小程序登录&授权&获取用户信息
一 登录
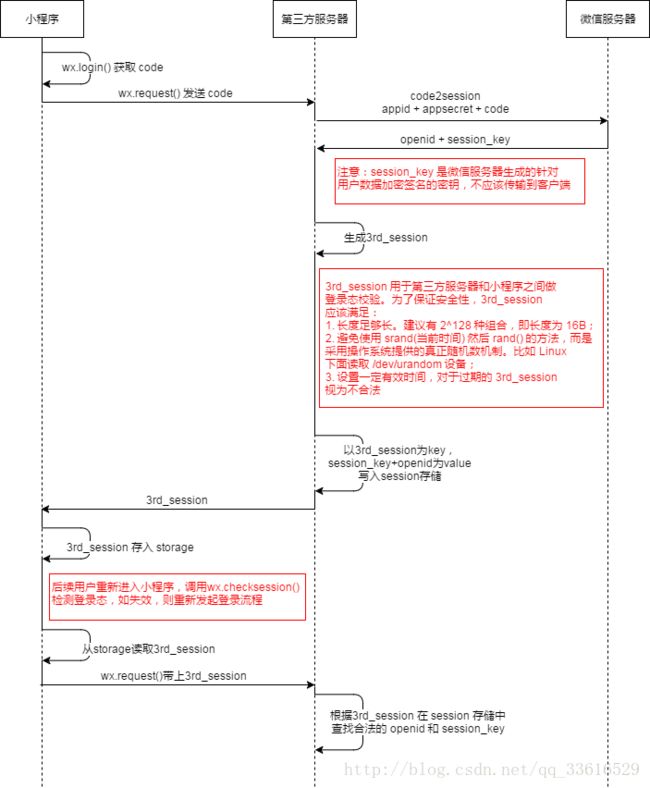
时序图如下:
wx.login()
获取js_code
示例代码:
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//TODO
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})
code 换取 session_key
接口地址:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
请求参数:
| 参数 | 必填 | 说明 |
| appid | 是 | 小程序唯一标识 |
| secret | 是 | 小程序的 app secret |
| js_code | 是 | 登录时获取的 code |
| grant_type | 是 | 填写为 authorization_code |
返回参数:
| 参数 | 说明 |
| openid | 用户唯一标识 |
| session_key | 会话密钥 |
| unionid | 用户在开放平台的唯一标识符。本字段在满足一定条件的情况下才返回。具体参看UnionID机制说明 |
wx.checkSession
检测当前用户登录态是否有效
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})
二 授权
部分接口需要获得用户授权同意后才能调用。此类接口调用时:
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则短期内不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景。
开发者可以使用 wx.getSetting 获取
用户当前的授权状态。
wx.getSetting({
success: (res) => {
/*
* res.authSetting = {
* "scope.userInfo": true,
* "scope.userLocation": true
* }
*/
}
})
用户可以在小程序设置界面(右上角 - 关于 - 右上角 - 设置)中控制对该小程序的授权状态。
开发者可以调用 wx.openSetting 打开设置界面,引导用户开启授权。
wx.openSetting({
success: (res) => {
/*
* res.authSetting = {
* "scope.userInfo": true,
* "scope.userLocation": true
* }
*/
}
})
授权
提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。
OBJECT参数说明:
| 参数名 | 类型 | 必填 | 说明 |
| scope | String | 是 | 需要获取权限的scope,详见 scope 列表 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success返回参数说明:
| 参数名 | 类型 | 说明 |
| errMsg | String | 调用结果 |
// 先查询一下用户是否授权了 "scope.record" 这个 scope
wx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}
})
| scope | 对应接口 | 描述 |
| scope.userInfo | wx.getUserInfo | 用户信息 |
| scope.userLocation | wx.getLocation, wx.chooseLocation | 地理位置 |
| scope.address | wx.chooseAddress | 通讯地址 |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 发票抬头 |
| scope.werun | wx.getWeRunData | 微信运动步数 |
| scope.record | wx.startRecord | 录音功能 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 保存到相册 |
| scope.camera | 摄像头 |
三 获取用户信息
1.wx.getUserInfo(OBJECT)
获取用户信息,withCredentials 为 true 时需要先调用 wx.login 接口。
需要 用户授权 scope.userInfo
OBJECT参数说明:
| 参数名 | 类型 | 必填 | 说明 | 最低版本 |
| withCredentials | Boolean | 否 | 是否带上登录态信息 | 1.1.0 |
| lang | String | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。默认为en。 | 1.3.0 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注:当 withCredentials 为 true 时,要求此前有调用过 wx.login 且登录态尚未过期,此时返回的数据会包含 encryptedData, iv 等敏感信息;当 withCredentials 为 false 时,不要求有登录态,返回的数据不包含 encryptedData, iv 等敏感信息。
success返回参数说明:
| 参数 | 类型 | 说明 |
| userInfo | OBJECT | 用户信息对象,不包含 openid 等敏感信息 |
| rawData | String | 不包括敏感信息的原始数据字符串,用于计算签名。 |
| signature | String | 使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息,参考文档 signature。 |
| encryptedData | String | 包括敏感数据在内的完整用户信息的加密数据 |
| iv | String | 加密算法的初始向量 |
userInfo参数说明:
| 参数 | 类型 | 说明 |
| nickName | String | 用户昵称 |
| avatarUrl | String | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。 |
| gender | String | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
| city | String | 用户所在城市 |
| province | String | 用户所在省份 |
| country | String | 用户所在国家 |
| language | String | 用户的语言,简体中文为zh_CN |
示例代码:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性别 0:未知、1:男、2:女
var province = userInfo.province
var city = userInfo.city
var country = userInfo.country
}
})
encryptedData 解密后为以下 json 结构
{
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": GENDER,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
2.getPhoneNumber(OBJECT)
获取微信用户绑定的手机号,需先调用 login接口。
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用
注意:目前该接口针对非个人开发者,且完成了认证的小程序开放。需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
需要将
在回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免 login 刷新登录态。
代码示例:
Page({
getPhoneNumber: function(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}
})
| 参数 | 类型 | 说明 |
| encryptedData | String | 包括敏感数据在内的完整用户信息的加密数据 |
| iv | String | 加密算法的初始向量 |
encryptedData 解密后为以下 json 结构
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
| 参数 | 类型 | 说明 |
| phoneNumber | String | 用户绑定的手机号(国外手机号会有区号) |
| purePhoneNumber | String | 没有区号的手机号 |
| countryCode | String | 区号 |