作用域,作用域链和闭包精解
参考博客:https://blog.csdn.net/whd526/article/details/70990994
作用域
关于作用域有一篇博客已经写的很好了,我就直接复制过来了
变量的作用域无非就是两种:全局变量和局部变量。
全局作用域:
最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的:
<script>
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn();//result:outer
script>局部作用域:
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的,最常见的例如函数内部
<script>
function fn(){
var innerVar = "inner";
}
fn();
console.log(innerVar);// ReferenceError: innerVar is not defined
script>需要注意的是,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
<script>
function fn(){
innerVar = "inner";
}
fn();
console.log(innerVar);// result:inner
script>再来看一个代码:
<script>
var scope = "global";
function fn(){
console.log(scope);//result:undefined
var scope = "local";
console.log(scope);//result:local;
}
fn();
script>很有趣吧,第一个输出居然是undefined,原本以为它会访问外部的全局变量(scope=”global”),但是并没有。这可以算是javascript的一个特点,只要函数内定义了一个局部变量,函数在解析的时候都会将这个变量“提前声明”:
<script>
var scope = "global";
function fn(){
var scope;//提前声明了局部变量
console.log(scope);//result:undefined
scope = "local";
console.log(scope);//result:local;
}
fn();
script>然而,也不能因此草率地将局部作用域定义为:用var声明的变量作用范围起止于花括号之间。
javascript并没有块级作用域
那什么是块级作用域?
像在C/C++中,花括号内中的每一段代码都具有各自的作用域,而且变量在声明它们的代码段之外是不可见的,比如下面的c语言代码:
for(int i = 0; i < 10; i++){
//i的作用范围只在这个for循环
}
printf("%d",&i);//error但是javascript不同,并没有所谓的块级作用域,javascript的作用域是相对函数而言的,可以称为函数作用域:
<script>
for(var i = 1; i < 10; i++){
//coding
}
console.log(i); //10
script>作用域链(Scope Chain)
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问。
想要知道js怎么链式查找,就得先了解js的执行环境
执行环境(execution context)
每个函数运行时都会产生一个执行环境,而这个执行环境怎么表示呢?js为每一个执行环境关联了一个变量对象。环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境是最外围的执行环境,全局执行环境被认为是window对象,因此所有的全局变量和函数都作为window对象的属性和方法创建的。
js的执行顺序是根据函数的调用来决定的,当一个函数被调用时,该函数环境的变量对象就被压入一个环境栈中。而在函数执行之后,栈将该函数的变量对象弹出,把控制权交给之前的执行环境变量对象。
举个例子:
<script>
function a(){
function b(){
var b = 234;
}
var a = 123;
b();
}
var glod = 100;
a();
script>注意:作用域是在预编译是创建的,执行全局里的语句时,创建的是GO对象,当执行到函数时创建的是AO对象,而在创建GO或AO对象是都会有相对应的scope属性,比如全局时是window的scope,执行到函数时,是函数的scope,scope就像是一个数组,当查找某变量时是自顶向下逐个查找scope这个属性里面的值。当某个函数执行完毕会丢弃相对应的AO对象属性。
我们应该知道,JS中只有两种类型的作用域:全局作用域、函数作用域,所以在作用域链上的对象,只可能是window对象或者函数执行环境所对应的变量对象,
一个函数被定义时,在确定其[[Scope]]属性时,JS解释器执行如下的规则:从函数内部向外遍历,每当碰到一个function {…}时,就将其对应的变量对象添加至作用域链中去,如此下去,直到window对象,然后将作用域链的引用赋给[[Scope]]属性。
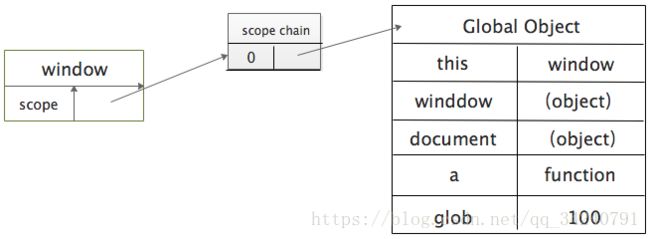
全局的执行环境是window对象,所以在执行函数时,首先会产生全局的GO对象,如下图所示:

