- 捷得(JOGET)低代码平台:全球超过200,000开源下载
捷得Joget
在接近捷得(Joget)开源项目10周年之际,捷得团队自豪地宣布,截至2019年3月底之前,我们已经实现了20万个开源下载的里程碑!(未包含大量的企业版下载和云注册)捷得是一个开源的无代码/低代码应用程序平台,可实现更快,更简单的企业数字化。捷得在简单,灵活和开放的平台中结合了业务流程自动化,工作流管理和快速应用程序开发的最佳功能。它基于可视化和Web,使非编码人员能够随时随地即时构建和维护应用程
- 捷得Joget入选Forrester报告《低代码平台中国市场状态》
捷得Joget
2021年11月11日,Forrester发布《低代码平台中国市场状态》报告。Forrester是美国权威的市场咨询调研机构,为全球用户提供前瞻性的建议报告中,ForresterResearch根据不同行业,分析了国内低代码的概况,为后续的深入研究做准备。1.捷得Joget入选Forrester报告本次报告,捷得Joget与华为、腾讯、阿里巴巴、奥哲、金蝶、用友等头部厂商一同入选。这也是继一季度《
- joget拍照上传插件,不可选取相册
memory10969
joget
需求背景用户工作完成之后需要将工具摆放完整并拍照上传交由审批人员审批,为了避免用户作弊,不可以选择相册已经存在的图片主要功能拍照上传添加水印图片压缩整体思路joget文件上传功能内部已经封装完整,不需要额外操作,直接通过inputtype=file,用户点击submit,joget会自动处理限制相册功能通过input的accept属性和capture属性来控制水印功能通过java自带的图像处理对象
- joget 解决word导出插件中,富文本编辑器的内容出现多个换行
memory10969
joget
joget项目中的word导出插件插件本身由公司大牛开发,但是大牛离职,客户有新需求,所以由我来修改插件本身调用了joget自带的将joget表单转换为html的方法Stringheader=getPropertyString("headerHtml");header=AppUtil.processHashVariable(header,null,null,null);...Strings=For
- joget 数据导出插件
memory10969
在joget流程中,根据客户化sql,将表数据导出为csv文件思路:执行sql遍历rs,使用io流将数据写入到csv文件(好简单好不啦)核心代码遍历rs将数据保存到List>中//将sql中的字段提取出来String[]colums=CommUtil.getColums(sql,conn);Listlist=newArrayList();//将数据保存在list中while(rs.next()){
- 基于TensorFlow和Joget DX的企业应用中的人工智能
捷得
捷得DX(JogetDX)是一个开源的无代码/低代码应用平台,它引入了创新功能,例如对渐进式Web应用程序(PWA)的自动支持、集成应用程序性能管理(APM)和内置人工智能(AI)支持。在文章“人工智能、机器学习、深度学习和TensorFlow简介”中,我们介绍了这些术语背后的概念,以及通常如何工作。在本文中,我们将了解如何在捷得平台上将TensorFlow用于AI用例。JogetDX中的AI和决
