cocos2d-x-LuaProxy学习日志(7) -- 场景切换
一、切换效果简介
cocos2d_x提供了大量的场景切换效果、你无需自己再去实现、基本已经能满足日常开发的要求了、游戏中的第一个场景、使用pDirector:runWithScene(Scene)即可以出现相应场景、如要切换场景、则使用CCDirector:sharedDirector():replaceScene(Scene)就可替换为新场景、如要实现不太单调的切换效果则需要实现相应的切换的方法生成相应场景然后再通过CCDirector:sharedDirector():replaceScene(Scene)来启动场景、场景过渡不会太难看,若想深入了解,可参考coco2d-x 2.1.4 luaTest项目中场景切换样例。
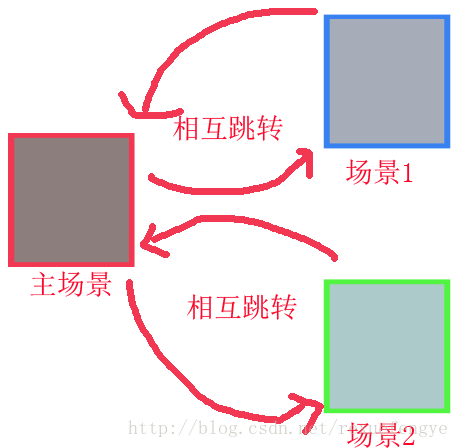
这里不详细说明,我实现思路如图:
二、实现:
1.主场景:
主场景UI:
代码如下:
场景:controller.lua
require "hello"
----------------
-- run
local scene = CCScene:create()
scene:addChild(createTest())-- for CCLuaEngine traceback
require "hello1"
require "hello2"
-- avoid memory leak
collectgarbage("setpause", 100)
collectgarbage("setstepmul", 5000)
local cclog = function(...)
print(string.format(...))
end
local _allTests = {
{ isSupported = true , name = "hello1" , create_func = AccelerometerMain} ,
{ isSupported = true , name = "hello2" , create_func = AccelerometerMain1}
}
--create scene
local function CreateTestScene( nIdx )
--print("*******************",_allTests[0].create_func());
local scene = _allTests[nIdx].create_func()
CCDirector:sharedDirector():purgeCachedData()
return scene
end
-----------------
function createTest()
local TestLayer = CCLayer:create()
local proxy = LuaProxy:create()
proxy:retain() -- hold the proxy, while the button gone, release the proxy.
local n = proxy:readCCBFromFile("ccbResources/ccb/Test.ccbi") -- Got a CCNode
local l = tolua.cast(n, "CCLayer") -- Cast the node into CCLayer
TestLayer:addChild(l)
--跳转界面1
local menuItemTest = proxy:getNode"menuTest","CCMenuItem"
proxy:handleMenuEvent(menuItemTest,function()
CCLuaLog("menuTest");
-- do something
local testscene = CreateTestScene(1)
if testscene then
CCDirector:sharedDirector():replaceScene(CCTransitionFadeBL:create(1, testscene))
end
end)
--跳转界面2
local menuItemTest = proxy:getNode"menuTest1","CCMenuItem"
proxy:handleMenuEvent(menuItemTest,function()
CCLuaLog("menuTest1");
-- do something
local testscene = CreateTestScene(2)
if testscene then
CCDirector:sharedDirector():setDepthTest(true)
CCDirector:sharedDirector():replaceScene(CCTransitionPageTurn:create(2, testscene, false))
end
end)
--退出游戏
local menuItemTest = proxy:getNode"endBtn","CCMenuItem"
proxy:handleMenuEvent(menuItemTest,function()
CCLuaLog("proxy:endToLua");
CCDirector:sharedDirector():endToLua()
end)
return TestLayer
end
2.场景1:
场景1UI:
场景1:hello1.lua,代码如下:
local function AccelerometerMainLayer()
local pLayer = CCLayer:create()
local proxy = LuaProxy:create()
proxy:retain() -- hold the proxy, while the button gone, release the proxy.
local n = proxy:readCCBFromFile("ccbResources/ccb/Test1.ccbi") -- Got a CCNode
local l = tolua.cast(n, "CCLayer") -- Cast the node into CCLayer
pLayer:addChild(l)
local menuItemTest = proxy:getNode"comeBack","CCMenuItem"
proxy:handleMenuEvent(menuItemTest,function()
CCLuaLog("comeBack");
-- do something
local scene = CCScene:create()
scene:addChild(createTest())
CCDirector:sharedDirector():replaceScene(CCTransitionFadeTR:create(1, scene))
end)
return pLayer
end
function AccelerometerMain()
--cclog("AccelerometerMain")
local scene = CCScene:create()
scene:addChild(AccelerometerMainLayer())
return scene
end3.场景2:
场景2UI:
场景2:hello2.lua,代码如下:
local function AccelerometerMainLayer1()
local pLayer = CCLayer:create()
local proxy = LuaProxy:create()
proxy:retain() -- hold the proxy, while the button gone, release the proxy.
