGTH_SHORT).show();
break;
}
// 这里返回True将会让Item发生状态变化
return false;
}
});