wepy踩坑日记
wepy是一个微信小程序框架,支持模块化开发,开发风格类似Vue.js。可搭配redux使用,能同时打包出web和小程序。
官方文档地址
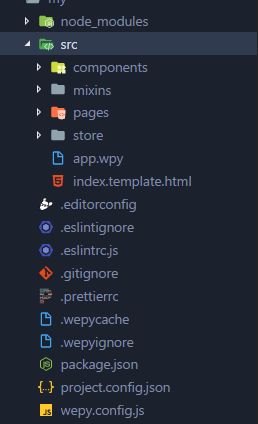
目录结构:
sotre: redux(如果你创建项目时使用了redux的话)
wepy.config.js: webpack配置文件
app.wpy: 入口文件
project.config.json: 小程序项目配置文件
index.template.html: web页面的入口文件
pages: 存放主页面
components: 存放组件
mixins: 混合组件
其中wepy继承了wx对象的方法,建议在wepy框架开发中不要用到wx对象的方法,虽然运行时效果是一样,但是打包时会cli报错(wepy中没有wx对象)。
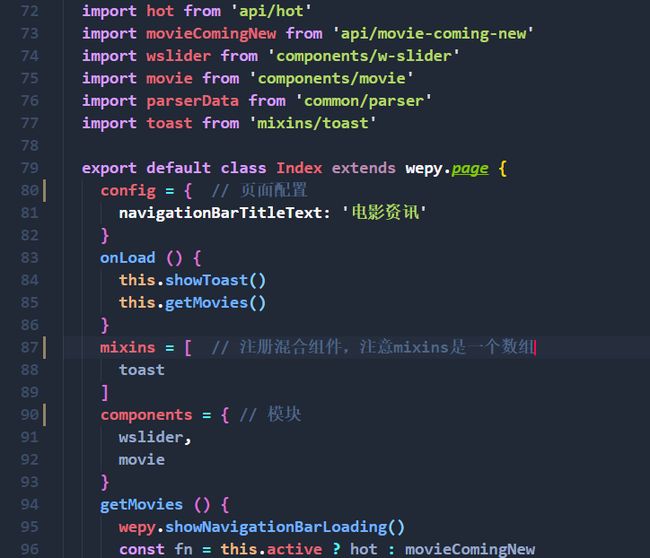
mixins的方法定义好后,就可以在组件中使用mixins了。
首先在mixins中注册toast,然后就可以像调用自身方法一样,直接调用this.showToast()
wepy中组件中使用的是class,vue中使用的的是对象。
methods, events:
在vue中,所有方法都定义在methods里面。而在wepy中,普通方法是直接定义在class静态方法里面。而events是定义组件间交互的方法。methods中只定义事件方法。
关于computed:
wepy中也有computed,props,data,watch等vue中有的一些属性(没有filter, directive)。
props,data,watch这些基本和vue无异。
但是在wepy中computed计算属性是无法传参的(本人没能找到传参的方法,且官方文档没有提到),在处理一些动态数据的时候,只能通过其他方法来操作。
比如,服务端获取到的的JSON对象内有条时间戳数据需要转换成字符串,我的做法是将时间戳另外传值给子组件,然后在子组件中使用computed对props进行记算。
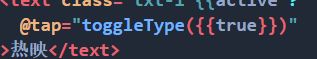
wepy中的事件可传递一些基本类型的参数,但是需使用双括号。否则获取到的参数是字符串类型。
引用类型的参数可以使用 微信原生的 data- 属性绑定数据,然后在函数中用e.currentTarget.dataset 获取
组件传值:
wepy组件传值的设计思路类似vue 1.0 。这点在官方文档讲得比较详细。需要注意是如果你需要props传递的数据跟随父组件数据变化,要使用sync修饰符。如果是异步获取的服务端数据,必须要在父组件使用 this.$apply()方法来触发子组件的刷新。
wepy中传递数据不能直接像vue中可以传递对象的属性,如 :data="data.someData" (vue)
在wepy中这样的写法目测读不到数据(wepy中冒似没有哪个生命周期能直接观测到数据),我使用的是 :data.sync="data",然后到子组件中使用计算属性计算。
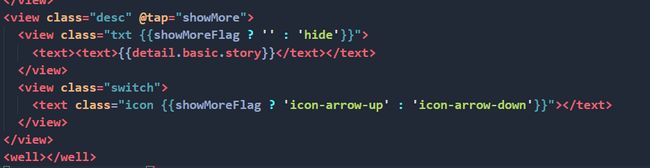
动态绑定class:
在vue中使用 :class="{.........}",就可以达到目的。
在wepy中,要使用 微信原生的绑定语法 class="test-class {{.....}}"
其中 test-class 是不需要动态绑定的class, 双括号中才是需要绑定的class
wepy的循环渲染组件,必须使用 标签,或者微信官方的标签(这两个标签都是不会渲染到dom的)否则就不会渲染成功。
wx:if:
wepy中使用wx:if 方法,只会阻止视图渲染,并不会阻止组件初始化。
如果在子组件onLoad 生命周期或者计算属性中使用了一些父级传递过来的动态数据,就会报错。
如何在wepy中使用stylus可以看我的另一篇播客。
本人才疏学浅,代码也写的疏漏百出,如有错误的地方,还望指证。如有更好的建议,请不吝赐教。对您如能有一点帮助,我将感到不胜荣幸。
基于wepy和时光网api(仅供学习交流)构建的微信小程序time