local n = proxy:readCCBFromFile("ccbResources/ccb/Test2.ccbi") -- Got a CCNode
local l = tolua.cast(n, "CCLayer") -- Cast the node into CCLayer
pLayer:addChild(l)
local menuItemTest = proxy:getNode"comeBack","CCMenuItem"
proxy:handleMenuEvent(menuItemTest,function()
CCLuaLog("comeBack");
-- do something
local scene = CCScene:create()
scene:addChild(createTest())
CCDirector:sharedDirector():setDepthTest(true)
CCDirector:sharedDirector():replaceScene( CCTransitionPageTurn:create(1, scene, true))
end)
return pLayer
end
function AccelerometerMain1()
--cclog("AccelerometerMain")
local scene = CCScene:create()
scene:addChild(AccelerometerMainLayer1())
return scene
end只要点击相应菜单,即可跳转。若感觉切换效果不好,可更换其它效果。
提供效果:
--原场景先缩小跳跃出、新场景跳跃进
CCTransitionJumpZoom:transitionWithDuration(t, s)
--原场景淡出、新场景淡入、第三参数为淡出淡入颜色、省去的时候默认为黑色
CCTransitionFade:transitionWithDuration(t, s, ccWHITE)
--淡出淡入交叉、同时进行
CCTransitionCrossFade:transitionWithDuration(t,s)
--新场景从各方面移入覆盖原场景(效果不错)
CCTransitionMoveInL:transitionWithDuration(t, s)
CCTransitionMoveInR:transitionWithDuration(t, s)
CCTransitionMoveInT:transitionWithDuration(t, s)
CCTransitionMoveInB:transitionWithDuration(t, s)
--新场景从各方向移入将原场景推出屏幕(个人感觉这个效果不太好)
CCTransitionSlideInL:transitionWithDuration(t, s)
CCTransitionSlideInR:transitionWithDuration(t, s)
CCTransitionSlideInT:transitionWithDuration(t, s)
CCTransitionSlideInB:transitionWithDuration(t, s)
--波浪、百叶窗、随机小方块
CCTransitionFadeTR:transitionWithDuration(t, s)
CCTransitionFadeBL:transitionWithDuration(t, s)
CCTransitionFadeUp:transitionWithDuration(t, s)
CCTransitionFadeDown:transitionWithDuration(t, s)
CCTransitionTurnOffTiles:transitionWithDuration(t, s)
--按行按列来切
CCTransitionSplitRows:transitionWithDuration(t, s)
CCTransitionSplitCols:transitionWithDuration(t, s)
--顺时逆时切入
CCTransitionRadialCCW:transitionWithDuration(t,s)
CCTransitionRadialCW:transitionWithDuration(t,s)
--分别是x轴左右翻和y轴上下翻、参数分别是0和1、感觉翻的效果都不太好
--在c++项目中测试没问题、lua中这几个有带翻效果的函数都会出现花屏现象、原因未知
--有知道的同学请留言告知、不甚感激
CCTransitionFlipX:transitionWithDuration(t, s, 0)
CCTransitionFlipY:transitionWithDuration(t, s, 0)
--有角度转的翻
CCTransitionFlipAngular:transitionWithDuration(t, s, 0)
--带缩放效果x轴翻
CCTransitionZoomFlipX:transitionWithDuration(t, s, 0)
--带缩放效果y轴翻
CCTransitionZoomFlipY:transitionWithDuration(t, s, 0)
--带缩放效果/有角度转的翻
CCTransitionZoomFlipAngular:transitionWithDuration(t, s, 0)
--交错换 原场景逐渐变小 新场景逐渐变大
CCTransitionShrinkGrow:transitionWithDuration(t, s);
--转角换 换角度
CCTransitionRotoZoom:transitionWithDuration(t, s);
--前后翻页、个人感觉效果不佳
CCTransitionPageTurn:transitionWithDuration(t, s, false)
CCTransitionPageTurn:transitionWithDuration(t, s, true)我只是列举一部分,具体效果大家还是看引擎中的tests吧
这里只是一个简单场景跳转实例,若做整个项目开发时候,最好使用事件机制(监听),实现场景之间跳转管理。余留的问题就由网友们思考吧~~~
呵呵,到这里,整篇博文就结束了。
转载请注明出处:http://blog.csdn.net/rexuefengye/article/details/16855971