- 一篇读懂捷得(Joget DX)低代码开发
捷得
Joget
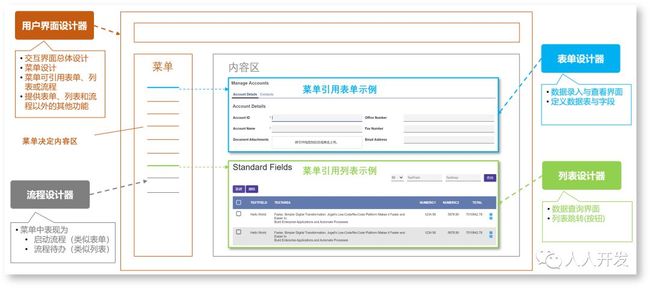
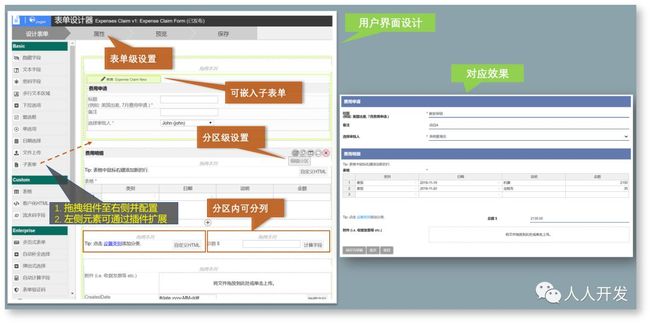
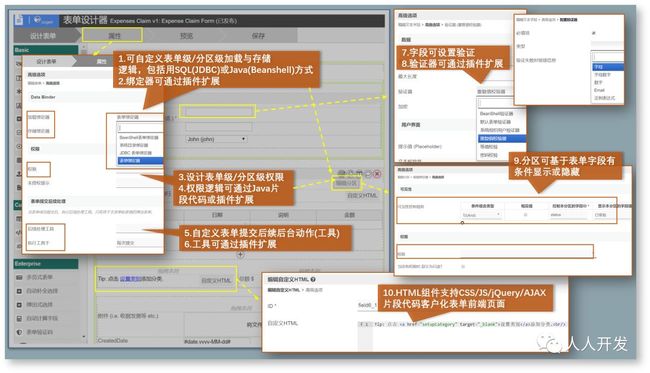
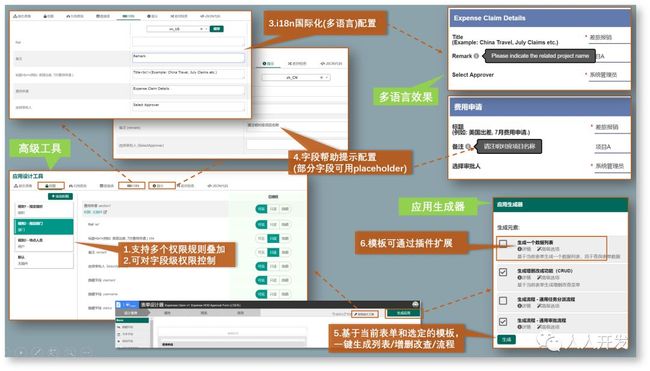
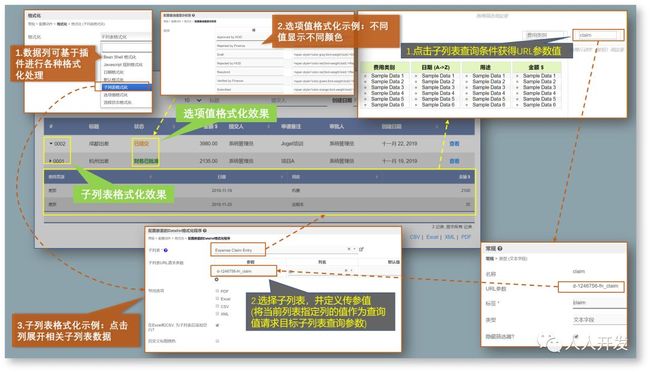
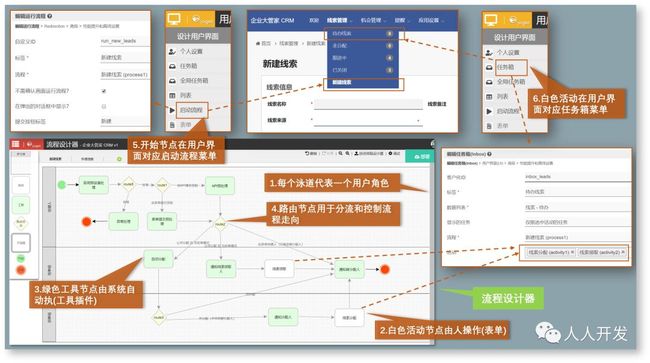
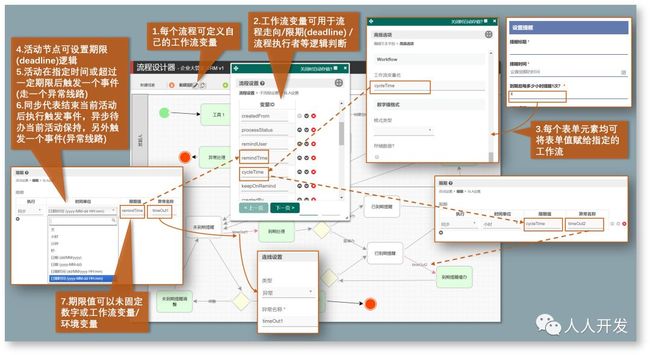
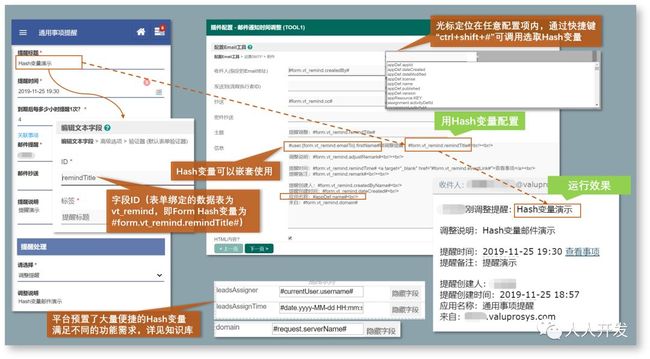
前言如果您看过5分钟挑战:从零到上线1个企业应用程序!并且跟着动手做过1个应用,不知道您是否被这种高效的开发与部署效率惊艳到?我按文章在cloud.joget.cn上试了一次,做一个简单的在线报名应用,用时3分30秒小试牛刀之后,您一定想进一步深入了解Joget开发,本文正是为您全面了解Joget开发而准备建议读者以管理员身份登录Joget预置的应用,从前端利用快速编辑模式定位到相应的设计器比对理
- 区块链变简单:使用Hyperledger Fabric和Joget低代码平台
捷得
1.简介在本文中,我们将介绍使用无代码方法将区块链技术(特别是HyperledgerFabric网络)集成到一个成熟的Web应用程序中。1.1区块链和数字分类帐技术(DLT)最近,有许多关于区块链技术发生革命性变化的预测,从银行业转向供应链乃至政府。即使你不熟悉这个术语,你也许会听说像比特币那样利用区块链技术的加密货币的兴起。区块链究竟是什么?首先,最好理解一个称为数字分类帐技术(DLT)的更广泛
- 如何使用Joget和Red Hat OpenShift容器平台可视化地构建应用程序
捷得
RedHatOpenShift是一个容器应用程序平台,它将Docker和Kubernetes引入企业。作为云原生计算平台,OpenShift允许团队自动化应用程序的构建,部署和管理。他们可以专注于开发应用程序而无需担心底层基础架构,无论是在物理/虚拟服务器上,还是在公共/私有/混合云环境中。迁移到云计算本地计算是许多组织数字化转型的关键部分战略。然而,这只是方程式的一部分,因为必须解决的主要差距在
- joget workflow插件比较-社区版和企业版
Violinlins
jogetworkflow
插件比较-社区版和企业版NO.插件类型社区版企业版1审计跟踪提供额外的流程监控功能。如,获取报表或用户通知流程数据控制将流程数据存入数据表“app_report_*”中以便做统计报表用户通知发送通知邮件给新活动参与者2目录管理目录管理插件可以和外部系统的用户进行集成,如AD域或者LDAPLDAP目录管理组织用户通过LDAP来管理3列表清单事件列表清单事件插件可以根据列表上的信息执行相关操作,比如删
- Joget 调用 Json API
Joget_Lu
API
