百度地图路书实现轨迹播放,停止,暂停。可根据下拉框改变播放的速度。
代码参考 https://www.cnblogs.com/syj2016/p/5685294.html
代码贴上
html:
@*
*@
js部分:
引用百度地图路书
从后台获取坐标点:
var arrPois=[];//全局变量保存坐标点
function GetPosition(cph) {
$('#myModal3').modal('show');
points = [];
$.ajax({
url: '/YCYSJL/GetPosition?cph='+cph,
type: 'GET',
cache: false,
success: function (data) {
for (var i = 0; i < data.length; i++) {
arrPois.push(new BMap.Point(data[i].Latitude, data[i].Longitude));//后台取数
}
play();播放方法
$('#myModal3').on('hide.bs.modal', function () {
lushu.stop();
map.clearOverlays();//清除图层覆盖物
})
},
error: function () {
alert("获取失败!");
}
});
play方法:
//获取经纬度
var arrPois = [];
var marker;
var map = new BMap.Map('container');
map.enableScrollWheelZoom();
map.centerAndZoom();
var lushu;
var speeds;
var temp;
speeds = $("#speed").val();;
function play() {
map.setViewport(arrPois);
marker = new BMap.Marker(arrPois[0], {
icon: new BMap.Icon('../images/car.png', new BMap.Size(52, 26), { anchor: new BMap.Size(27, 13) })
});
//var label = new BMap.Label("京A30780", { offset: new BMap.Size(0, -30) });
//label.setStyle({ border: "1px solid rgb(204, 204, 204)", color: "rgb(0, 0, 0)", borderRadius: "10px", padding: "5px", background: "rgb(255, 255, 255)", });
//marker.setLabel(label);
map.addOverlay(marker);
BMapLib.LuShu.prototype._move = function (initPos, targetPos, effect) {
var pointsArr = [initPos, targetPos]; //点数组
var me = this,
//当前的帧数
currentCount = 0,
//步长,米/秒
timer = 10,
step = this._opts.speed / (1000 / timer),
//初始坐标
init_pos = this._projection.lngLatToPoint(initPos),
//获取结束点的(x,y)坐标
target_pos = this._projection.lngLatToPoint(targetPos),
//总的步长
count = Math.round(me._getDistance(init_pos, target_pos) / step);
//显示折线 syj201607191107
this._map.addOverlay(new BMap.Polyline(pointsArr, {
strokeColor: "red",//此处也可以用变量,实现根据车速改变轨迹颜色发生变化;
strokeWeight: 2,
strokeOpacity: 0.5
})); // 画线
//如果小于1直接移动到下一点
if (count < 1) {
me._moveNext(++me.i);
return;
}
me._intervalFlag = setInterval(function () {
//两点之间当前帧数大于总帧数的时候,则说明已经完成移动
if (currentCount >= count) {
clearInterval(me._intervalFlag);
//移动的点已经超过总的长度
if (me.i > me._path.length) {
return;
}
//运行下一个点
me._moveNext(++me.i);
} else {
currentCount++;
var x = effect(init_pos.x, target_pos.x, currentCount, count),
y = effect(init_pos.y, target_pos.y, currentCount, count),
pos = me._projection.pointToLngLat(new BMap.Pixel(x, y));
//设置marker
if (currentCount == 1) {
var proPos = null;
if (me.i - 1 >= 0) {
proPos = me._path[me.i - 1];
}
if (me._opts.enableRotation == true) {
me.setRotation(proPos, initPos, targetPos);
}
if (me._opts.autoView) {
if (!me._map.getBounds().containsPoint(pos)) {
me._map.setCenter(pos);
}
}
}
//正在移动
me._marker.setPosition(pos);
//设置自定义overlay的位置
me._setInfoWin(pos);
}
}, timer);
};
lushu = new BMapLib.LuShu(map, arrPois, {
defaultContent: "京A30780",//"从天安门到百度大厦"
autoView: true,//是否开启自动视野调整,如果开启那么路书在运动过程中会根据视野自动调整
icon: new BMap.Icon('../images/car.png', new BMap.Size(52, 26), { anchor: new BMap.Size(27, 13) }),
speed: speeds,
enableRotation: true,//是否设置marker随着道路的走向进行旋转
landmarkPois: [
{ lng: 116.306954, lat: 40.05718, html: '加油站', pauseTime: 2 }
] //车辆到这个点暂停2s,坐标可写成自己想要的,也可以从数组动态获取;
});
map.centerAndZoom(arrPois[0], 15);//设置初始点为中心
marker.addEventListener("click", function () {
marker.enableMassClear(); //设置后可以隐藏改点的覆盖物
marker.hide();
lushu.start();
//map.clearOverlays(); //清除所有覆盖物
});
//下拉框值的改变
$("#speed").change(function () {
lushu._opts.speed = $("#speed").val();//改变路书播放速度
});
$("#run").click(function () {
marker.enableMassClear(); //设置后可以隐藏改点的覆盖物
marker.hide();
lushu.start();
// map.clearOverlays(); //清除所有覆盖物
});
$("#stop").click(function () {
lushu.stop();
map.clearOverlays();
});
$("#pause").click(function () {
lushu.pause();
});
$("#hide").click(function () {
lushu.hideInfoWindow();
});
$("#show").click(function () {
lushu.showInfoWindow();
});
//function $(element) {
// return document.getElementById(element);
//}
}
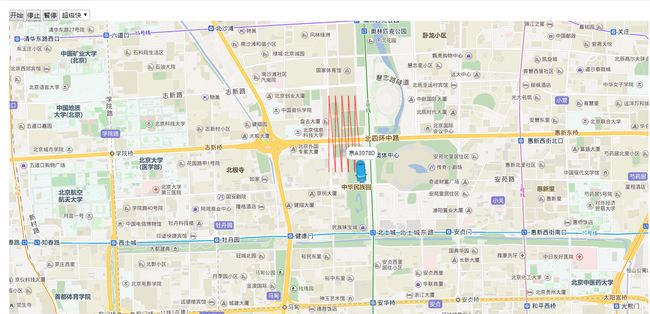
截图: