Angular 7和ASP.NET Core 2.1入门
目录
介绍
背景
前提条件
使用代码
使用模板的Angular 7 Web应用程序(.NET Core)
步骤1——使用模板创建Angular 7 ASP.NET Core
第2步——构建并运行应用程序
使用Asp.NET Core Web应用程序
步骤1——创建ASP.NET Core Web应用程序
第2步——升级到Angular 7
第3步——构建并运行应用程序
Angular 7中的新功能
安装Angular CDK
虚拟滚动
应用程序模块——将滚动模块导入我们的应用程序
应用程序组件
添加CSS
设计HTML页面以显示带有CDK虚拟滚动的列表
运行应用程序
拖放
应用程序模块——将DragDrop模块导入到我们的应用程序
应用程序组件
添加CSS
设计HTML页面以显示带有CDK虚拟滚动的列表
运行应用程序
- 下载ASPNETCoreAngular7.zip - 769.9 KB
介绍
在本文中,我们将详细介绍如何使用Angular 7 Web应用程序(.NET Core)模板和ASP.NET Core MVC应用程序开始使用Angular 7和ASP.Net Core 2.0。我们还将详细介绍如何使用Angular 7虚拟滚动和拖放项的新功能。
背景
前提条件
确保已安装计算机中的所有先决条件。如果没有,则逐个下载并安装所有内容。
- 首先,从此链接下载并安装Visual Studio 2017 。
- 下载 并安装.NET Core 2.0或更高版本。
- 从此下载链接下载并安装Node.js最新版本 。
使用代码
现在,是时候使用Template创建我们的第一个ASP.NET Core和Angular 7应用程序了。
使用模板的Angular 7 Web应用程序(.NET Core)
步骤1——使用模板创建Angular 7 ASP.NET Core
安装上面列出的所有先决条件后,单击桌面上的开始>>程序>> Visual Studio 2017 >> Visual Studio 2017。
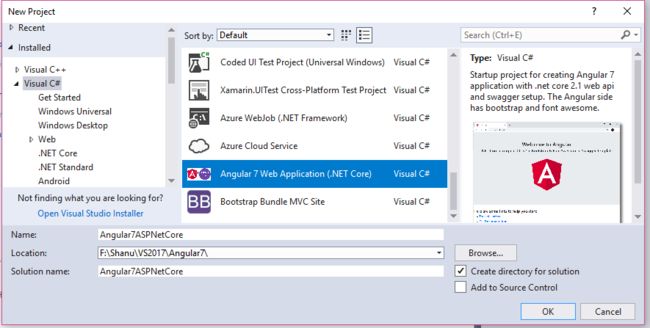
单击新建>>项目。选择在线>>模板>>搜索Angular 7 .NetCore 2模板
下载并安装模板。
我们可以看到添加了新的Angular 7 Web应用程序(.Net Core)模板,选择模板添加项目名称,然后单击确定以使用ASP.NET Core创建Angular 7应用程序。
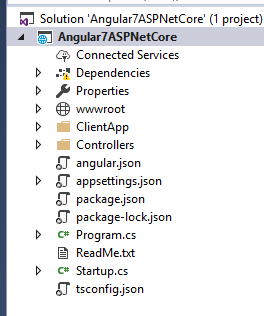
您可以看到,当创建了新的Angular7项目时,我们还可以从解决方案资源管理器中看到Asp.Net核心控制器和Angular 7 ClientApp文件夹。