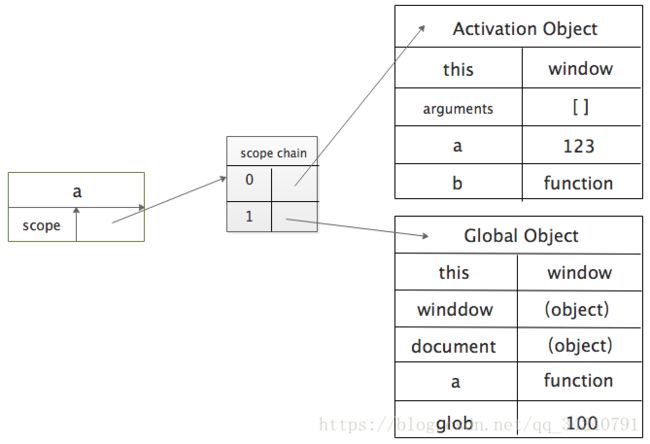
当执行到a函数时,由于a函数的产生依赖于全局的环境,所以会在GO的环境下产生AO对象,此时的关系如下:

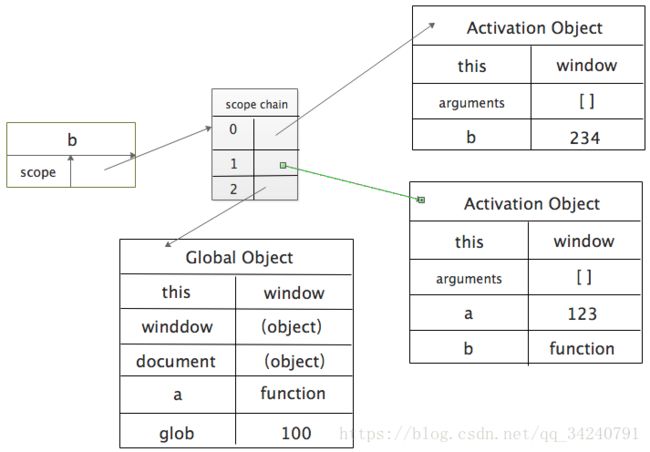
执行a函数时会有b函数的产生,也会产生一个AO对像,因为b函数环境的产生时依赖a的环境,所以b就会继承a的环境,执行到b函数时,所产生的关系如下:

当b函数执行完毕会丢弃掉b的AO对象属性。即会变为图二的样子,当a函数执行完毕就会丢弃掉a的AO属性,即变为图一的样子。
在执行b函数时,如果用到某个属性,就会沿着b的scope属性进行查找,首先是在scope[0]里面查找,如果没有找到,就会到scope[1]里面查找,以此类推,直到找到为止,就这样构成了作用域链。
当调用这个函数时
解释器会先创建一个新的变量对象,
然后将这个变量对象的添加至上面那个作用域链的栈顶,
此后将函数内部的[[Scope]]属性直接赋值给执行环境的[[Scope]]属性。
当函数执行完之后
对应的函数执行环境会被销毁,
但该执行函数所对应的变量对象却不一定会被销毁,
这时就会发生闭包现象。
作用域链的数据结构
作用域即变量对象,作用域链是一个由变量对象组成的带头结点的单向链表,其主要作用就是用来进行变量查找。而[[Scope]]属性是一个指向这个链表头结点的指针。
闭包
闭包有两个作用:
第一个就是可以读取自身函数外部的变量(沿着作用域链寻找)
第二个就是让这些外部变量始终保存在内存中
关于第二点,来看一下以下的代码:
<script>
function outer(){
var result = new Array();
for(var i = 0; i < 2; i++){//注:i是outer()的局部变量
result[i] = function(){
return i;
}
}
return result;//返回一个函数对象数组
//这个时候会初始化result.length个关于内部函数的作用域链
}
var fn = outer();
console.log(fn[0]());//result:2
console.log(fn[1]());//result:2
script>返回结果很出乎意料吧,你肯定以为依次返回0,1,但事实并非如此
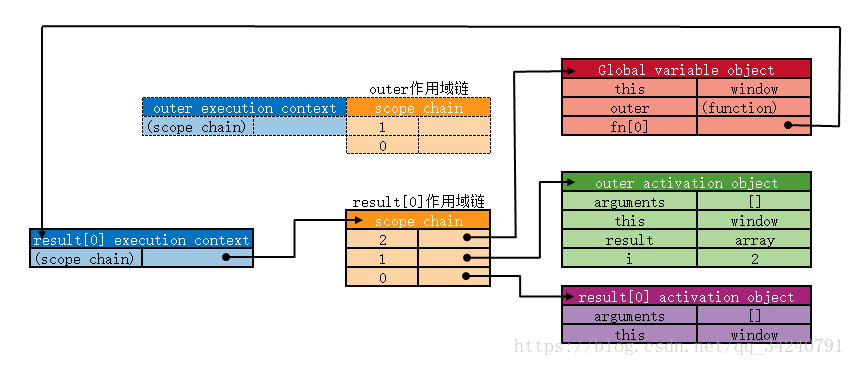
来看一下调用fn0的作用域链图:

可以看到result[0]函数的活动对象里并没有定义i这个变量,于是沿着作用域链去找i变量,结果在父函数outer的活动对象里找到变量i(值为2),而这个变量i是父函数执行结束后将最终值保存在内存里的结果。
由此也可以得出,js函数内的变量值不是在编译的时候就确定的,而是等在运行时期再去寻找的。
那怎么才能让result数组函数返回我们所期望的值呢?
看一下result的活动对象里有一个arguments,arguments对象是一个参数的集合,是用来保存对象的。
那么我们就可以把i当成参数传进去,这样一调用函数生成的活动对象内的arguments就有当前i的副本。
改进之后:
<script>
function outer(){
var result = new Array();
for(var i = 0; i < 2; i++){
//定义一个带参函数
function arg(num){
return num;
}
//把i当成参数传进去
result[i] = arg(i);
}
return result;
}
var fn = outer();
console.log(fn[0]);//result:0
console.log(fn[1]);//result:1
script>虽然的到了期望的结果,但是又有人问这算闭包吗?调用内部函数的时候,父函数的环境变量还没被销毁呢,而且result返回的是一个整型数组,而不是一个函数数组!
确实如此,那就让arg(num)函数内部再定义一个内部函数就好了:
这样result返回的其实是innerarg()函数
<script>
function outer(){
var result = new Array();
for(var i = 0; i < 2; i++){
//定义一个带参函数
function arg(num){
function innerarg(){
return num;
}
return innerarg;
}
//把i当成参数传进去
result[i] = arg(i);
}
return result;
}
var fn = outer();
console.log(fn[0]());
console.log(fn[1]());
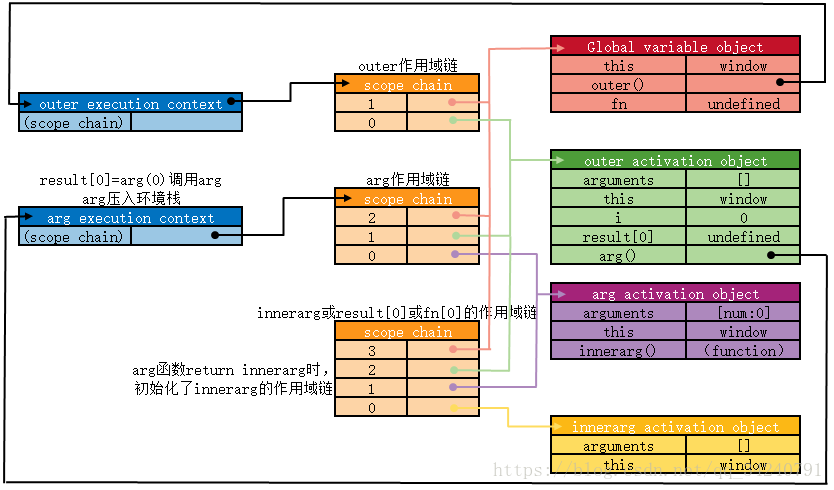
script>当调用outer,for循环内i=0时的作用域链图如下:

由上图可知,当调用innerarg()时,它会沿作用域链找到父函数arg()活动对象里的arguments参数num=0.
上面代码中,函数arg在outer函数内预先被调用执行了,对于这种方法,js有一种简洁的写法
function outer(){
var result = new Array();
for(var i = 0; i < 2; i++){
//定义一个带参函数
result[i] = function(num){
function innerarg(){
return num;
}
return innerarg;
}(i);//预先执行函数写法
//把i当成参数传进去
}
return result;
}