/***调用API***/publicstaticStringsendPost(Stringurl,Stringparam){PrintWriterout=null;BufferedReaderin=null;Stringresult="";try{URLrealUrl=newURL(url);URLConnectionconn=realUrl.openConnection();conn.setR
- Form Grid
Joget_Lu
为文本框绑定内容importorg.joget.apps.form.model.*;FormRowSetf=newFormRowSet();FormRowr1=newFormRow();r1.put("description","helloworld");f.add(r1);returnf;FormGrid存储/加载importorg.joget.apps.form.model.*;importo
- 安装部署NetBeans mysql Tomact joget workflow 环境
weixin_30266885
一.安装jogetworkflow1.安装jdk下载jdkhttp://www.oracle.com/technetwork/java/javase/downloads/index.html会同时安装jdk和jrejre和jdk可以在同一个父级文件夹下安装完JDK后配置环境变量计算机→属性→高级系统设置→高级→环境变量系统变量→新建JAVA_HOME变量。变量值填写jdk的安装目录(如E:\Jav
- joget 预览插件用到的知识
memory10969
joget
开发用到的知识获取工程绝对路径StringbaseDir=System.getProperty("catalina.home");将File转换成PathFileSystems.getDefault().getPath(file.getAbsolutePath());获取joget的wflow文件夹SetupManager.getBaseDirectory()js获取url端口信息1、window
- 捷得DX(Joget DX) 下一代开源应用程序开发平台,可实现更快,更简单的数字化转型(DX)
捷得
JogetJogetDXBPMAI
捷得DX(JogetDX)是下一代开源应用程序开发平台,可实现更快,更简单的数字化转型(DX)捷得DX(JOGETDX)V7新功能预告捷得DX7有哪些新功能?**1、用户体验(UX)和渐进式Web应用程序(PWA)****2.DevOps和应用程序性能管理(APM)****3.人工智能(AI)和智能决策**捷得DX(JOGETDX)V7新功能预告捷得DX(JogetDX)是下一代开源应用程序开发平
- 机器人过程自动化和低代码:快速入门,带一个集成uipath和joget的实践教程
捷得
机器人过程自动化(RPA)是当今最热门的企业技术之一。这是怎么一回事呢?本文将简要介绍RPA,并解释它如何集成低代码应用程序平台。接下来是关于领先的RPA平台UiPath入门的实用教程,以及它如何与捷得(Joget)开源无代码/低代码应用程序平台集成。本教程将分为3部分:第1部分:开始使用UiPath第2部分:Joget入门第3部分:将UiPath与Joget集成RPA简介什么是机器人过程自动化(
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&
![]()