如果我们打开package.json文件,我们可以看到新的Angular 7软件包已经安装到我们的项目中
注意: 我们需要将Angular CLI升级到版本7。如果尚未安装Angular CLI,请先安装Angular CLI并升级到Angular CLI版本7。
现在,让我们开始使用Angular部分。
首先,我们需要将Angular CLI安装到我们的项目中
Angular CLI
Angular CLI是一个命令行接口,用于使用node.js样式(commonJS)模块架构和构建Angular应用程序。 更多详情请点击这里
要将Angular CLI安装到项目中,请打开Visual Studio命令提示符并运行以下命令。
npm i -g @angular/cli第2步——构建并运行应用程序
现在我们的应用程序已准备好构建和运行以查看示例Angular 7页面。运行应用程序后,我们可以看到如下的Angular 7页示例。
ClientApp文件夹:
我们的Angular文件将位于ClientApp文件夹下。如果我们想使用组件或html,那么我们打开ClientApp下的app文件夹,我们可以看到app.Component.ts和app.Component.html。
![]()
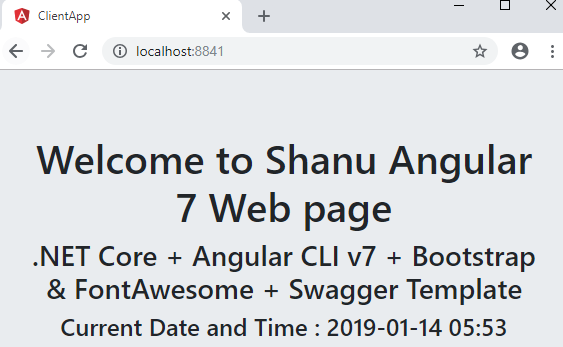
现在我们可以从组件文件中更改标题,并在我们的应用程序html页面中显示带有日期时间的新子标题
在我们的app.Component.ts文件中,我们更改了默认标题,还添加了一个新变量,以获取当前日期和时间显示在我们的html页面中。
title = 'Welcome to Shanu Angular 7 Web page';
subtitle = '.NET Core + Angular CLI v7 + Bootstrap & FontAwesome + Swagger Template';
datetime = Date.now();在我们的html页面中,我们将新声明的变量datetime与下面的代码绑定在一起。
{{title}}
{{subtitle}}
Current Date and Time: {{datetime | date:'yyyy-MM-dd hh:mm'}}
当我们运行应用程序时,我们可以看到标题已更新并显示今天的日期和时间,如下图所示。
使用Asp.NET Core Web应用程序
现在
步骤1——创建ASP.NET Core Web应用程序
单击桌面上的开始>>程序>> Visual Studio 2017 >> Visual Studio 2017。
单击新建>>项目。选择Web >> ASP.NET Core Web Application。输入项目名称,然后单击“确定”。
