这篇文章 主要是为了进行对react-native项目当中Android的基座进行搭建,但是不同于网上很多的其他文章,直接进行npm install生成的一个react-native的项目目录里面包括了Android IOS 以及JS。这篇是先创建一个Android项目,之后吧react-native嵌入其中。从而把整个给拆分开来。
http://www.jianshu.com/p/2fbdf5a12922
第一步 不用说了 就是在AndroidStudio中创建一个新的Android项目。
第二步 添加JS代码管理
在项目的根目录运行以下命令
1. 先进行npm init,进行对项目中生成package.json文件,只要按照步骤进行名字版本号等等进行完成就可以了
2.进行npm install --save react react-native
这样会创建一个node_modules的目录,而react-native的源码就会生成,之后主要就是对之中的react-native进行依赖就可以了
3.打开package.json文件 进行添加 "start": "node node_modules/react-native/local-cli/cli.js start"
第三步 就是主要Android项目中的一些配置了
1.进行依赖库的添加
首先在的项目build.gradle文件中
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url"$projectDir/../node_modules/react-native/android"
}
}
}
2.在你app的build.gradle文件内添加React Native相关依赖:
compile 'com.facebook.react:react-native:+'
或者
compile'com.facebook.react:react-native:0.42.3'// From node_modules.一般最好写最新的
3.基本上都需要在AndroidManifest.xml清单文件中添加一行代码
这个的主要作用是为了在开发中进行调试的作用
以及必须要添加权限否则会报错,android studio中会要求需要INTERNRT Permission:
准备工作基本已经完成了
第四步主要完成react-native显示的页面的代码了
public classReactMainActivityextendsAppCompatActivityimplementsDefaultHardwareBackBtnHandler {
private React RootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
private int OVERLAY_PERMISSION_REQ_CODE=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//配置权限保证开发过程中红屏错误能正确展示 设置权限
if(Build.VERSION.SDK_INT>= Build.VERSION_CODES.M) {
if(!Settings.canDrawOverlays(this)) {
Intent intent =new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:"+ getPackageName()));
startActivityForResult(intent,OVERLAY_PERMISSION_REQ_CODE);
}
}
mReactRootView=new ReactRootView(this);
mReactInstanceManager= ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")//可远程地址
.setJSMainModuleName("index.android")//根目录下index.android.js文件
.addPackage(newMainReactPackage())
.setUseDeveloperSupport(true)//如果为true,则会启用诸如JS重新加载和调试之类的开发人员选项.反之打包
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
//'AwesomeProject'==>index.android.js 页面内注册名称,可根据自己随意调整
mReactRootView.startReactApplication(mReactInstanceManager,"AwesomeProject",null);
setContentView(mReactRootView);
}
@Override
protected void onPause() {
super.onPause();
if(mReactInstanceManager!=null) {
mReactInstanceManager.onHostPause(this);
}
}
@Override
protected void onResume() {
super.onResume();
if(mReactInstanceManager!=null) {
mReactInstanceManager.onHostResume(this,this);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if(mReactInstanceManager!=null) {
mReactInstanceManager.onHostDestroy(this);
}
}
@Override
public boolean onKeyUp(intkeyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_MENU&&mReactInstanceManager!=null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
//最后,必须覆盖onActivityResult() 方法(如下面的代码所示)来处理一致性UX的权限接受或拒绝的情况。
@Override
protected voidonActivityResult(intrequestCode,intresultCode, Intent data) {
if(requestCode ==OVERLAY_PERMISSION_REQ_CODE) {
if(Build.VERSION.SDK_INT>= Build.VERSION_CODES.M) {
if(!Settings.canDrawOverlays(this)) {
// SYSTEM_ALERT_WINDOW permission not granted...
}
}
}
}
}
第五步 上述已经完成AndroidStudio中的设置了,最后就是要书写react-native的js页面代码了
在项目的根目录下面建一个index.android.js文件里面填写一下代码
import React, { Component } from 'react';
import { AppRegistry, Text } from 'react-native';
class AwesomeProject extends Component {
render() {
return (Hello world!);
}
}
// 注意,这里用引号括起来的'AwesomeProject'必须和你init创建的项目名一致
AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);
第六步,在根目录下面打开命令窗口,运行react-native start
要是现实连接不上端口号port8081,可能是因为你电脑上的服务可能把8081端口号给占了,需要你去任务管理器去查看并把那个服务给关闭了。
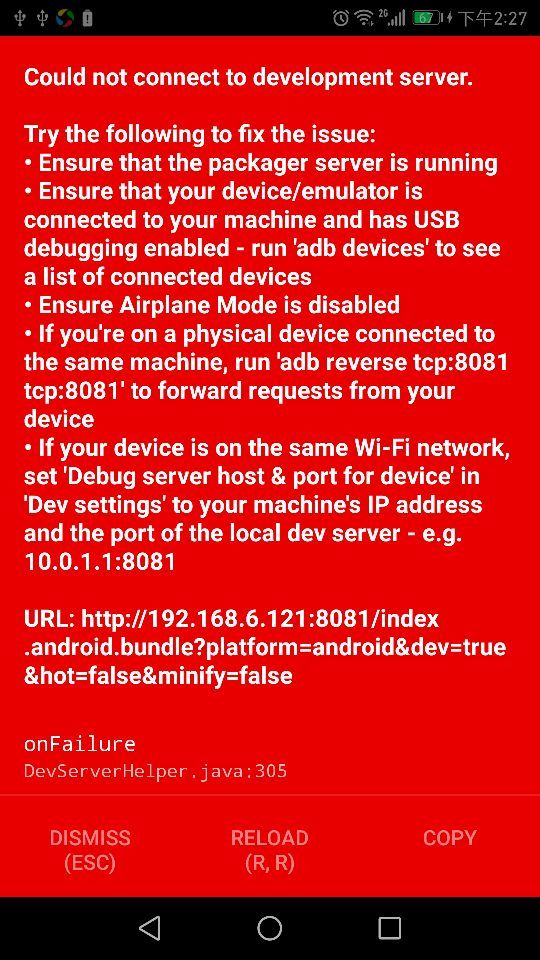
再就是真机测试了,但是一般都会出现这样的错误
这种一般会是两个比较常见的问题
1.是手机连接的网络和电脑的服务器的地址不在一个局域网中,或者手机就没连接WiFi
2.是应该设置你手机的端口号和IP地址“ : IP是你自己电脑的IP:端口号一般都是8081
最后就会显示了你的手机如图就表示成功配置完成了。