选择Angular Project并单击OK。
![]()
第2步——升级到Angular 7
默认情况下,我们可以看到Angular 5版本已安装在我们的项目中。我们可以从Package.json文件中检查这个。
![]()
要首先升级到Angular 7,我们从项目中删除ClientApp文件夹,并从命令提示符创建需要的ClientApp。
首先,我们从项目中删除ClientApp文件夹。
要使用Angular7软件包安装和创建新的ClientApp,请打开命令提示符并转到我们的项目文件夹,输入以下命令并运行以安装Angular 7软件包并创建新的ClientApp文件夹以使用Angular 7。
>> ng new ClientApp安装所有Angular 7软件包需要几秒钟,我们可以从命令窗口查看安装软件包详细信息和确认。
我们可以看到在我们的项目中创建了新的ClientApp文件夹,当我们打开Package.json文件时,Angular 7 Version已经安装到我们的项目中。
注意:我们需要将Angular CLI升级到版本7。如果尚未安装Angular CLI,请先安装Angular CLI并升级到Angular CLI版本7。
现在,让我们开始使用Angular部分。
首先,我们需要将Angular CLI安装到我们的项目中
Angular CLI
Angular CLI是一个命令行接口,用于使用node.js样式(commonJS)模块架构和构建Angular应用程序。 更多详情请点击这里
要将Angular CLI安装到项目中,请打开Visual Studio命令提示符并运行以下命令。
npm i -g @angular/cli第3步——构建并运行应用程序
现在我们的应用程序已准备好构建和运行以查看示例Angular 7页面。运行应用程序后,我们可以看到如下的Angular 7页面示例。
Angular 7中的新功能
虚拟滚动和拖放是Angular 7 CDK中添加的主要功能。如果我们在列表中有大量项并希望快速性能滚动加载并显示所有项目,那么我们可以使用新的Angular 7虚拟滚动来滚动列表中的项目。现在使用Angular 7拖放我们可以将项目拖放到同一列表或另一个列表中。我们将通过下面的示例详细了解如何使用Angular 7虚拟滚动和拖放。
安装Angular CDK
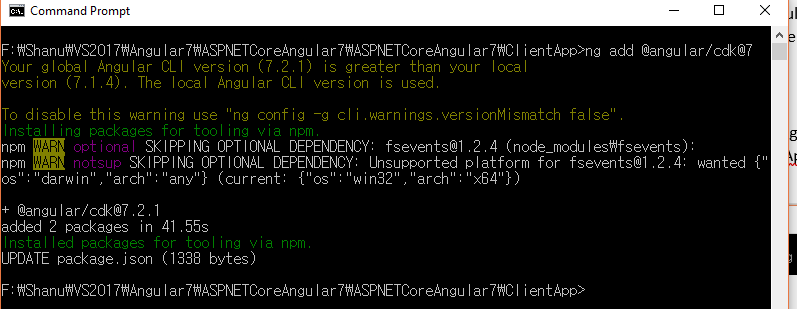
为了使用Virstual Scrolling和Drag and Drop,我们需要将Angular CDK软件包安装到我们的项目中以添加它,我们打开命令提示符并转到我们的项目ClientApp 文件夹路径并输入以下代码并运行命令。
![]()
我们可以在命令提示符中看到确认消息,因为Angular CDK包已添加到我们的项目中。
虚拟滚动
应用程序模块——将滚动模块导入我们的应用程序
为了在添加CDK项目后使用虚拟滚动,我们需要将ScrollingModule导入到我们的模块应用程序中。
打开我们的Module.ts文件,我们将使用默认的app.module.ts以导入ScrollingModule,在我们的应用程序中创建虚拟滚动。
在模块的导入部分中添加以下代码以导入ScrollingModule。
import { ScrollingModule } from '@angular/cdk/scrolling';此外,我们需要添加导入部分添加ScrollingModule以使用虚拟滚动。
imports: [
BrowserModule,
AppRoutingModule,
ScrollingModule
],我们的代码将如下图所示。
![]()
应用程序组件
为了将项添加到列表中,我们需要一个项(Item),为了在我们的应用程序组件中创建项(Item),我们创建一个新的数组(Array)并在构造函数中将项添加到数组中。当页面加载时,将使用新值创建新数组项。打开app.component.ts文件并在组件导出类中添加以下代码。
incrementValue: number[] = [];
constructor() {
for (let index = 1; index <= 200; index++) {
this.incrementValue.push(index);
}完整的代码将如下所示。
![]()
添加CSS
对于我们的列表滚动,我们将添加以下CSS来设计带有圆角和添加颜色的列表。将以下css代码添加到app.component.css文件中
ul {
max-width: 800px;
color: #cc4871;
margin: 20px auto;
padding: 2px;
}
.list li {
padding: 20px;
background: #f8d8f2;
border-radius: 12px;
margin-bottom: 12px;
text-align: center;
font-size: 12px;
}设计HTML页面以显示带有CDK虚拟滚动的列表
现在是时候设计我们的html页面,将虚拟滚动功能添加到列表中,以便从列表中滚动项。打开app.component.html并添加以下代码以显示列表中添加了虚拟滚动功能的项。
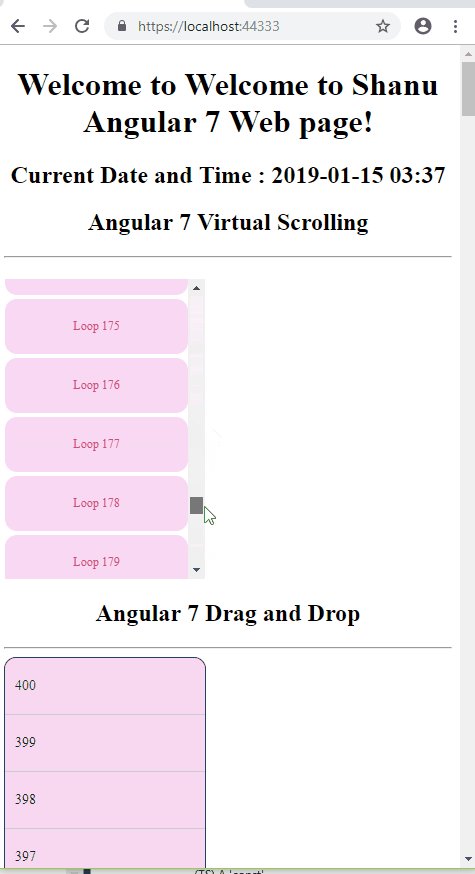
在列表中我们使用cdk-virtual-scroll-viewport将虚拟滚动添加到我们的列表中,在这里我们使用每个滚动的Itemsize属性设置列表的宽度和高度。
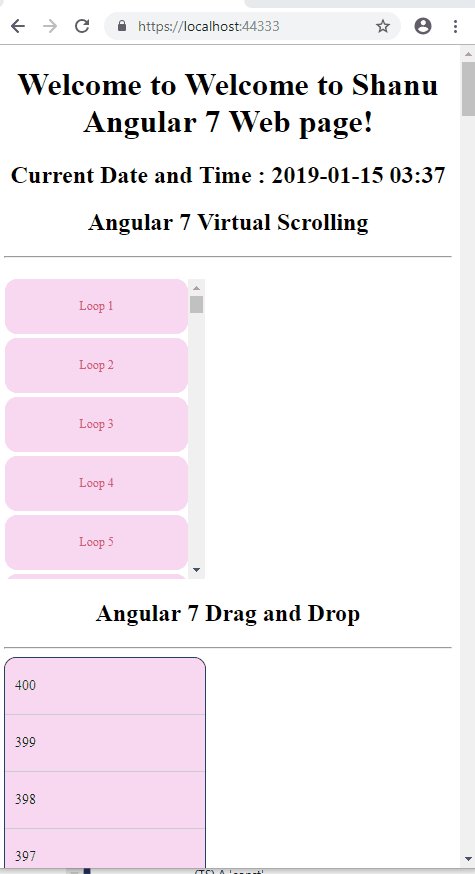
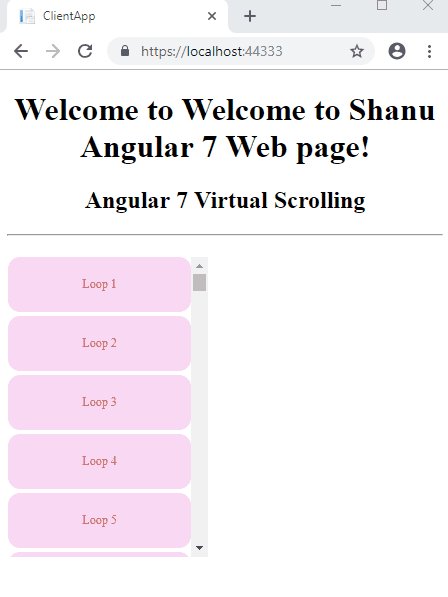
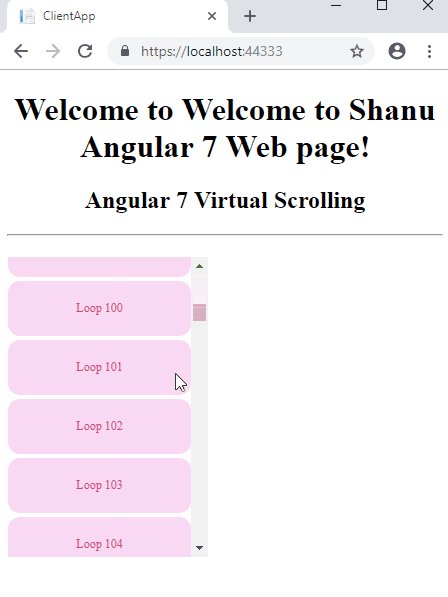
Angular 7 Virtual Scrolling
- Loop {{incValue}}
运行应用程序
拖放
应用程序模块——将DragDrop模块导入到我们的应用程序
为了在添加CDK项目后使用拖放,我们需要将DragDrop模块导入我们的模块应用程序。
打开我们的app.Module.ts文件,我们将使用默认的app.module.ts以导入DragDrop模块,在我们的应用程序中创建拖放项目。
在模块的导入部分添加以下代码以导入拖放。
import { DragDropModule } from '@angular/cdk/drag-drop';此外,我们需要添加导入部分添加ScrollingModule以使用虚拟滚动。
imports: [
BrowserModule,
AppRoutingModule,
ScrollingModule ,
DragDropModule
],我们的代码将如下图所示。
应用程序组件
为了将项添加到列表中,我们需要一个项(Item),为了在我们的应用程序组件中创建项(Item),我们创建一个新的数组(Array)并在构造函数中将项添加到数组中。当页面加载时,将使用新值创建新数组项。打开app.component.ts文件,在组件导出类中添加以下代码。
incrementValue: number[] = [];
decrementValue: number[] = [];
constructor() {
for (let index = 1; index <= 200; index++) {
this.incrementValue.push(index);
}
for (let int1 = 400; int1 >= 201; int1--) {
this.decrementValue.push(int1);
}
}
drop(event: CdkDragDrop) {
moveItemInArray(this.decrementValue, event.previousIndex, event.currentIndex);
}} 这里我们使用了我们用于拖放的虚拟滚动和减少数组项的增量数组。
现在我们需要使用MoveItemInArray导入CdkDragDrop以创建Drop事件,以便在放置期间在列表中的选定位置添加拖动的项。
import { CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop';然后我们在应用程序组件类中添加drop事件方法,用于将所选项目数组添加到选定的当前索引。
drop(event: CdkDragDrop) {
moveItemInArray(this.decrementValue, event.previousIndex, event.currentIndex);
} 完整的代码将如下所示。
添加CSS
对于我们的列表拖放,我们将添加以下CSS来设计我们的列表。将以下CSS代码添加到app.component.css文件中
.divClasslist {
width: 200px;
border: solid 1px #234365;
min-height: 60px;
display: block;
background: #cc4871;
border-radius: 12px;
margin-bottom: 12px;
overflow: hidden;
}
.divClass {
padding: 20px 10px;
border-bottom: solid 1px #ccc;
color: rgba(0, 0, 0, 0.87);
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
cursor: move;
background: #f8d8f2;
font-size: 14px;
}
.divClass:active {
background-color: #cc4871;
}设计HTML页面以显示带有CDK虚拟滚动的列表
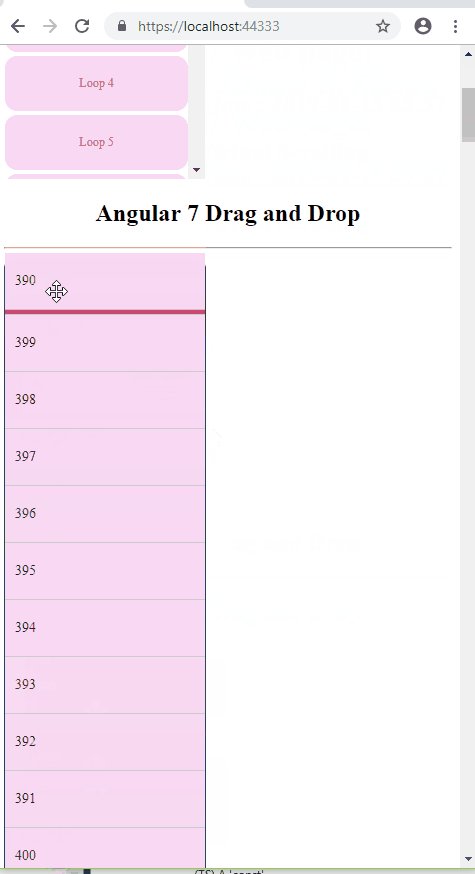
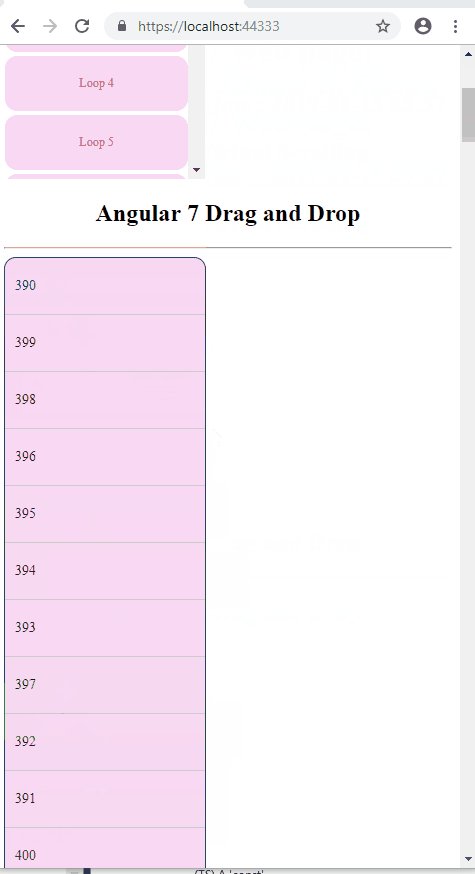
现在是时候设计我们的html页面来将拖放功能添加到列表中。打开app.component.html并添加以下代码以显示列表中添加了拖放功能的项。
这里我们使用cdkDropListDropped创建带有Drop事件的cdkDropList div元素。我们在cdkdroplist中再添加一个div-element,用于添加具有cdkdrag功能的项,用于将该项拖动到选定的div元素中。
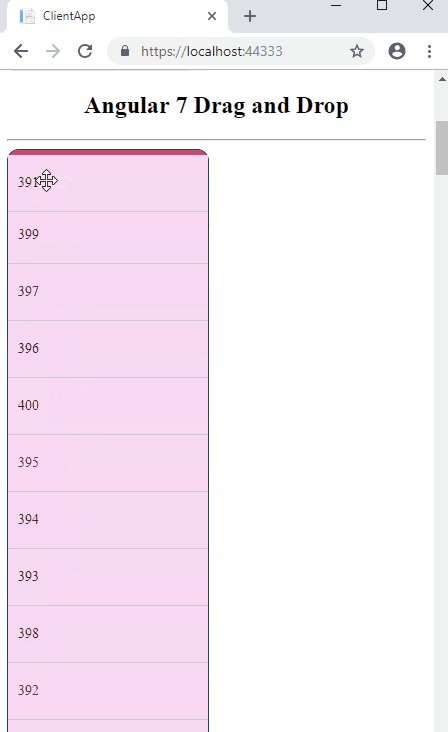
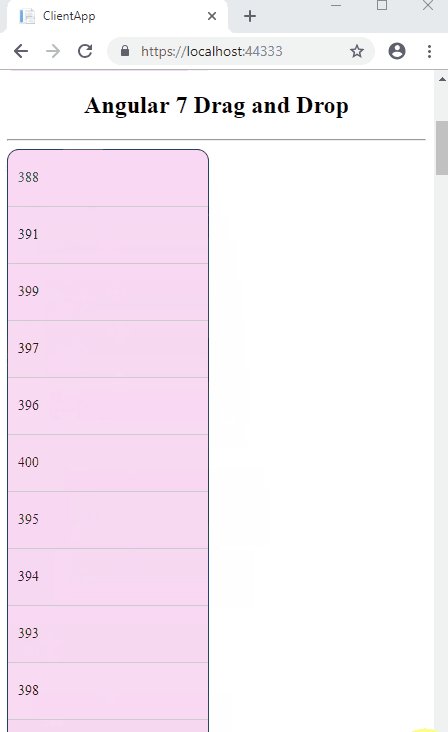
Angular 7 Drag and Drop
{{decValue}}
运行应用程序
原文地址:https://www.codeproject.com/Articles/1274433/Getting-Started-with-Angular-7-And-ASP-NET-Core-2